Trusted by the world’s leading companies

Overview
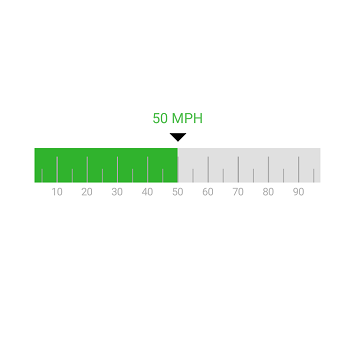
The Xamarin.iOS Linear Gauge is a data visualization component that displays numerical values on a linear scale. It has highly customizable features such as scales, pointers, ranges, and annotations. Also, it offers an easy way to create a value indicator, pressure gauge, thermometer, ruler, progress bar, KPI, and more.
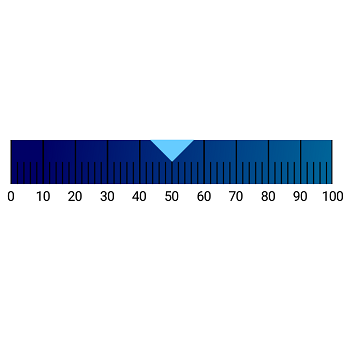
Gauge scales
The axis of a linear gauge is a linear scale, where a set of values can be plotted based on any business logic. The appearance of a scale can be customized easily.

Labels customization
The look and feel of the default labels can be customized using the font style, size, and color properties. Prefix or suffix text also can be added to the label.

Tick customization
Define your own style for minor and major ticks using the size, color, and thickness properties.

Offset
To enhance readability, change the default scale position by setting an offset value for labels and ticks.

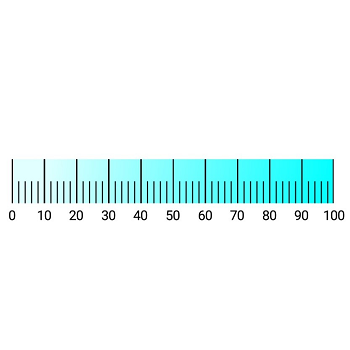
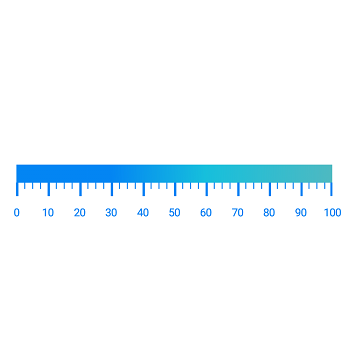
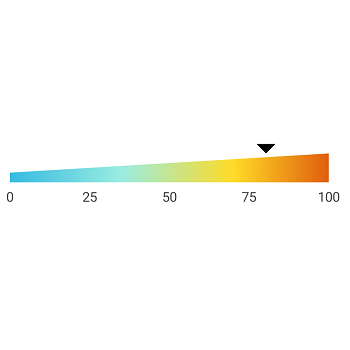
Gradient colors
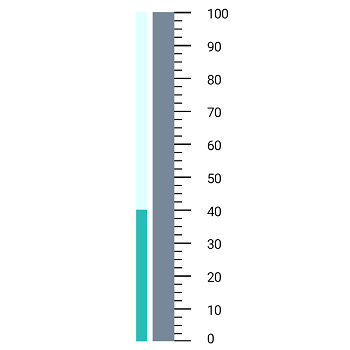
Colors vary gradually based on scale values to provide a smooth color transition effect.

Direction
Change the scale direction to backward (inversed) or forward.

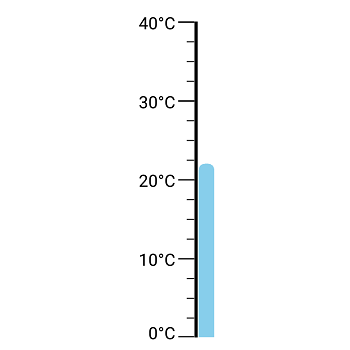
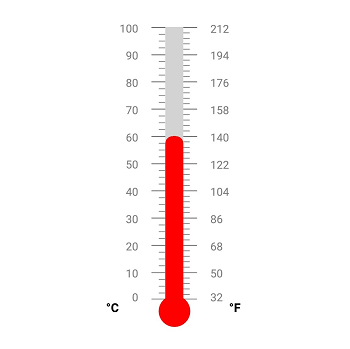
Multiple scales
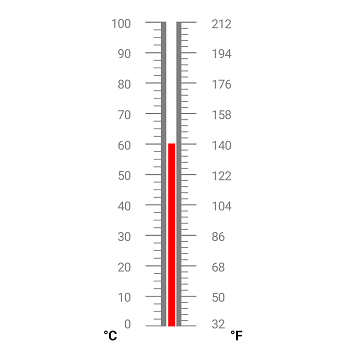
Add multiple scales to the gauge to design it like a thermometer, dashboard, value indicator, etc.
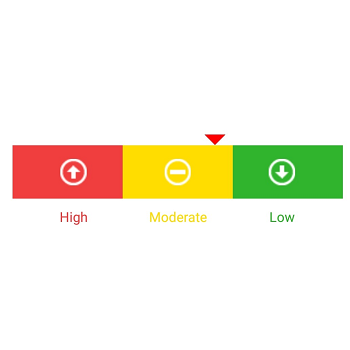
Gauge range
A range of a linear gauge is a visual element that helps you quickly visualize the values that fall on the linear scale.

