group caption not showing and additional empty column is added when grouping
Hi,

I have asp.net mvc project with angular and ejGrid allowed for grouping, and when I click group button on column header then group caption is not showing and one extra column with empty cells is displaying from the right side of grid. In effect I have two column headers (this is ok because data for grid have two fields too) and three columns (last one is empty and this is weird).
In my cshtml view file I have following scripts included:
<link rel="stylesheet" rel='nofollow' href="bootstrap.css" />
<link rel="stylesheet" rel='nofollow' href="ej.web.all.min.css" />
<script src="jquery.js"></script>
<script src="bootstrap.js"></script>
<script src="jsrender.min.js"></script>
<script src="angular.min.js"></script>
<script src="ej.web.all.min.js"></script>
<script src="ej.unobtrusive.min.js"></script>
<script src="ej.widget.angular.min.js"></script>
my grid is declared as follows:
<div id="grd" ej-grid e-datasource="systems"
e-allowpaging="true" e-pagesettings="sys_pageset"
e-allowsorting="true" e-allowmultisorting="false" e-sortsettings="sys_sortset"
e-allowfiltering="true" e-filtersettings="sys_filterset" e-allowsearching="true" e-searchsettings="sys_searchset"
e-allowgrouping="true" e-groupsettings="sys_groupset"
e-toolbarsettings="sys_toolbarset">
<div e-columns>
<div e-column e-field="id" e-headertext="Id" e-allowfiltering="false" e-allowgrouping="false"></div>
<div e-column e-field="name" e-headertext="Name"></div>
</div>
</div>
and this is its configuration:
(function () {
var app = angular.module('myapp', ['ejangular']);
app.controller('myctrl', function ($scope) {
$scope.systems = new ej.DataManager({ url: '/api/select', adaptor: new ej.WebApiAdaptor() });
$scope.sys_pageset = { pageSize: 2 };
$scope.sys_sortset = { sortedColumns: [{ field: "id", direction: "ascending" }] };
$scope.sys_filterset = { filterType: 'menu', showPredicate: false };
$scope.sys_searchset = { fields: ['name'], operator: 'contains', key: '', ignoreCase: true };
$scope.sys_groupset = { showToggleButton: true, showDropArea: false };
$scope.sys_toolbarset = { showToolbar: true, toolbarItems: ["search"] };
});
}());
Exemplary row of data loaded to grid: { id: 1, name: 'sys 1' }
and this is what rendered grid looks like when I click on group button:

