Trusted by the world’s leading companies

Overview
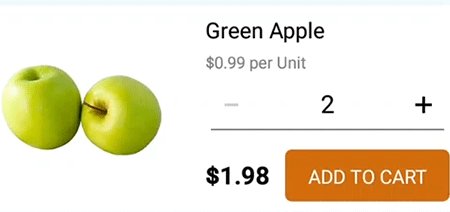
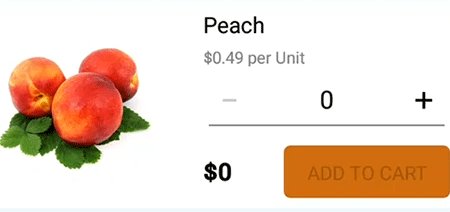
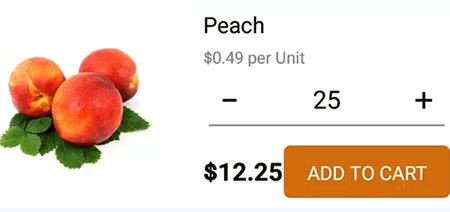
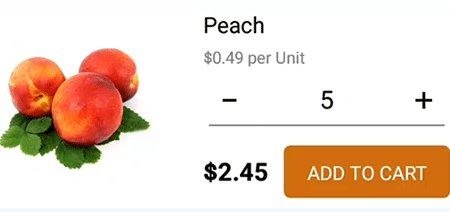
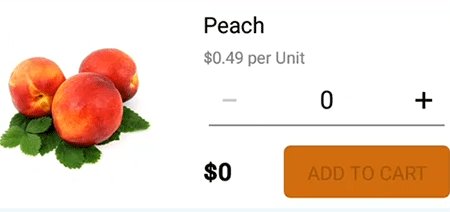
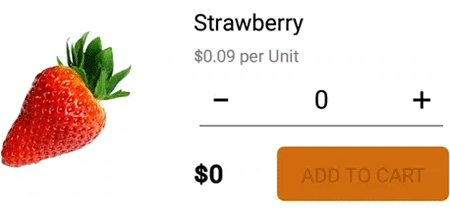
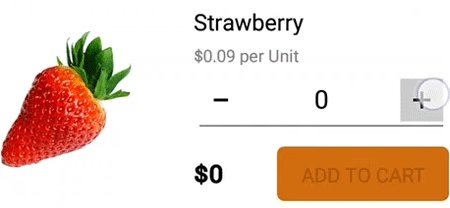
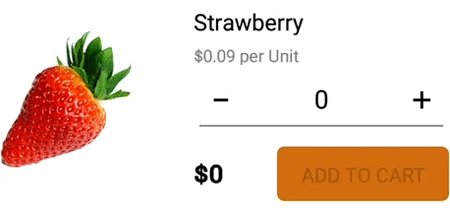
The Xamarin.iOS NumericUpDown is an editor control that allows users to increase or decrease a numeric value using increment and decrement buttons. This control also allows selecting a numeric value within a certain range.
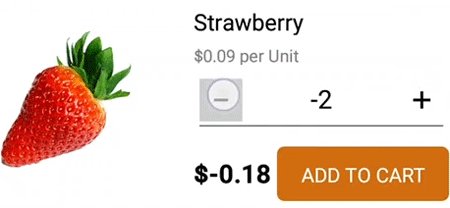
Range validation
Define the minimum and maximum values when an app needs to restrict users to select a value within a range. This meets a requirement like booking airline tickets when you want to restrict commuters to booking a maximum of five (for example) tickets at a time.

Step value
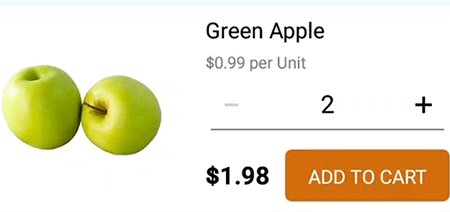
Customizes the increment that applies to every increase or decrease of spin buttons.

Autoreverse
Provides continuous spinning between ranges.

Spin buttons
Spin buttons are highly customizable.

