Javascript grid sort issue.
I'm doing a sort AJAX call in actionbegin,and returns a array data with currency format "NT$"

The json result is correct,but when I bind to the grid it seems the sort not correct.
Here is the return json :
[{
"OrderAmount" : "NT$39,984",
"CreatedTime" : "2016-08-17 15:56:50"
}, {
"OrderAmount" : "NT$19,992",
"CreatedTime" : "2016-08-18 19:19:26"
}, {
"OrderAmount" : "NT$9,996",
"CreatedTime" : "2016-08-18 19:19:36"
}, {
"OrderAmount" : "NT$9,996",
"CreatedTime" : "2016-07-13 19:40:22"
}, {
"OrderAmount" : "NT$9,996",
"CreatedTime" : "2016-07-28 10:20:18"
}, {
"OrderAmount" : "NT$9,996",
"CreatedTime" : "2016-08-17 15:58:39"
}, {
"OrderAmount" : "NT$9,996",
"CreatedTime" : "2016-08-18 15:55:11"
}, {
"OrderAmount" : "NT$9,996",
"CreatedTime" : "2016-08-18 18:07:19"
}, {
"OrderAmount" : "NT$9,996",
"CreatedTime" : "2016-08-18 18:53:36"
}, {
"OrderAmount" : "NT$9,996",
"CreatedTime" : "2016-08-18 18:54:19"
}
]
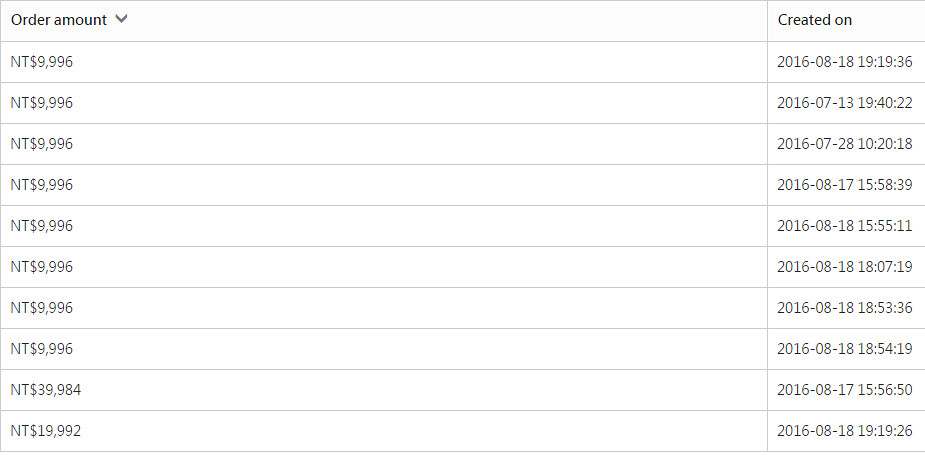
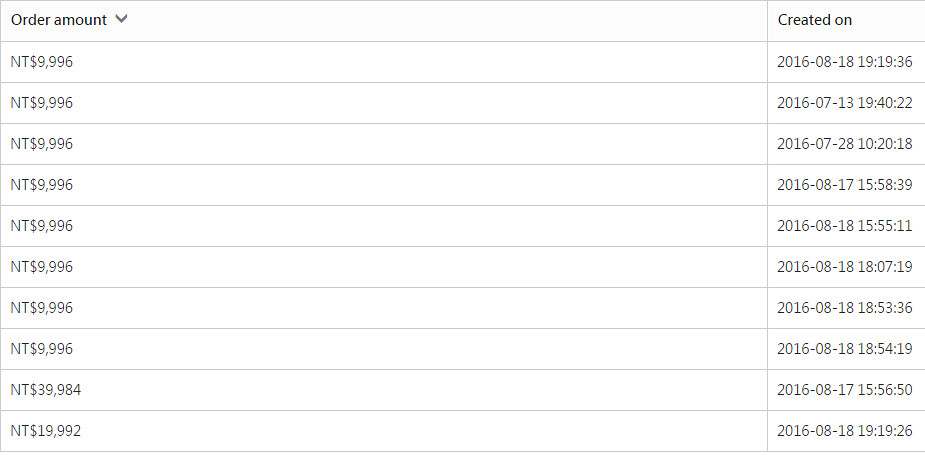
But the grid shows like

The row "NT$39,984" should be the first but it is not,is there anything doing wrong?
