The following blog is a tutorial on creating administrator links in Microsoft Project Online by Erik van Hurck, originally published on his blog The Project Corner. It has been reproduced here with the author’s permission as an example of the versatility and simplicity of Syncfusion Metro Studio 5, a free collection of more than 7,000 icon templates. You can learn more about Metro Studio and download it here.
This post is about creating Microsoft Project Online administrator links, a promoted links list with some of the most used administrator actions in Project Online. I’ve created administrator links in Project Online, but they can also be created in much the same way in Microsoft Project & Portfolio Management 2013 and 2016.
Preparing the Project Online administrator links
To set up promoted links for the Project Online administrator, there are a few things you should be aware of and do first.
First: The URL you will use is different from the one I have. Project Online uses a syntax that is similar to this: HTTPS://<Tenant>/Sites/<PWA name>. I will use the text <Prefix> as a placeholder throughout this post, and you should replace that with your PWA URL. For example, <Prefix>/_Layouts/15/PWA/Admin/Admin.aspx could be https://yourtenant/sites/yourPWA/_Layouts/15/PWA/Admin/Admin.aspx.
Second: You will need to be an admin to set all the actions in place as described in this post.
Third: Create a folder on SharePoint to store the icon images. You can download a zip file with all these icons through this link.
Building the promoted list
Okay, let’s have a go at building the promoted links. Log into your PWA environment as an administrator. Click the gear icon at the top right, and select Add an app.
Now find the app called Promoted Links and give it an awesome name, such as “The Administrator Links,” as shown in the following screenshots.
This will create an empty list that you can manipulate to your liking by opening the List tab in the ribbon and selecting All Promoted Links from the Current View drop-down.
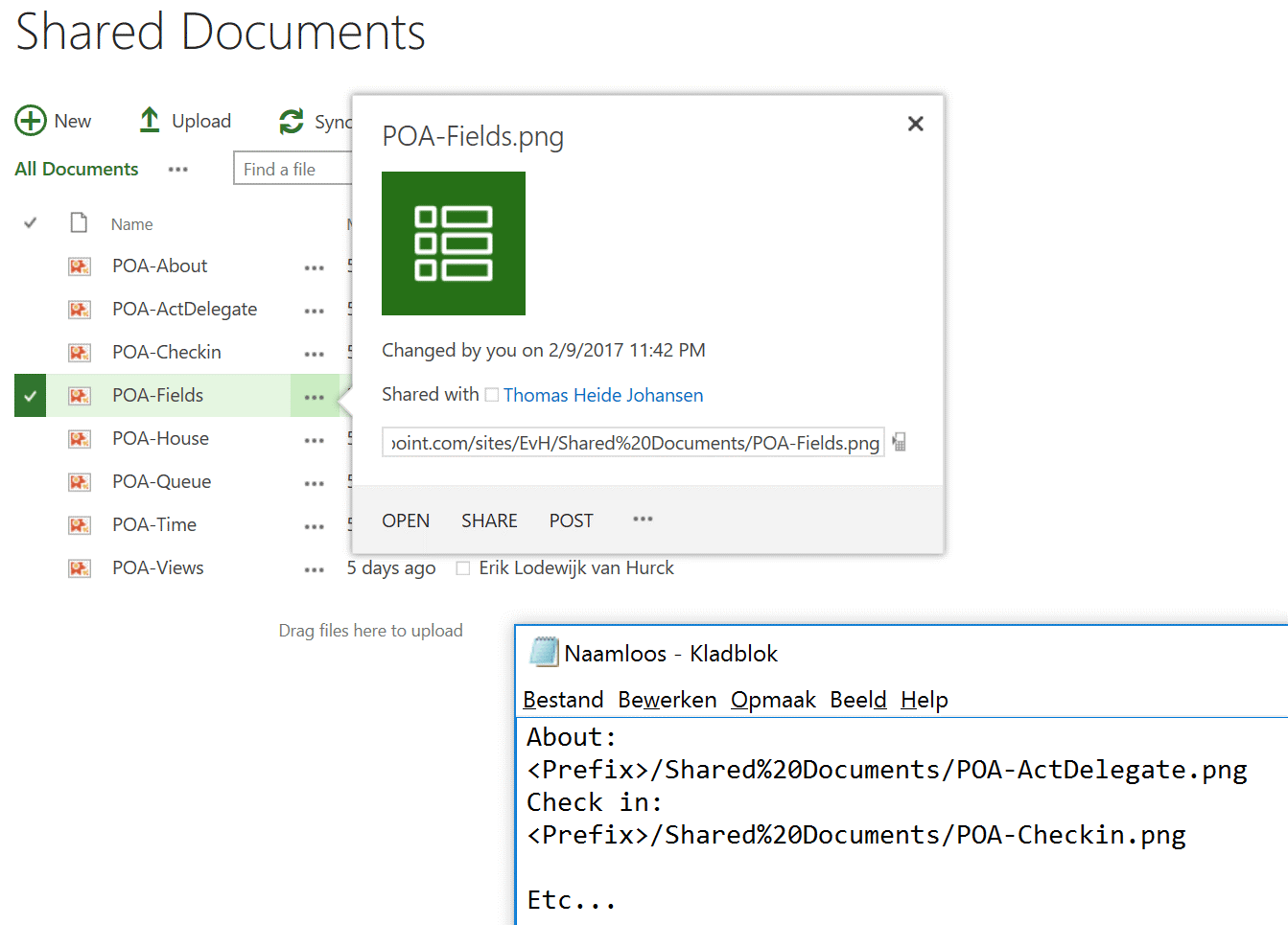
Now, open a new browser window and navigate to the image library you created in the third prep step. I (still) like to use the old SharePoint layout because it provides an easy URL for copying images. Store all the links in Notepad for later reference.

Navigate back to the original browser window and click Edit List to open the grid view that is easy to edit.
