- Home
- Forum
- Angular - EJ 2
- Refresh remote data?
Refresh remote data?
Not using data manager how do you tell the Drop Down List control that the data has changed? I'm seeing that data change if I hold the list open, but when it closes and reopens the old data is there.
Thanks.
SIGN IN To post a reply.
13 Replies
PO
Prince Oliver
Syncfusion Team
March 25, 2019 07:04 AM UTC
Hi Timothy,
Greetings from Syncfusion support.
Based on your scenario, we can invoke the dataBind method in the control to immediately apply the pending property change (i.e.) dataSource change. You need to call the dataBind method after assigning the data to dataSource property. The method is accessible through the control’s instance.
|
// assign the dataSource here
this.dropdownObj.dataBind(); // where this.dropdownObj refers to control's instance |
For further reference, refer the following API reference
Let us know if you have any further queries.
Regards,
Prince
TG
Timothy Gardini
March 25, 2019 02:00 PM UTC
This only seems to work if my control isn't using a template.
I'm using the:
<ng-template #headerTemplate>
<ng-template #itemTemplate let-resources>
option, and that data doesn't seem to be rebinding.
PO
Prince Oliver
Syncfusion Team
March 26, 2019 12:45 PM UTC
Hi Timothy,
Good day to you.
We have checked your requirement for refresh the remote dataSource without datamanager, when using a template. Unfortunately, we were unable to replicate the reported issue in our end. We have ensured it with a test sample. Please find the below details for further reference.
- Angular item template sample with XMLHttpRequest to get the data and set it to dropdownlist component.
- Sample Link: https://stackblitz.com/edit/angular-jd4abx?file=template.component.ts
- Code snippet
[Component.html]
|
<ejs-dropdownlist #employees id='employees' [dataSource]='data' [fields]='fields' [popupHeight]='height'
[placeholder]='watermark'>
<ng-template #itemTemplate let-data>
<div>
<div class="ename"> {{data.FirstName}} </div>
<div class="job"> {{data.Designation}} </div>
</div>
</ng-template>
<ng-template #valueTemplate let-data>
<div>
<div class="name"> {{data.FirstName}} </div>
</div>
</ng-template>
</ejs-dropdownlist>
|
[Component.ts]
|
ngAfterViewInit(){
var proxy = this.dropdownlist;
document.getElementById('btn').addEventListener('click', function () {
const Http = new XMLHttpRequest();
const url = 'https://ej2services.syncfusion.com/production/web-services/api/Employees';
Http.open("Get", url);
//Http.setRequestHeader('Content-Type', 'application/json');
Http.send();
Http.onreadystatechange = function (args) {
if (Http.readyState == 4 && Http.status == 200) {
var data = JSON.parse(Http.response);
proxy.dataSource = null;
proxy.dataSource = data;
proxy.dataBind();
}
}
});
} |
We suspect that there might be a mismatch in data interpolation with the refreshed data in your application. If you bind new data with a different field, then use ng-if condition and change the interpolation data from ng-template(<ng-template #itemTemplate let-data>) element. Also try upgrading to the latest version to ensure this issue.
If the issue persists, then please share sufficient information to replicate the issue in our end. or else kindly modify the above test sample to replicate the issue and revert it to us. This will help us provide a prompt solution.
Thanks,
Prince
TG
Timothy Gardini
March 26, 2019 01:07 PM UTC
The example you are showing still has issues. When the data is refreshed and selected it is not appearing in the select list of the drop down.
TG
Timothy Gardini
March 26, 2019 06:56 PM UTC
I spent more of my time trying to isolate the bug for you. When you set the input, "allowFiltering", to true it breaks. The dropdown list will either not refresh, or show blank items.
PO
Prince Oliver
Syncfusion Team
March 27, 2019 11:58 AM UTC
Hi Timothy,
We deeply regret for the inconvenience caused. We thank you for taking your valuable time in effort in reporting this bug to us. We have considered this as a defect in our end. The fix for the issue will be included in our upcoming Volume 1 SP1 release scheduled on the month of April 2019. You can now track the current status of the report, review the proposed resolution timeline, and contact us for any further inquiries through this link: https://www.syncfusion.com/feedback/4979/
Regards,
Prince
JL
Joonas Limberg
April 7, 2020 09:34 PM UTC
I have been searching to find a solution to this same issue and was scanning through the forum here and saw this post.