Thanks!
SIGN IN To post a reply.
5 Replies
MS
Mani Sankar Durai
Syncfusion Team
September 2, 2016 10:11 AM UTC
Hi Jemmy,
Thanks for contacting Syncfusion support,
We have analyzed your query and we suspect that your requirement is to bind remote data with a column sorted in descending direction. As per your requirement we have passed the data from the remote end and bound to the grid. Instead of using external AJAX we have used UrlAdaptor in which the AJAX post will takes place internally in grid and bound the data to the grid. So instead of using external AJAX post you can use UrlApdaptor in grid and when offline property of DataManager is set as true the sorting will takes place in client side itself and the data will bound to the grid with sorted columns correctly.
Please refer the below code example,
|
[GridFeatrues.cshtml]
<script type="text/javascript">
$(function () {
$("#Grid").ejGrid({
dataSource : ej.DataManager({
url : "/Grid/DataSource",
adaptor: "UrlAdaptor",
offline:true,
}),
allowPaging: true,
allowSorting: true,
sortSettings: { sortedColumns: [{ field: "EmployeeID", direction: "ascending" }] },
…
[GridController.cs]
public ActionResult DataSource(DataManager dm)
{
IEnumerable Data = OrderRepository.GetAllRecords().ToList();
Syncfusion.JavaScript.DataSources.DataOperations operation = new Syncfusion.JavaScript.DataSources.DataOperations();
…
return Json(Data, JsonRequestBehavior.AllowGet);
} |
In the above code example, using dataSource property of Grid, we have specified the remote URL and thus the data are fetched from the mentioned URL and bound to the grid.
We have also prepared a sample that can be downloaded from the below link,
Link: http://www.syncfusion.com/downloads/support/forum/125668/ze/SyncfusionMvcApplication801828001255
Please refer the documentation link,
If you face the issue please get back to us with the following details,
1. For what reason you have send the AJAX post in actionBegin event of grid?
2. Send the full code of grid.
3. If possible, share the sample or please replicate the issue in the above attached sample.
The provided information will help us to analyze the issue and provide you the response as early as possible.
Please let us know if you need further assistance,
Regards,
Manisankar Durai.
JL
Jemmy Lu
September 5, 2016 11:15 AM UTC
Thanks for replying!
I'm not using adaptor,
I call AJAX to WebAPI when the column header being clicked,and fires actionbeginhandler:
$scope.ActionBeginHandlers= function (args) {
if (args.requestType === "sorting") {
$scope.filter.OrderBy = args.columnName;
$scope.filter.OrderByDirection =
args.columnSortDirection === "ascending" ? 0 : 1;
$scope.getList();
args.cancel = true;
}
}
$scope.getList = function () {
$scope.filter.PageNumber = $scope.filter.PageNumber || 1;
DataService.GetDataList($scope.filter).then(function (response) {
$scope.data = response.Data;
$scope.dataCount = response.Count;
//ejGrid refresh ngTemplate.
$timeout(function () {
$scope.dataGrid._trigger("refresh");
}, 1);
}, function (response) {
//Errors here...