weird, isn't it ?
please help.
SIGN IN To post a reply.
11 Replies
IR
Isuriya Rajan
Syncfusion Team
February 10, 2017 06:41 AM UTC
Hi Amsm,
Thanks for contacting Syncfusion support,
We were unable to reproduce your reported issue in our sample side . Please share the below details to find out the cause of this issue.
This will help us to resolve your issue.
1.Which version ej.web.all do you have used in your sample?
2.Share your controller side code snippets.
Still you have faced the same issue please reproduced your issue in attached sample or else share your issue reproduced sample.
Regards,
Isuriya R
AM
amsm
February 10, 2017 09:00 AM UTC
hi,
Attachment: test_mvc_ef_ng1_2475450b.zip
I'm using following versions of scripts:
jquery.js - 2.2.0
bootstrap.js - 3.3.6
jsrender.min.js - 0.9.83
angular.min.js - 1.6.2
ej.web.all.min.js - 14.4.0.20
ej.unobtrusive.min.js - 14.4.0.20
ej.widget.angular.min.js - 14.4.0.20
my project is asp.net core mvc for .net 4.6.1 (not pure core) but it's not difference i guess, because your project and my use the same scripts. There are also the same http request and response formats for both projects.
my controller code:
[Route("api")]
public class ApiController : Controller
{
// GET api/select
[HttpGet("select")]
public IActionResult GetSelected(
[FromQuery(Name = "$inlinecount")] string inlineCount,
[FromQuery(Name = "$orderby")] string order,
[FromQuery(Name = "$skip")] int skip, [FromQuery(Name = "$top")] int take,
[FromQuery(Name = "$filter")] string filter,
[FromQuery(Name = "$select")] string select)
{
if (!string.IsNullOrWhiteSpace(select))
{
return Ok();
}
string sortColumn = string.IsNullOrWhiteSpace(order) ? string.Empty : Regex.Match(order, @"^\S+").Value;
bool descending = !string.IsNullOrWhiteSpace(order) && Regex.IsMatch(order, @"\s+desc", RegexOptions.IgnoreCase);
Model.DbResult result = null;
if (take > 0)
{
result = _db.Select(sortColumn, descending, skip, take)
}
else
{
result = _db.SelectAll();
}
return Json(new { Result = result.Result, Count = result.Count });
}
}
Your project works well when running on my machine, but my project still faces the problem.
I attached all my solution code.
best regards.
Attachment: test_mvc_ef_ng1_2475450b.zip
AM
amsm
February 10, 2017 11:29 AM UTC
and one more thing,
now i loaded the same versions of scripts as You in Your sample project, and problem still exists.
used scripts:
jquery.js - 1.10.2
jsrender.min.js - 1.0pre
angular.min.js - 1.2.16
ej.web.all.min.js - 14.4.0.15
ej.unobtrusive.min.js - 13.2.0.29
ej.widget.angular.min.js - 13.2.0.29
IR
Isuriya Rajan
Syncfusion Team
February 15, 2017 01:04 PM UTC
Hi Amsm,
We have validated your provided code example , the webApiAdaptor (OData+WebApi) is suitable to create OData end point purely and it will returns items and count format. But in your code interact with webapi with json so we have suggest to use ‘UrlAdaptor’. Please find the code example
|
<ej-grid id="Grid" allow-grouping="true" allow-paging="true" create="create" load="onLoad" action-complete="actionComplete" toolbar-click="toolbarClick" >
<e-datamanager url="/Home/DataSource" insert-url="/Home/CellEditInsert" update-url="/Home/CellEditUpdate" remove-url="/Home/CellEditDelete" adaptor="UrlAdaptor"></e-datamanager>
<e-edit-settings allow-adding="true" allow-deleting="true" allow-editing="true" edit-mode="DialogTemplate" dialog-editor-template-id="#template" ></e-edit-settings>
<e-toolbar-settings show-toolbar=true toolbar-items="@(new List<string>() {"add","edit","delete","cancel","update" })"></e-toolbar-settings>
|
Please refer the below sample for UrlAdaptor:
Regards,
Isuriya R
AM
amsm
February 15, 2017 05:20 PM UTC
hi,
thank You for answer.
It's ok and I think Your solution will be working well, but I wonder, please explain, _why_ WebApiAdaptor is not suitable for working with json data and You suggest using UrlAdaptor instead. Using json data with web api controller is so natural and thus using WebApiAdaptor in this context seems to me right and obvious choice. According to the documentation of DataManager there is a separate OData adaptor suitable for communication with OData service _and_ there is also separate WebApiAdaptor for communicating with web api services:
"The Web API is a programmatic interface to define the request and response messages system that is mostly exposed in JSON or XML. The DataManager contains default adaptor to handle the Web API request and responses. The WebApiAdaptor"
so, I think using WebApiAdaptor with json and web api controller should not be a problem,
what do You think?
best regards.
MF
Mohammed Farook J
Syncfusion Team
February 16, 2017 10:45 AM UTC
Hi Amsm,
The WebApiAdaptor, which is extended from ODataAdaptor, is used to interact with OData endpoint which expects the query(request) in OData format but the result(response) will be in non-OData format.
For more information on Web API to support OData query option, please check the below link.
But in your case, the endpoint is a JSON Api which don’t need the functionalities of OData standard, hence we suggested the UrlAdaptor instead of WebApiAdaptor. Also please find the below point which is understanding the usage of adaptors.
1) ODataAdaptor
If the action expects OData query and send the response in OData format.
2) WebApiAdaptor -> extended from ODataAdaptor
If the action expects OData query and send the response in non-OData format.
3) UrlAdaptor
If the action don’t expects query in any format and send the response as a result and count format. It is suitable for any API services.
Regards,
J.Mohammed Farook
AM
amsm
February 17, 2017 11:43 AM UTC
thank You for answer,