Using ODataAdapter to load data to Drop Down List that is using templates.
There could be more than 10 dropdown lists per page and each dropdown list could have lots of data, so for performance reasons in the ActionBegin event of the dropdown the query is modified with an odata filter to only fetch the single selected item in the dropdown.
Then in the beforeOpen event a new request should be done to server(to load all available items into the dropdown so user could do selection).
To trigger a new call to server I had to do:
setTimeout(() => this.dropdownlist.refresh()); -- if the refresh is not wrapped in timeout it does not re-fetch data from server. databind() also does nothing.
After the Drop Down List is refreshed it will show blank items.
It sounds like the same problem that Timothy described here.
If I set "allowFiltering" to false the problems seem to go away, but I really need the client side filtering..
I am using version 18.1.42 though, so this should definitely already be fixed.
Is it possible this is a regression bug?
SP
Sureshkumar P
Syncfusion Team
April 9, 2020 04:00 AM UTC
Hi Joonas,
Thanks for your update.
Based on your shared information, we have checked with component rendering Using ODataAdapter to load data to Drop Down List that is using templates. But were not able to replicate the reported issue from our end.
Please check the sample here: https://stackblitz.com/edit/angular-7gd6xe-lrac73?file=app.component.html
If still you have facing the issue, then please revert us with below details.
1. Share the exact scenario you have facing the issue.
2. Please confirm, if you have used our dropdownlist component individually or inside any one component like grid, schedule.
3. If possible, please replicate your issue in the above attached sample and revert us with detailed replication procedure
These details will help us to provide exact solution as earlier as possible.
Regards,
Sureshkumar P
JL
Joonas Limberg
April 13, 2020 06:13 AM UTC
Thank you for the time.
I have created a fork that more resembles my current situation and which demonstrates the 2 problems I am having.
Main changes are that in actionBegin I cancel the query if the page is not yet "initialized" and if dropdown has not been opened I add a filter condition to the query to only load a single item. After dropdown is opened I load the full data.
Notice how after 3 seconds only 1 item is loaded to dropdown.
After clicking on the dropdown the rest of the data is loaded.
1. After 3 seconds try opening the dropdown, then closing the dropdown and opening it again - all the values are blank now.
2. Try setting "selectedId" as null and then reload the page. No data should be loaded until the dropdown is opened. When dropdown is opened the data is loaded, but it is not possible to click or select on any of the dropdown items.
Allowfiltering = false fixes the first problem, don't know what to do about the second problem.
Thank you
SP
Sureshkumar P
Syncfusion Team
April 16, 2020 02:50 PM UTC
Hi Joonas,
Thanks for your update.
When validating your attached sample. We suspect that you want to load preselected data into data source initially. And load all data sources when popup initial open. We would like to say this is our default behavior. Our data source loaded when popup opened state only. So, in your case no need to load the data with customization.
We have changed the sample based on your requirement. please find the sample here: https://stackblitz.com/edit/angular-7gd6xe-p6y7ug?file=app.component.html
Regards,
Sureshkumar P
JL
Joonas Limberg
April 16, 2020 06:22 PM UTC
Thank you for the response.