});
};
<div id="dataGrid"
ej-grid
e-datasource="data"
e-width="100%"
e-allowresizing="true"
e-allowsorting="true"
e-allowtextwrap="true"
e-allowselection="false"
e-enabletouch="false"
e-actionbegin="ActionBeginHandlers"
e-columns="Columns"
e-locale="en-US">
</div>
I want to ask if I must use the adaptor? just like I post the ordered data returned from AJAX is correct ,but is incorrect when bind to grid with specific columns with some Non-number data or Non-English alphabets like "NT$" or some Unicode characters like Chinese characters ,or datetime string like "2016-08-17 15:56:50"
Maybe it is about how the grid sort the column although I go "args.cancel=true" but it still sort by itself?
Thanks !!
MS
Mani Sankar Durai
Syncfusion Team
September 6, 2016 12:55 PM UTC
Hi Jemmy,
We have analyzed your query and we are not able to reproduce the reported issue. We have tried to reproduce the reported issues in two ways
1. Bind the sorted data returned from server in AJAX success
In this, after doing sorting operation in the actionBegin event of grid the data bounded correctly to the grid as it returned from server side to the AJAX success.
Please refer the below code example,
|
[Index.cshtml]
var filter, sortcolumn, page;
angular.module('custModule', []).factory("custService", ["$http", function ($http) {
return {
get: function () {
return $http.get("/api/Orders/?", { cache: true });
},
search: function (value) {
var a = filter;
filter.direction = filter.direction == "descending" ? "desc" : "asc";
return $http.get("/api/Orders/?$inlinecount=allpages&$orderby=" + filter.field + " " + filter.direction, { cache: true });
}
};
}]);
$scope.ActionBeginHandlers = function (args) {
if (args.requestType === "sorting") {
…
$scope.getList();
args.cancel = true;
}
}
$scope.getList = function () {
custService.search(filter).then(
function (response) {
$scope.data = response.data.Items;
$scope.dataCount = response.data.Count;
}
)
} |
2. Bind the local sorted data in AJAX success
We have also checked with binding local data to the grid after sorting. For you convenience we have bind the data dynamically (as from your code example) after the data returned to the success action of AJAX post and passed those dynamic sorted data to the grid. It works correctly.
For your convenience please refer the below code example,
|
$scope.ActionBeginHandlers = function (args) {
if (args.requestType === "sorting") {
…
$scope.getList();
args.cancel = true;
}
}
$scope.getList = function () {
custService.search(filter).then(
function (response) {
$scope.data = [{
"ShipPostalCode": "NT$39,984",
"OrderDate": "2016-08-17 15:56:50"
…
}, {
"ShipPostalCode": "NT$19,992",
…
}
];
$scope.dataCount = response.data.Count;
}
)
}
|
We have also prepared a sample that can be downloaded from the below link,
If you still face the issue please get back to us with the following details,
1. Send the code of how you have used the DataService to bind the data for grid after sorting.
2. Reason to trigger refresh after binding the sorted columns to grid?
3. If possible, please replicate the issue in the above mentioned sample.
The provided information will help us to analyze the issue and provide you the response as early as possible.
Regards,
Manisankar Durai.
JL
Jemmy Lu
September 8, 2016 04:06 AM UTC
Hello!I modify some sections of code to match the website I'm currently developing ,you can sort the price column and see the AJAX result and the result bound to the grid(Don't know why the args.cancel=true doesn't work),and upload here.
Attachment: ServerOperations203991416modify_ec7af26f.zip
Changed files:
_Layout.cshtml,OrdersController.cs,Index.cshtml,
Reply "Reason to trigger refresh after binding the sorted columns to grid? "
Due to this article Angularjs Template Issue
Thanks!
Attachment: ServerOperations203991416modify_ec7af26f.zip
MS
Mani Sankar Durai
Syncfusion Team
September 12, 2016 11:19 AM UTC
Hi Jemmy
A support incident has been created under your account. Please log on to our support website to check for further updates.
Regards,
Manisankar Durai.
SIGN IN To post a reply.
- 5 Replies
- 2 Participants
-
JL Jemmy Lu
- Sep 1, 2016 09:40 AM UTC
- Sep 12, 2016 11:19 AM UTC