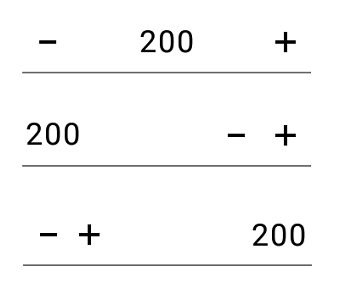
Alignment
Spin buttons can be aligned at the left or right side of the control. To enhance the alignment, the buttons can be aligned at both sides, where the up button is on the right and the down button is on the left.
![]()
Icon font
Rescale and change the color by simply applying the icon font to a spin button. This option provides a simple interface with which you get rid of icon scalability issues on various devices.

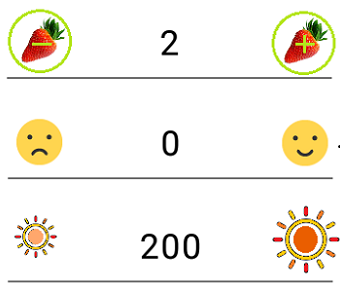
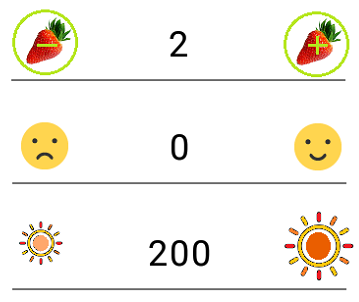
Image
A direct option is used to apply images on a spin button to indicate the up-down value.

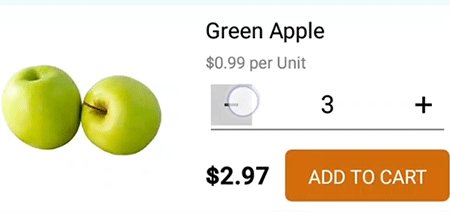
Custom view
You can apply any custom view to a spin button. Use a busy indicator if you are doing a service-based requirement when you select a numeric value.

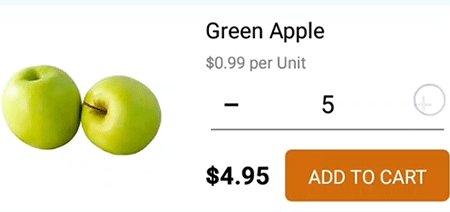
Spin validation
The incremental or decremental values can be validated once with every tap or constantly update on touch.
Formats
The numeric up-down control can be formatted based on the standard MSDN number formats.

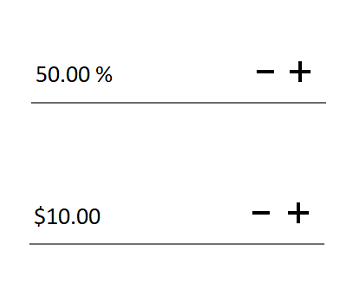
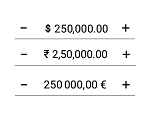
Number format
Through formatting, percentage and currency behavior can be achieved. Currency and number denotation are displayed based on the culture setting.

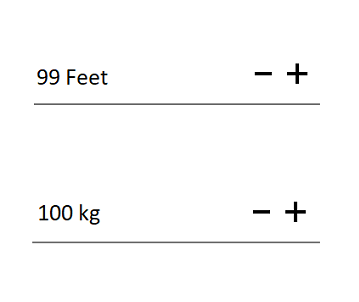
Custom format
The numeric up-down can also work with any custom format. The custom format can be any symbol or text that can be placed as a prefix or suffix to a number.

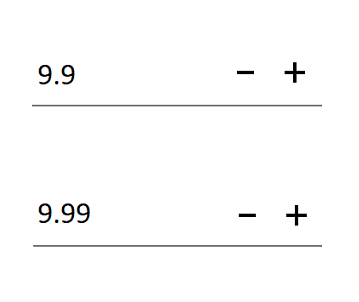
Decimal precision
The precision of the values can be controlled based on the application requirements. The number precision can be restricted to any limit while typing the value itself.
General information

Font size
You can customize the font size with pixel precision along with standard options such as small, medium, and large.

Font family
You are not constrained to using traditional fonts. So you can use a custom font that suits your application. This control can render some iconic fonts, too.

Color customization
The text color and background color can be customized.

Globalization
The currency format and number format are culturally sensed.
150+ XAMARIN UI CONTROLS
-
Xamarin.Forms
-
Xamarin.Android
-
Xamarin.iOS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSPROJECT MANAGEMENTNOTIFICATIONDOCUMENT PROCESSING LIBRARIESVIEWER/EDITORMISCELLANEOUS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.








