- Home
- Forum
- ASP.NET Core - EJ 2
- FileBrowser in Rich Text Editor
FileBrowser in Rich Text Editor
Is it possible to mange images in rich text box using FileBrowser in asp.net core?

I saw your tutorials for web forms and mvc 5 ,but none of them work for asp.net core. Thanks.
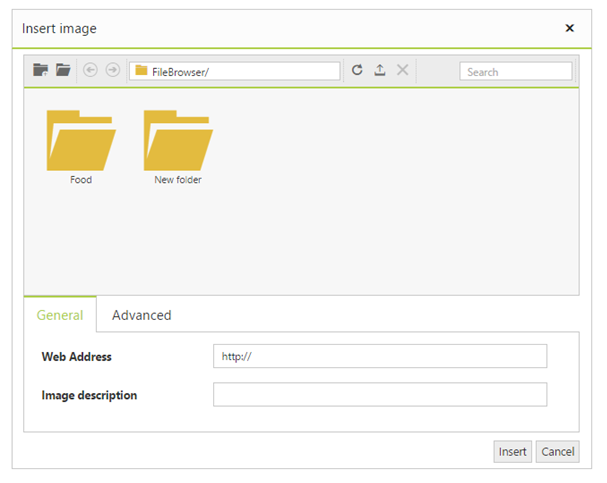
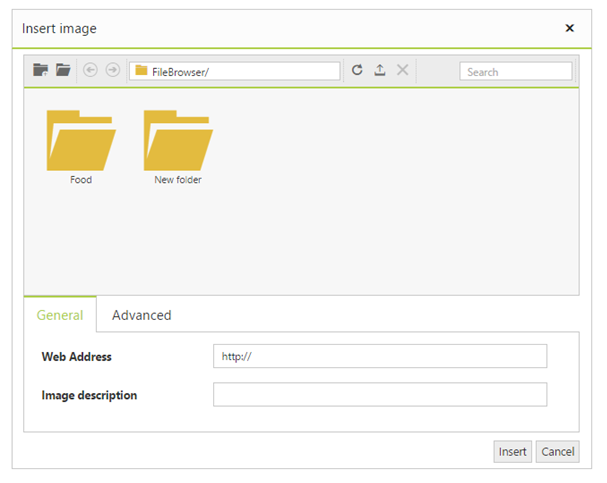
I want something like this, when click Insert image in rich textbox toolbar and open File browser.

