- Home
- Forum
- ASP.NET Web Forms
- Grouping Caption with multiple levels
Grouping Caption with multiple levels
Hello,

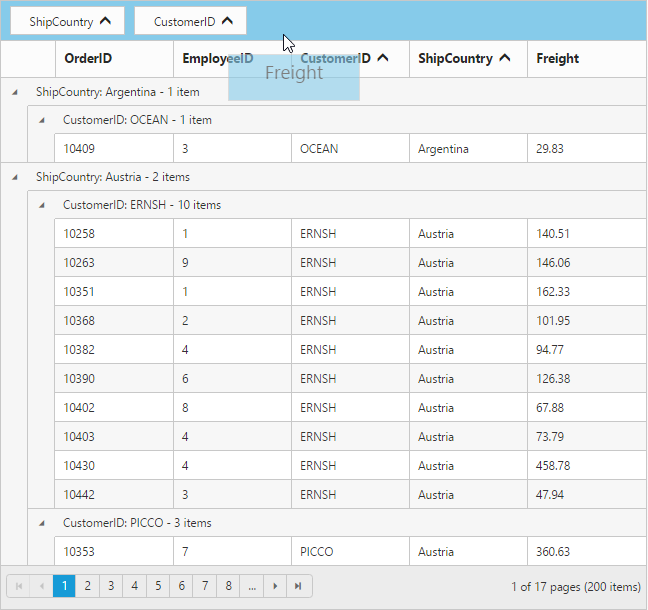
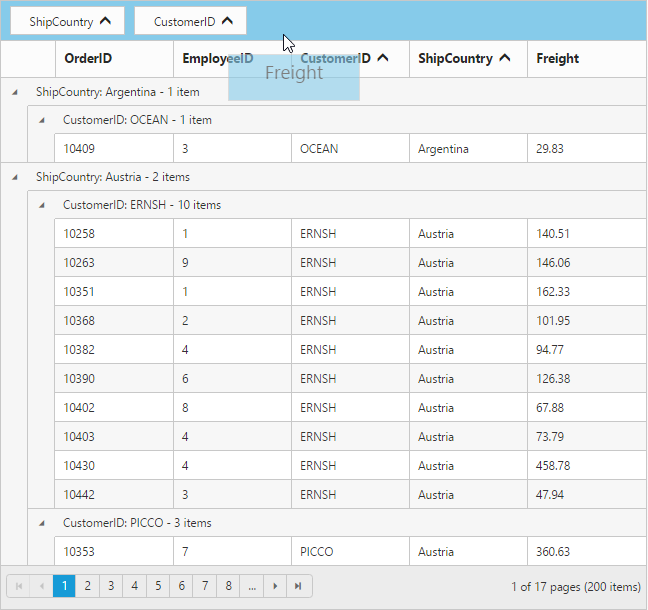
here is a grouped grid sample :

If you look first level : Shipcountry, number item is level 2 count. In this case Austria is 2.
I need to display total of sublevel items. In this case Austria must be 13 (10+3)
I need to display total of sublevel items. In this case Austria must be 13 (10+3)
How can i make it ?
Thank you
SIGN IN To post a reply.
7 Replies
SA
Saravanan Arunachalam
Syncfusion Team
February 2, 2017 09:49 AM UTC
Hi Guyot,
Thanks for contacting Syncfusion’s support.
We have analyzed your query and the count for the group caption is set based on the sublevel count of immediate base level which is the default behavior of ejGrid control. If we want to set the count based on the items count, we need to manually set the items count for each caption by using “actionComplete” event of ejGrid control. Please refer to the below code example.
|
<ej:Grid ID="OrdersGrid" runat="server" AllowGrouping="True" AllowPaging="True">
<ClientSideEvents ActionComplete="onActionComplete"/>
. . .
</ej:Grid>
function onActionComplete(args){
if(args.requestType == "grouping" || args.requestType == "paging"){
var grpCol = this.model.groupSettings.groupedColumns,len = grpCol.length,prevCaption,val=0;
if(len > 1){
for(var i=len-2;i>=0;i--){
prevCaptions = $("td[ej-mappingname="+grpCol[i]+"]").next();
for(var j=0;j<prevCaptions.length;j++){
curCaptions = $(prevCaptions[j]).closest("tr").next().find("td[ej-mappingname="+grpCol[i+1]+"]").next();
for(var k=0;k<curCaptions.length;k++)
val += parseInt($(curCaptions[k]).text().match(/\d+/)[0]);
$(prevCaptions[j]).text(function(i,txt) {return txt.replace(/\d+/,val); });
val = 0;
}
}
}
}
} |
Regards,
Saravanan A.