Range positions
Range positions can be changed or moved to any place inside the gauge.

Range thickness
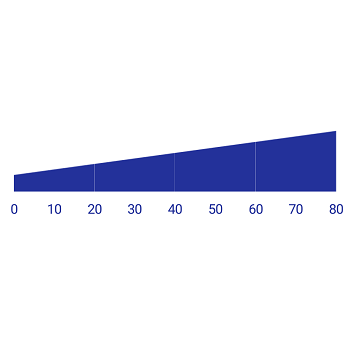
Range thickness varies based on values, visualizing the importance of specific values and enhancing readability.

Gradient range color
Range colors vary gradually based on scale values, which provides a smooth color transition effect.

Multiple ranges
Add multiple ranges to a scale to show color variations in a gauge.
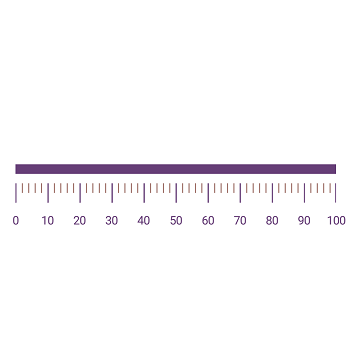
Bar pointer
The bar pointer is used to point out the current value from the start value of a linear scale.

Pointer position
The position of the bar pointer can be changed or moved to any place inside the gauge.

Corner radius
Bar pointers provide options to add a corner radius at the start, end, and both sides of the pointer. This provides a rich styling experience for data visualization.

Gradient color
Bar pointer colors vary gradually based on scale values, which provides a smooth color transition effect.
Symbol pointers
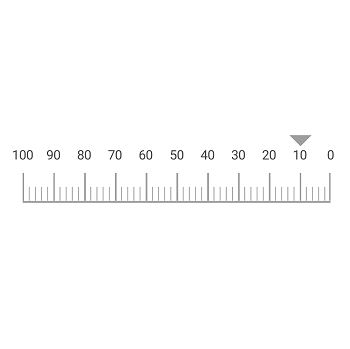
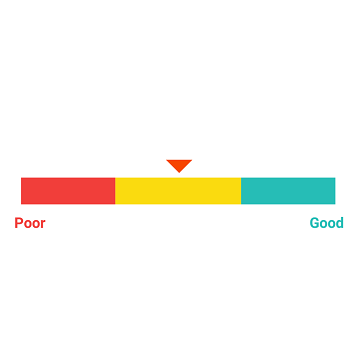
The current value in the linear scale can be pointed out by using marker pointers. The pointer type can be changed to built-in shapes such as triangles, inverted triangles, squares, or circles to highlight the values.

Pointer position
Marker pointers can be changed or moved to any place inside the gauge.

Pointer types
The pointer type of a scale can be changed to built-in shapes such as a triangles, inverted triangles, squares, or diamonds to highlight the values.

Image pointers
The marker pointer can be customized by adding images to highlight the values.
Annotations
Annotations display metadata about a linear gauge at a specific point of interest in the plotting area.

Image annotations
Annotations provide options to add any image over the gauge control with respect to its offset position. Multiple images can be added to a single control.

View annotations
Add any view or shape to the gauge control with respect to its offset position. Multiple views can also be added to a single control.

Text annotations
Add any text over the gauge control to enhance readability. Multiple text instances can also be added to a single control.
150+ XAMARIN UI CONTROLS
-
Xamarin.Forms
-
Xamarin.Android
-
Xamarin.iOS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSPROJECT MANAGEMENTNOTIFICATIONDOCUMENT PROCESSING LIBRARIESVIEWER/EDITORMISCELLANEOUS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.