The columns “Background Image Location” and “Link Location” actually require two values, so be aware of this. Also, I like to have my links open in a new tab, but that’s just a personal preference.
The image URLs are the ones you gathered earlier. The link locations are listed as follows (don’t forget to replace <Prefix> with your own PWA URL):
- Admin Home: <Prefix>/_layouts/15/pwa/Admin/Admin.aspx
- Manage Force Check in: <Prefix>/_layouts/15/pwa/Admin/ForceCheckin.aspx
- Manage Queue: <Prefix>/_layouts/15/pwa/Admin/queue.aspx
- Act as Delegate: <Prefix>/_layouts/15/pwa/userdelegation/ManageDelegations.aspx?mgm=false
- Manage Custom fields and look up tables: <Prefix>/_layouts/15/pwa/Admin/CustomizeFields.aspx
- Manage Views: <Prefix>/_layouts/15/pwa/Admin/ViewsMain.aspx
- Time Reporting Periods: <Prefix>/_layouts/15/pwa/Admin/TimePeriod.aspx
The end result should look similar to my version of the list:
Now add it to the home page by adding the app to the page, and, if you like, lock it down for only the administrators by changing the target audience.
Here are the finished administrator links:
About my icon set and how to create your own
The icon set you downloaded in prep step three is part of the TPC OneDrive. There’s more great content there if you sign up for my newsletter, as well as updates on what’s happening on TPC and around the Microsoft Project & Portfolio Management world.
I created the icon set using Syncfusion’s free tool, Metro Studio 5. It’s super easy to use, and includes thousands of icon templates. Visit the Metro Studio site to check it out and download it.
Final notes
That’s it for now, another post that will help make your life as a Project Online administrator a bit easier. I chose the links in this post because they are part of the everyday life of an administrator of Project Online. The links were my own choice (and inspired by an appendix in The Ultimate Application Administrator’s Guide for Project Online from Sensei). You might like to have other icons or other links in the app, and now you know how to do it.
As always, thank you for reading! It’s been on my mind for so long, and I finally got around to finishing it. If you have trouble creating the app, let me know. And if you want to be updated on what’s happening with TPC blog, Project Online or Project & Portfolio Management in general, you can always sign up for my newsletter.
Hope to see you next time!
Erik van Hurck