Attachment: test_mvc_sf_ng_3e5f0f15.zip
You wrote that "WebApiAdaptor is extended from ODataAdaptor" but in documentation (where You provided links), there is written that WebApiAdaptor is extended from __ UrlAdaptor __ as well as ODataAdaptor. I understand that real inheritance chain is: UrlAdaptor -> ODataAdaptor -> WebApiAdaptor, am I right? (I think this is documentation inconsistency).
but nevermind...
I have a worse problem with filtering and updating data in grid.
I created asp.net mvc + webapi2 project (.net 4.6.1) and then installed following packages:
Microsoft.AspNet.WebApi.OData - 5.7.0
Microsoft.Data.OData - 5.6.0
Syncfusion.JavaScript - 14.4.0.15
angularJS - 1.6.1
(I attached my VS 2015 solution.)
In my cshtml view file I have following scripts included:
<link rel="stylesheet" rel='nofollow' href="~/Content/bootstrap.min.css" />
<link rel="stylesheet" rel='nofollow' href="~/Content/ej/web/default-theme/ej.web.all.min.css" />
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.easing.1.3.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Scripts/jsrender.min.js"></script>
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/ej/web/ej.web.all.min.js"></script>
<script src="~/Scripts/ej/common/ej.widget.angular.min.js"></script>
my grid is declared as follows:
<div ng-app="myapp" style="margin-top: 8em;">
<div ng-controller="myctrl">
<div id="grd" ej-grid e-datasource="systems"
e-allowpaging="true" e-pagesettings="sys_pageset"
e-allowsorting="true" e-allowmultisorting="true" e-sortsettings="sys_sortset"
e-allowfiltering="true" e-filtersettings="sys_filterset" e-allowsearching="true" e-searchsettings="sys_searchset"
e-allowgrouping="true" e-groupsettings="sys_groupset"
e-editsettings="sys_editset"
e-toolbarsettings="sys_toolbarset">
<div e-columns>
<div e-column e-field="Id" e-headertext="Id" e-allowfiltering="true" e-allowgrouping="true" e-isprimarykey="true"></div>
<div e-column e-field="Name" e-headertext="Name"></div>
</div>
</div>
</div>
</div>
and this is its configuration:
<script type="text/javascript">
(function () {
var app = angular.module('myapp', ['ejangular']);
app.controller('myctrl', function ($scope) {
$scope.systems = ej.DataManager({ url: '/api/app', adaptor: 'WebApiAdaptor' });
$scope.sys_pageset = { pageSize: 2 };
$scope.sys_sortset = { sortedColumns: [{ field: "Id", direction: "ascending" }] };
$scope.sys_filterset = { filterType: 'menu', showPredicate: false };
$scope.sys_searchset = { fields: ['Name'], operator: 'contains', key: '', ignoreCase: true };
$scope.sys_groupset = { showToggleButton: true, showDropArea: false };
$scope.sys_editset = { allowEditing: true, allowAdding: true, allowDeleting: true, editMode: 'dialog', allowEditOnDblClick: false, showAddNewRow: true, showDeleteConfirmDialog: true };
$scope.sys_toolbarset = { showToolbar: true, toolbarItems: ['search', 'add', 'edit', 'delete', 'update', 'cancel'] };
});
}());
</script>
this is my web api controller code:
public class AppController : ApiController
{
private Models.InMemDb _db = null;
public AppController(Models.InMemDb db)
{
_db = db;
}
public PageResult<Models.Element> Get(ODataQueryOptions<Models.Element> query)
{
if (query.SelectExpand?.SelectExpandClause?.SelectedItems?.Any() ?? false)
{
return new PageResult<Models.Element>(Enumerable.Empty<Models.Element>(), null, 0);
}
var data = _db.Data.AsQueryable();
var result = (query.ApplyTo(data) as IQueryable<Models.Element>).ToList();
var count = query.InlineCount.Value == InlineCountValue.AllPages ? _db.Data.Count : query.InlineCount.GetEntityCount(data);
return new PageResult<Models.Element>(result, null, count);
}
public void Post(Models.Element e)
{
if (e != null)
{
e.Id = _db.Data.Count + 1;
_db.Data.Add(e);
}
}
public void Put(Models.Element e)
{
if (e != null)
{
var el = _db.Data.SingleOrDefault(d => d.Id == e.Id);
if (el != null)
{
el.Name = e.Name;
}
}
}
public void Delete(int id)
{
var el = _db.Data.SingleOrDefault(d => d.Id == id);
if (el != null)
{
_db.Data.Remove(el);
}
}
}
sorting, searching, paging, grouping, adding and deleting functions work well, but:
- filtering doesn't work at all, in column header appears only filter icon and when I click it then nothing happens (filter menu should be shown).
- when I try edit any grid row, then exception is thrown (put method of controller is not even called):