SIGN IN To post a reply.
5 Replies
VK
Vinoth Kumar Sundara Moorthy
Syncfusion Team
April 16, 2019 01:03 PM UTC
Hi Amin,
Thank you for contacting Syncfusion support.
Yes, we have provided tag helper support for FileExplorer component in 15.4.0.17 version. Please refer to the below given release notes.
From this version, you can manage images inside RichTextEditor using image browser as shown below
|
@{
List<String> toolsList = new List<string>() { "images" };
List<String> images = new List<string>() { "image" };
}
<ej-rte id="rteSample" width="820px" tools-list="toolsList">
<e-content-template>
<div>
The Rich Text Editor(RTE) control is an easy to render in client side. Customer easy to edit the contents
and get the HTML content for the displayed content. A rich text editor control provides
users with a toolbar that helps them to apply rich text formats to the text entered
in the text area.
</div>
</e-content-template>
<e-image-browser extension-allow="*.png, *.gif, *.jpg, *.jpeg" file-path="/images/FileExplorerContent" ajax-action="@Url.Content("FileActionDefault")">
<e-file-ajax-settings>
<e-download url="/RichTextEditor/Download{0}"></e-download>
<e-get-image url="/RichTextEditor/GetImage{0}"></e-get-image>
<e-upload url="/RichTextEditor/Upload{0}"></e-upload>
</e-file-ajax-settings>
</e-image-browser>
<e-tools images="images"></e-tools>
</ej-rte> |
We have attached a sample for your reference which can be downloaded from the below link
In RTE, image will be inserted based on the file path mentioned in image browser settings. In ASP Core, static files will be present in wwwroot folder and this path cannot be directly accessed in browsers while inserting image into RTE. So, we have included “wwwroot” in Controller page for FileExplorer actions alone. The following code represents the AJAX action in controller page for File Explorer window.
|
public FileExplorerOperations operation;
public RichTextEditorController(IHostingEnvironment hostingEnvironment)
{
this.operation = new FileExplorerOperations(hostingEnvironment.ContentRootPath);
}
public ActionResult Upload(FileExplorerParams args)
{
operation.Upload(args.FileUpload, "/wwwroot" + args.Path);
return Json("");
}
public ActionResult Download(FileExplorerParams args)
{
return operation.Download("/wwwroot" + args.Path, args.Names);
}
public ActionResult GetImage(FileExplorerParams args)
{
return operation.GetImage("/wwwroot" + args.Path);
}
public ActionResult FileActionDefault([FromBody] FileExplorerParams args)
{
var Path = "/wwwroot" + args.Path;
try
{
if (args.ActionType != "Paste" && args.ActionType != "GetDetails")
{
var FilePath = operation.GetPhysicalPath(Path);
if (!FilePath.ToLower().Contains("fileexplorercontent"))
throw new ArgumentException(FilePath + "is not accessible. Access is denied.");
}
switch (args.ActionType)
{
case "Read":
return Json(operation.Read(Path, args.ExtensionsAllow));
case "CreateFolder":
return Json(operation.CreateFolder(Path, args.Name));
case "Paste":
return Json(operation.Paste(args.LocationFrom, args.LocationTo, args.Names, args.Action, args.CommonFiles));
case "Remove":
return Json(operation.Remove(args.Names, Path, args.SelectedItems));
case "Rename":
return Json(operation.Rename(Path, args.Name, args.NewName, args.CommonFiles));
case "GetDetails":
return Json(operation.GetDetails(Path, args.Names));
case "Search":
return Json(operation.Search(Path, args.ExtensionsAllow, args.SearchString, args.CaseSensitive));
}
return Json("");
}
catch (Exception e)
{
FileExplorerResponse Response = new FileExplorerResponse();
Response.error = e.GetType().FullName + ", " + e.Message;
return Json(Response);
}
}
} |
Could you please let know if you need any further assistance on this?
Regards,
Vinoth Kumar S
AH
Amin HK
April 16, 2019 04:02 PM UTC
Thanks Vinoth for reply, but your solution works only for ASP.NET Core JS1 (jQuery).
I want this solution for ASP.NET Core JS2 (Pure Javascript), and tag helpers in this solution doesn't work with JS2 (Pure JS). (There are completely different!)
e-image-browser & e-tools images tags doesnt' support ejs-richtexteditor.
Is there any solution for the problem?
When I click Insert Image, I have this window:

But I don't the window & need this one:

AH
Amin HK
April 17, 2019 07:08 AM UTC
Is there any solution?
PO
Prince Oliver
Syncfusion Team
April 17, 2019 11:06 AM UTC
Hello Amin,
Thanks for the update.
Currently this feature is not available in EJ2 RichTextEditor control. We have considered this feature in our end and this will be available in any of our upcoming releases. Meanwhile you can now track the current status of your request, review the proposed resolution timeline, and contact us for any further inquiries through this link: https://www.syncfusion.com/feedback/5875/
Regards,
Prince
IS
Indrajith Srinivasan
Syncfusion Team
December 18, 2020 02:00 PM UTC
Hi Amin,
Thanks for your patience,
We have included the feature “File Manager integration for browsing images in the Rich Text Editor component” with the package version 18.4.30.
Release Notes: https://ej2.syncfusion.com/aspnetcore/documentation/release-notes/18.4.30/?type=all#richtexteditor
Can you please upgrade your package to this version to use the new feature?
Regards,
Indrajith
SIGN IN To post a reply.
- 5 Replies
- 4 Participants
-
AH Amin HK
- Apr 16, 2019 07:32 AM UTC
- Dec 18, 2020 02:00 PM UTC