GU
GUYOT
February 2, 2017 10:50 AM UTC
Thank you,
i tested your code but it doesn't works.
onActionComplete Javascript is well launched, i have tested it with a redirection command it is launched in in the loop.
Here is table generated html code :
SA
Saravanan Arunachalam
Syncfusion Team
February 3, 2017 07:27 AM UTC
Hi Guyot,
We understood from your query, the caption value is set incorrectly while ungroup the column. In the previously updated code snipet, we have set the caption when performing grouping and paging. So, we suggest you to check the required action on ActionComplete and please refer to the below code example.
| $('#Grid').ejGrid({ . . . actionComplete: "onActionComplete", }); function onActionComplete(args) { //Check the required grid action if (args.requestType == "grouping" || args.requestType == "ungrouping" || args.requestType == "paging") { var grpCol = this.model.groupSettings.groupedColumns,len = grpCol.length,prevCaption,val=0; if(len > 1){ for(var i=len-2;i>=0;i--){ prevCaptions = $("td[ej-mappingname="+grpCol[i]+"]").next(); for (var j = 0; j < prevCaptions.length; j++) { curCaptions = $(prevCaptions[j]).closest("tr").next().find("td[ej-mappingname=" + grpCol[i + 1] + "]").next(); //Get the least sublevel captions element for(var k=0;k<curCaptions.length;k++) val += parseInt($(curCaptions[k]).text().match(/\d+/)[0]); //Get the number(count) from the string and add which is get from that sublevel captions $(prevCaptions[j]).text(function(i,txt) {return txt.replace(/\d+/,val); }); //That the added value is set to the immediate previous caption of sublevel val = 0; } } } } } |
We have created simple jsplayground sample for your convenience.
Note: We haven’t internal support to your requirement. So, we have rendered the Grid with default Grouping and manually traversed to each caption element after grouping then get and set the items count for each caption element manually.
If it is not your requirement, please provide the below details.
1. What did you mean the redirection command?
2. Clear replication procedure.
3. Please reproduce the issue in the above attached sample.
Regards,
Saravanan A.
GU
GUYOT
February 3, 2017 08:21 AM UTC
Hello,
Thank you for answer and for Playground.
You understood I need to have in first level caption (In this case Country) the total amount of rows of this country.
In playground with only Country grouping you get Brazil 19 items (it is correct). Now add a second grouping level : Customer ID
On page 2 brazil is 11 items and on page 12 items but it must be 19 items. It count items in the page.
This is the 1st problem.
My second problem is with my code it doesn't works at all. If you want i can open a Direct-trac to send you my VS Project, you'll be able to see it in action.
Regards, Nico
PS : excuse me for my very bad english.
SA
Saravanan Arunachalam
Syncfusion Team
February 6, 2017 12:25 PM UTC
Hi Guyot,
We are validating your requirement at our source side and the count for the group caption is set based on the sublevel count of immediate base level which is the default behavior of ejGrid control and it is not feasible to overrite the default behavior of group caption programmatically.
Regards,
Saravanan A.
GU
GUYOT
February 7, 2017 07:35 AM UTC
Hi,
is it possible to hide the caption for the firsts gouping levels ? Only keep it on lower level.
Thank you
SA
Saravanan Arunachalam
Syncfusion Team
February 8, 2017 09:12 AM UTC
Hi Guyot,
We have achieved your requirement by using “groupSettings.captionFormat” property of ejGrid control and please refer to the below code example and jsplayground sample.
| <script id="template" type="text/x-jsrender"> {{:~func()}} </script> <script type="text/javascript"> var func = function () { var f = this.data.field, k = this.data.key, c = this.data.count, str = f + ":" + k; //Set the count for the least group caption format if(ej.isNullOrUndefined(this.data.items.GROUPGUID)){ str = c>1 ? str+" - "+c+" items" :str+" - "+c+" item"; } return str; } $.views.helpers({ func: func }); $(function () { $("#Grid").ejGrid({ . . . groupSettings: { captionFormat: "#template"}, }); }); </script> |
And also refer to the following online documentation links.
Regards,
Saravanan A.
SIGN IN To post a reply.
- 7 Replies
- 2 Participants
-
GU GUYOT
- Feb 1, 2017 03:44 PM UTC
- Feb 8, 2017 09:12 AM UTC