- finally, when I'm adding new rows to grid this is _mad_, just look:
empty grid, showing -1 total items:

I'm adding first record

first row has been added, everything is ok:

I'm adding second row:

second row added, and it's not showing (pagesize is set to 2):

I'm adding third row:

third row added, second row added earlier is still not showing

when I click "2" button on pager then this button disappears, pager shows that there is only one page and two items (should be 2 pages and 3 items):

when I sort by Id column then second element is shown and pager still shows wrong numbers:

please, tell me what versions of libraries and scripts should I use and in what order I should they include in view to make my project work.
best regards
Adam
Attachment: test_mvc_sf_ng_3e5f0f15.zip
SA
Saravanan Arunachalam
Syncfusion Team
February 22, 2017 04:01 AM UTC
Hi Keyur,
Query 1:
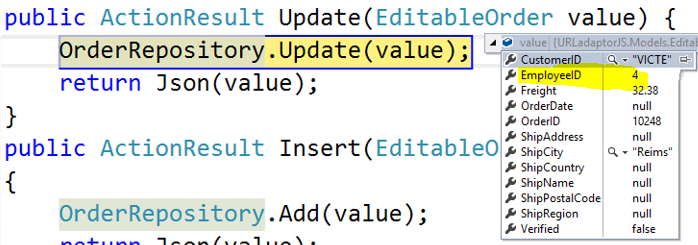
We understood from your query, you need to show the text (Name) on Grid and passed the value (Id) to the server while editing and we have achieved it by using ForeignKey columns feature of Grid control. Please refer to the below online document, online demo link and screenshot.
Select Employee Name from Grid
Passed corresponding employee id of name 
Note: The ejDropDownList will render for the foreignkey column while edit and it is the default behavior of ejGrid control.
Query 2:
We have achived this requirement by using column’s editParams property of ejGrid control and please refer to the below online document and API reference link and code example.
| $("#Grid").ejGrid({ . . . columns: [ . . . { field: "ShipCity", headerText: 'Ship City', editType: "dropdownedit",editParams:{enableFilterSearch:true,filterType: "startsWith"}}, ] }); |
And also we have created a sample for your requirement by using ejremoteSaveAdaptor that can be downloaded from the below link.
Regards,
Saravanan A.
SA
Saravanan Arunachalam
Syncfusion Team
February 22, 2017 04:46 AM UTC
Hi Amsm,
Please ignore the previous update.
We have analyzed your provided sample and the cause of the issue while that you have enabled the showAddNewRow which is support only when the editMode as normal (default) and it won’t support for other type of editing such as dialog, externalform and so on. So, we suggest you to disable the showAddNewRow (set as false) while using other type of edit mode except normal.
And we have already discussed the filter dialog issue reported by you in following knowledge base document.
We have modified your provided sample that can bedownloaded from the below link.
Regards,
Saravanan A.
AM
amsm
February 22, 2017 07:24 AM UTC
thank You very much for help.
SA
Saravanan Arunachalam
Syncfusion Team
February 23, 2017 04:37 AM UTC
Hi Amsm,
Thanks for your update.
We are happy that the provided information helped you.
Regards,
Saravanan A.
SIGN IN To post a reply.
- 11 Replies
- 4 Participants
-
AM amsm
- Feb 9, 2017 01:42 PM UTC
- Feb 23, 2017 04:37 AM UTC
