


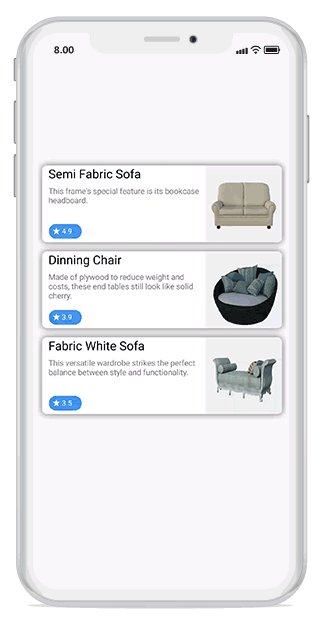
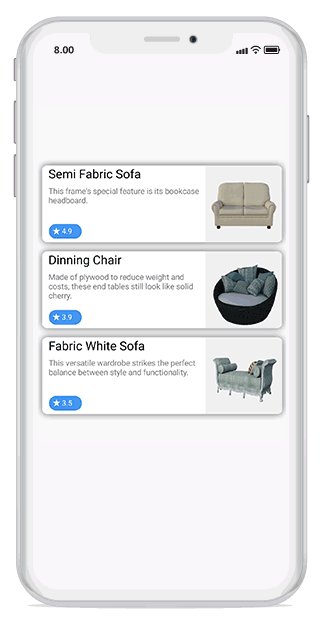
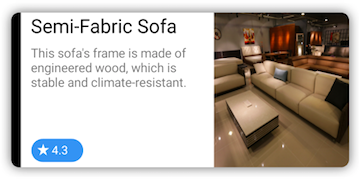
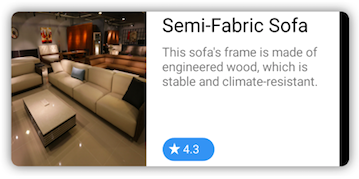
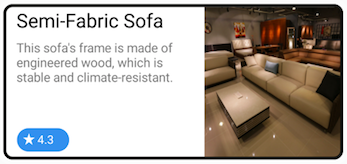
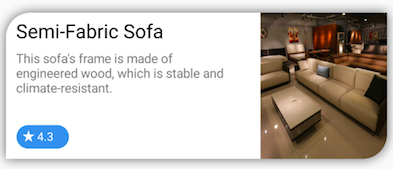
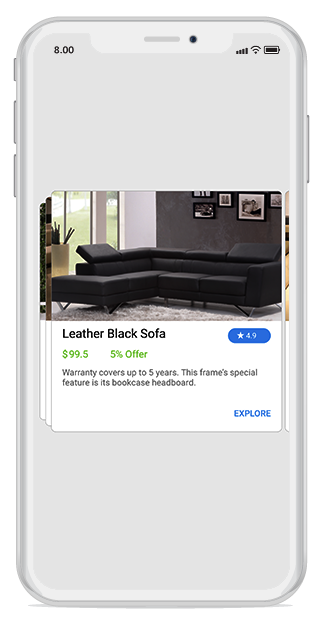
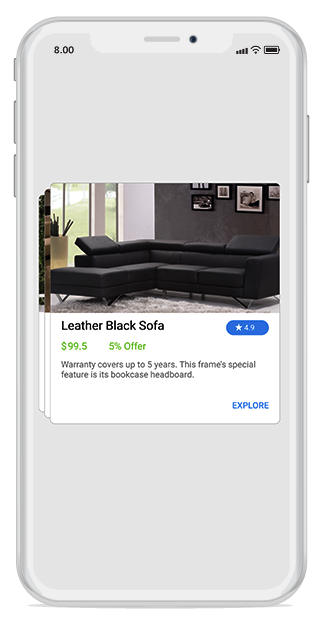
Xamarin Cards is a container control that allows you to create a dismissible card or a stack of cards where one card is visible at a time until you swipe to see the next card.
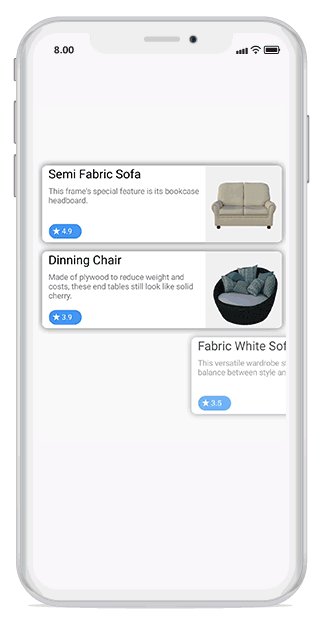
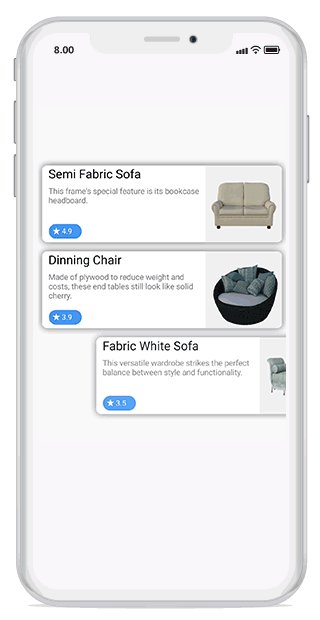
Implement a dismissible card that can be swiped away from the view. It is also possible to fade out a card while it is being dismissed.