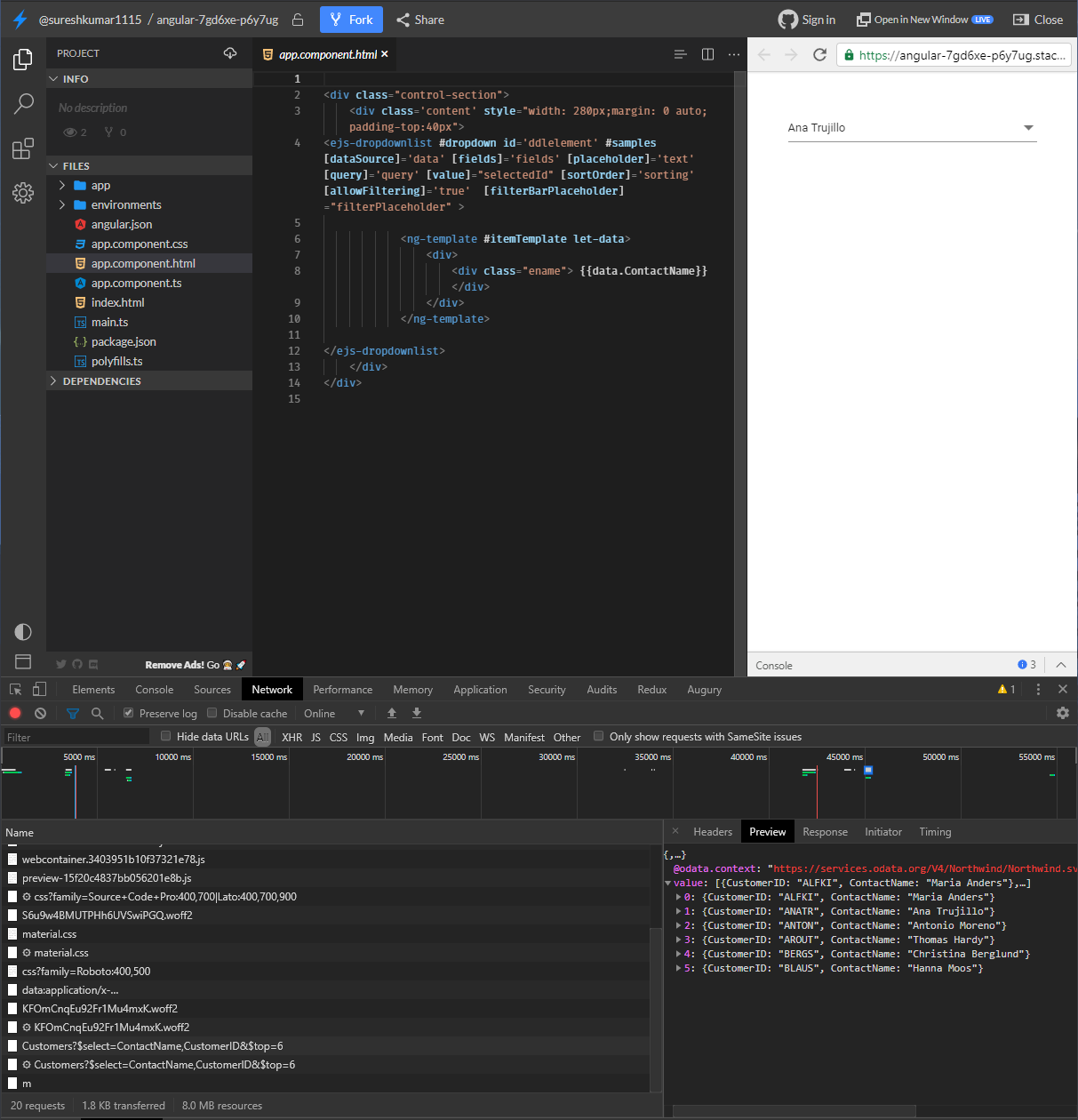
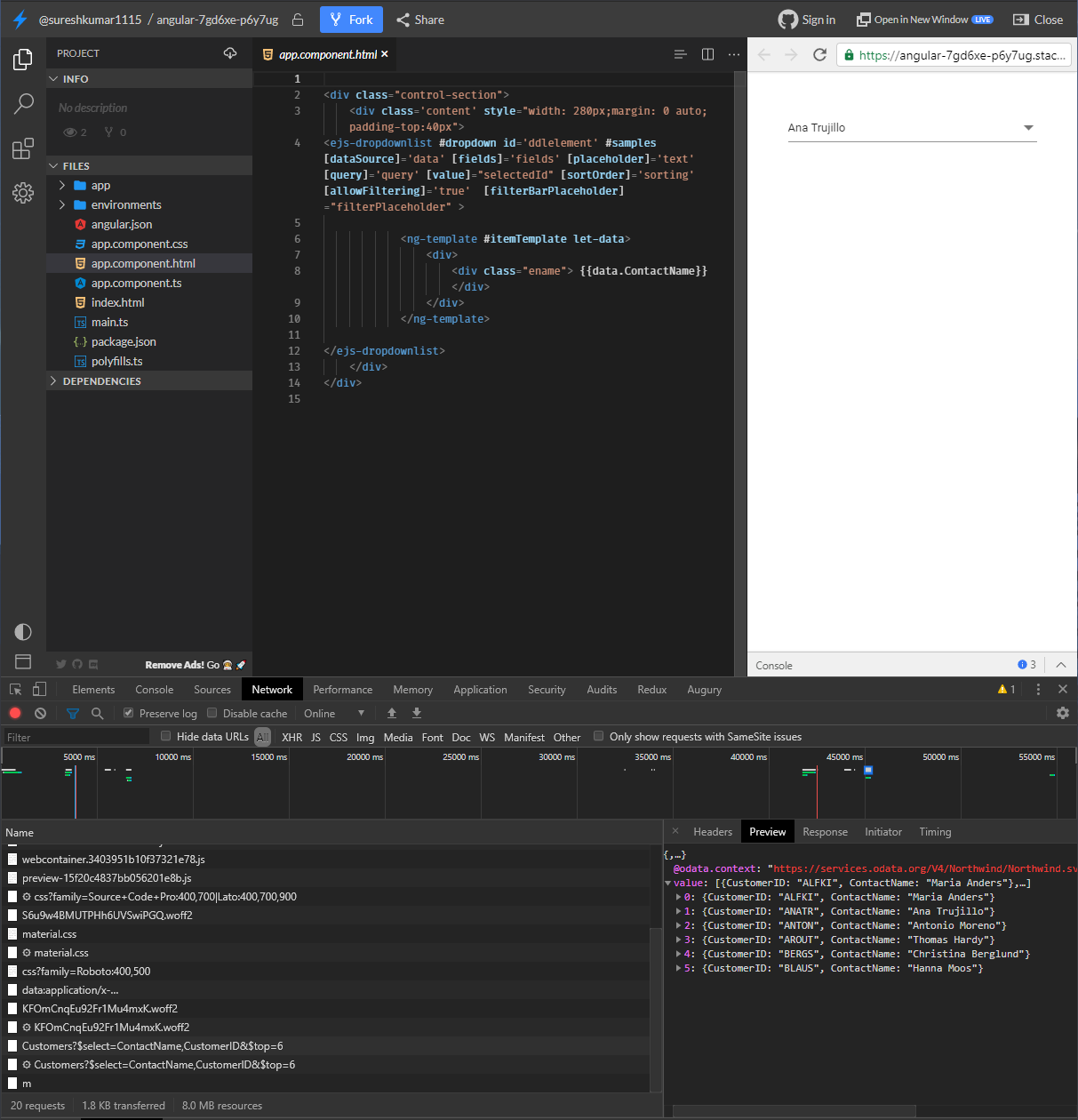
In this example you sent. If I refresh the page I immediately see this in the network tab:

6 customers are immediately fetched from the server. This is fine if there are 6 customers, but in our case. We might have 10 dropdowns on the page each dropdown having possibly thousands of items.
It is important that when the page loads ONLY the selected item is loaded. Then when opening the dropdown the whole list is fetched from the server.
I don't see anything happening in your example when I open the dropdown.
