Trusted by the world’s leading companies

Overview
The Blazor In-Place Editor component is most useful for editing a value dynamically in context (in-place). It has built-in support to handle all the form controls, including TextBox, Dropdown List, DatePicker, and Rich Text Editor. It features inline and pop-up modes, and a customizable user interface (UI) and events.
Inline editor
Users can quickly edit a text/value in the same place using Blazor In-place Editor.
Pop-up editor
The Blazor In-place Editor component allows the editing of values or text with a small tooltip (popover). The position of the tooltip is adjustable.
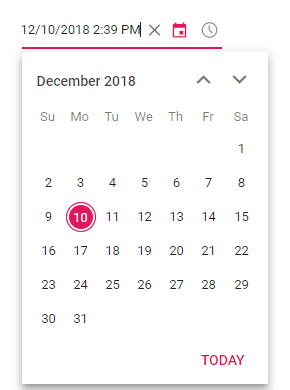
Built-in form components
Users can easily configure form components such as DropDown List, DatePicker, TimePicker, Numeric TextBox, AutoComplete, and MultiSelect Dropdown within the Blazor In-place Editor component.
Quick edit and save
The editor allows you to directly manipulate the field value and save the modified value in a server instantly.
In-place Editor with Rich Text Editor
Users can integrate the WYSIWYG Rich Text Editor component within the Blazor In-place Editor component, which helps manage CMS-type applications.
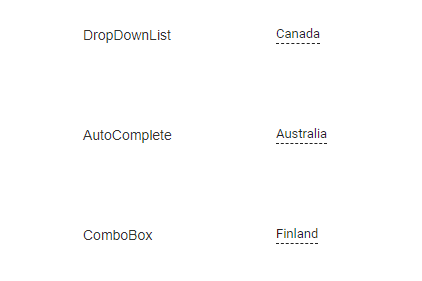
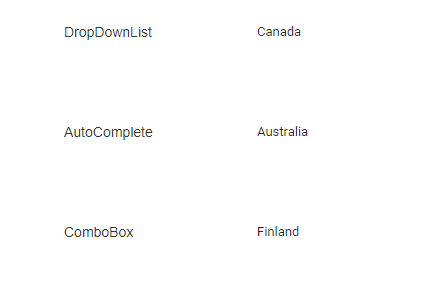
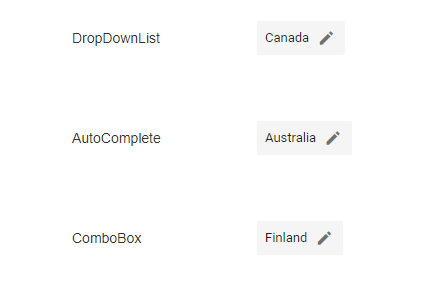
Customizable UI
Users can enable box model or dashed line editor based on their application needs.
Action buttons
The editor provides built-in prominent save and cancel buttons for edit actions that are customizable with HTML markup.
Auto save or cancel
Flexible options are available to decide what should happen when the user leaves the editor without using save or cancel.
Editing events
Users can decide whether editing happens on clicking, double-clicking, or only by clicking the editing icon.
Themes
The Blazor In-place Editor component has several built-in themes such as Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, and high contrast. Users can customize any of these built-in themes or create new themes either by overriding Sass variables or using our Theme Studio application.
Developer-friendly APIs
Developers can control the appearance and behaviors of the Blazor In-place Editor component, including its display modes, component integration, etc. using a rich set of APIs.
Other supported frameworks
In-place Editor is also available in JavaScript, Angular, React and Vue frameworks that are built from their own TypeScript libraries. Check out the different In-place Editor platforms from the below links,
Blazor In Place Editor Code Example
Easily get started with the Blazor In Place Editor using a few simple lines of C# code example as demonstrated below. Also explore our Blazor In Place Editor Example that shows you how to render and configure the In Place Editor in Blazor.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.InPlaceEditor
@using Syncfusion.Blazor.Inputs
<table>
<tr>
<td>
<label class="control-label" style="text-align: left;font-size: 14px;font-weight: 400">
TextBox
</label>
</td>
<td>
<SfInPlaceEditor @bind-Value="@TextValue" TValue="string">
<EditorComponent>
<SfTextBox @bind-Value="@TextValue" Placeholder="Enter employee name"></SfTextBox>
</EditorComponent>
</SfInPlaceEditor>
</td>
</tr>
</table>
@code {
public string TextValue = "Andrew";
}Not sure how to create your first Blazor In Place Editor? Our documentation can help.
I’d love to read it nowBlazor Components – 145+ UI and DataViz Components
Frequently Asked Questions
Why should you choose Syncfusion Blazor In-place Editor?
- Quickly edit a value/text in the Blazor In-Place Editor component.
- Built-in support for DatePicker, DropDown List, TextBox, Rich Text Editor, and more.
- Display mode, action events, buttons, template, and other features that are very customizable.
- One of the best Blazor In-Place Editors in the market that offers a feature-rich UI.
- Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Extensive demos and documentation to learn quickly and get started with Blazor In-Place Editor.
Where can I find the Syncfusion Blazor In-place Editor demo?
You can find our Blazor In-place Editor demo here.
Can I download and utilize the Syncfusion Blazor In-place Editor for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Blazor In-place Editor?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.