Indicators can be placed at the edges of a card to indicate certain states based on the current content of the card.
Left

Right

The border of a card can easily be customized to the desired color and thickness.

The corner radius can easily be customized to have rounded edges. You can provide different corner radius to different edges.

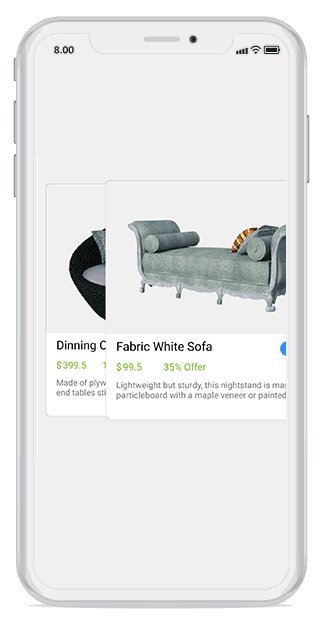
Allows you to create a stack of cards where one card is visible at a time until you swipe to see the next card. It is possible to stack the cards in the left or right direction.
Swipe card to right

Swipe card to left

Swiped cards will be present at the edge to indicate that cards were already swiped.
Swiped card at the edge

Swiped card is not at the edge

Easily get started with the Xamarin.Forms Cards using a few simple lines of XAML and, C# code example as demonstrated below. Also explore our Xamarin.Forms Cards Example that shows you how to render and configure the Cards for Xamarin.Forms.
<cards:SfCardLayout SwipeDirection="Left" HeightRequest="500" BackgroundColor="#F0F0F0">
<cards:SfCardView>
<Label Text="Cyan" BackgroundColor="Cyan"/>
</cards:SfCardView>
<cards:SfCardView>
<Label Text="Yellow" BackgroundColor="Yellow"/>
</cards:SfCardView>
<cards:SfCardView>
<Label Text="Orange" BackgroundColor="Orange"/>
</cards:SfCardView>
</cards:SfCardLayout>SfCardLayout cardLayout = new SfCardLayout();
//Add children for card layout
cardLayout.Children.Add(new SfCardView(){Content = new Label()
{ Text="Cyan", BackgroundColor=Color.Cyan }});
cardLayout.Children.Add(new SfCardView(){Content = new Label()
{ Text="Yellow", BackgroundColor=Color.Yellow }});
cardLayout.Children.Add(new SfCardView()
{Content = new Label(){ Text="Orange", BackgroundColor=Color.Orange }});
this.Content = cardLayout;You can find our Xamarin Cards demo here.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.