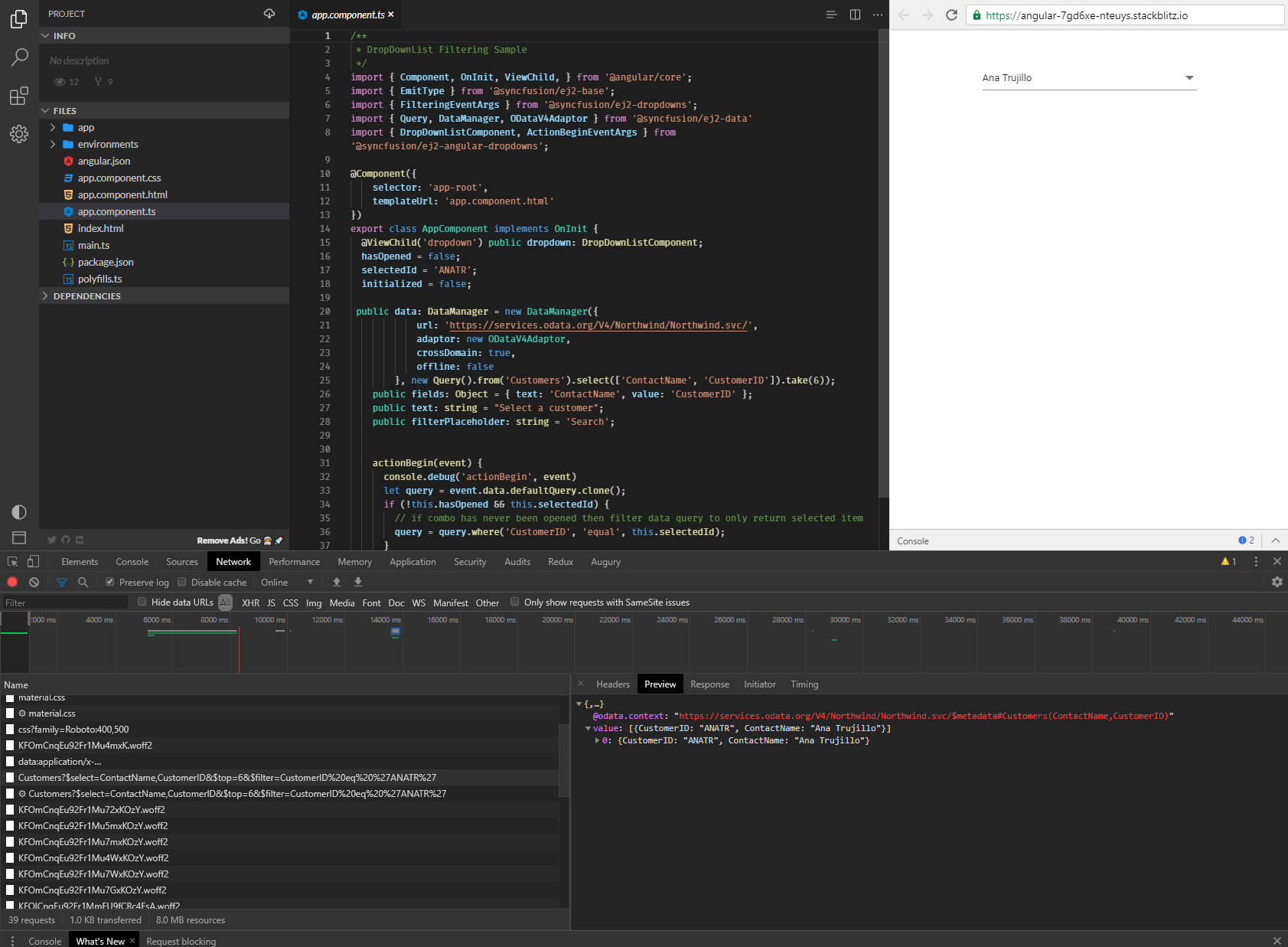
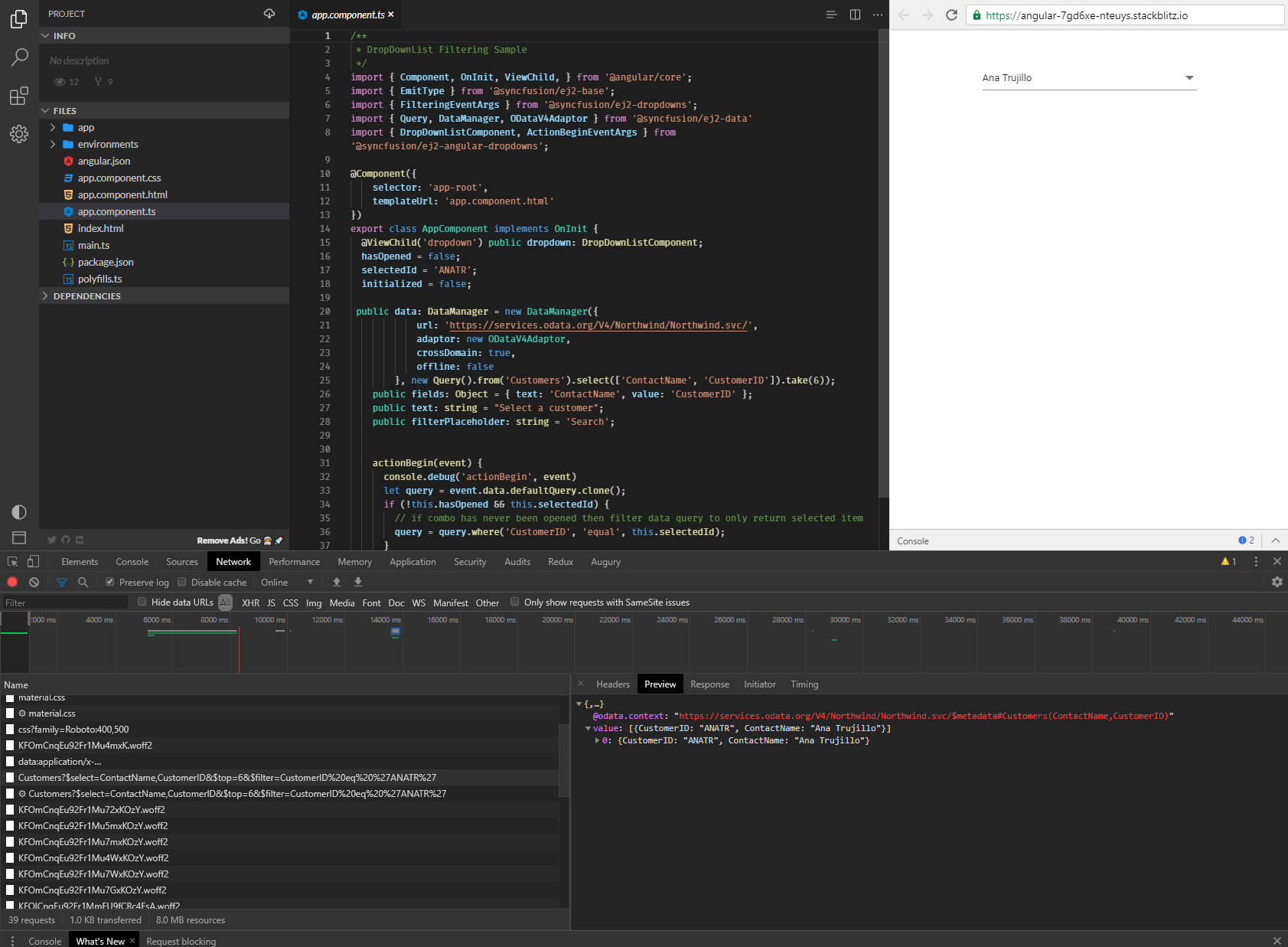
Compare this to my example:

It has the dynamically added odata $filter condition which loads only a single item when page is opened.
JL
Joonas Limberg
April 17, 2020 07:28 AM UTC
I have created an even simpler example of the problem with dropdown values going blank:
I am changing the query after 5 seconds and it has the same result with dropdown values disappearing.
SP
Sureshkumar P
Syncfusion Team
April 17, 2020 01:08 PM UTC
Hi Joonas,
Thanks for your update.
We can able to replicate the issue based on your updated sample. We confirmed this as bug in our end and the fix will be available May 6th patch release 2020. You can track the status of the bug in the below feedback link.
Feedback link: https://www.syncfusion.com/feedback/13563
Regards,
Sureshkumar P
SIGN IN To post a reply.
- 13 Replies
- 4 Participants
-
TG Timothy Gardini
- Mar 22, 2019 04:41 PM UTC
- Apr 17, 2020 01:08 PM UTC
