Trusted by the world’s leading companies

Overview
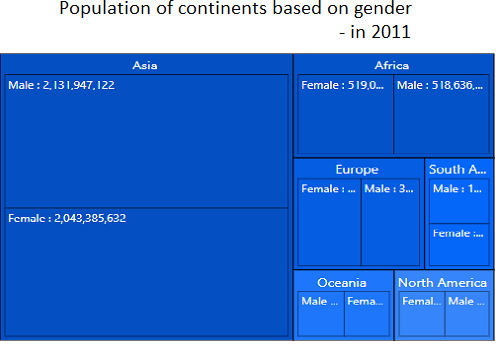
The Blazor TreeMap is a feature-rich component used to visualize both hierarchical and flat data. Customize the look and feel of the TreeMap by using built-in features like color mapping, legends, and label templates.
Leaf node
A Blazor TreeMap contains groups of data collections. Each group has one or more leaf nodes. Each leaf node is displayed as a rectangle, sized and colored according to values that you assign.

Levels
Render any number of child items for each individual node in a TreeMap and they are categorized them to form levels.

Color mapping
Categorize the nodes by customizing their colors based on the underlying values.

Range color mapping
Apply colors to the nodes by comparing their values with a desired numeric range. For example, colors can be applied to countries based on their population growth.

Equal color mapping
Use equal color mapping to differentiate an item’s fill based on its underlying value and color. For example, colors can be applied to states based on a winning candidate.

Desaturation color mapping
Apply colors to the nodes by comparing their values with desaturation color order. For example, transparent color can be applied to countries based on their population variation from higher to lower.
Data labels
Data labels in the Blazor TreeMap component are used to display more details about a particular item. Labels can be trimmed, hidden, or wrapped if the label width exceeds the item bounds.

Label template
Render any HTML element as a label for the nodes in the a TreeMap.

Drill-down
Blazor TreeMap component provides support to drill the parent items to have a more detailed look at their child items.

Legend
Use legend to add additional information for interpreting a TreeMap with various colors, shapes, or other identifiers. It provides two types of legend: default and interactive.

Default
A default legend contains swatches of symbols with descriptions to denote the categories of items.

Interactive
An interactive legend is used to find the range of an underlying item’s value on mouse over.
Legend customization

Legend position
Position the legend to top, bottom, left, or right of the TreeMap.

Legend item shape
Change the legend item shape to a circle, rectangle, or another built-in custom shape to represent the items.
Layout types
Use different layouts types to view the child nodes in effective ways.

Squarified
Visualize the data in the form of square-like rectangles with best aspect ratio in this layout.

Auto slice and dice
Visualize the data in the form of long, thin rectangles that can be displayed either vertically or horizontally with high aspect ratio in this layout.

Horizontal slice and dice horizontal
This layout creates rectangles with high aspect ratio and displays them horizontally.

Vertical slice and dice
This layout creates rectangles with high aspect ratio and displays them sorted vertically.
Tooltip
When the mouse hovers over the an item, the interactive Blazor TreeMap component displays details about the item’s values in a tooltip.

Selection and highlighting
Select a particular shape on mouse click and highlight on mouse over to bring it to the center of attraction over other items in the TreeMap.

Title and subtitle
Add a title and subtitle to visualize additional information on a TreeMap. You can customize the font and alignment of the titles and subtitles.

Appearance
Customize the look and feel of a TreeMap by changing the fill color, background, border, and opacity of the items.

Node customization
Change the fill color, background, border, and opacity of the nodes to customize the appearance.

Gap customization
Enhance the readability by customizing the gaps within the groups of leaf nodes.

Palette
Built-in palettes with customizable options are available by default.
Right to left (RTL)
You can render the TreeMap elements like nodes, headers, labels, and legends in the right-to-left direction.

Exporting
Export the TreeMap to a PDF document or in image formats such as SVG, PNG, and JPEG in client-side.

Export
Exports the TreeMap to a PDF document or in image formats such as SVG, PNG, and JPEG in client-side.

Print the rendered TreeMap directly from the browser.
Touch and browser support
The interactive TreeMap component supports touch interactions.

Touch support
All the Blazor TreeMap features will work on touch devices with zero configuration. Use touch features such as tooltips, drill-down, selection, and highlighting without any customization.

Responsive
You can view the Blazor TreeMap component on various devices. Hide specific elements in a TreeMap for particular screen sizes by making a very minimal change in the property binding.

Cross-browser support
You can render the Blazor TreeMap component in all modern browsers.
Blazor TreeMap Code Example
Easily get started with the Blazor TreeMap using a few simple lines of C# code example as demonstrated below. Also explore our Blazor TreeMap Example that shows you how to render and configure the TreeMap in Blazor.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.TreeMap
<SfTreeMap DataSource="GrowthReport" WeightValuePath="GDP" TValue="Country">
</SfTreeMap>
@code {
public class Country
{
public string Name { get; set; }
public double GDP { get; set; }
}
public List<Country> GrowthReport = new List<Country> {
new Country {Name="United States", GDP=17946 },
new Country {Name="China", GDP=10866 },
new Country {Name="Japan", GDP=4123 },
new Country {Name="Germany", GDP=3355 },
new Country {Name="United Kingdom", GDP=2848 },
new Country {Name="France", GDP=2421 },
new Country {Name="India", GDP=2073 },
new Country {Name="Italy", GDP=1814 },
new Country {Name="Brazil", GDP=1774 },
new Country {Name="Canada", GDP=1550 }
};
}Other supported frameworks
TreeMap is also available in JavaScript, Angular, React and Vue frameworks that are built from their own TypeScript libraries. Check out the different TreeMap platforms from the links below,
Not sure how to create your first Blazor TreeMap? Our documentation can help.
I’d love to read it nowBlazor Components – 145+ UI and DataViz Components
Frequently Asked Questions
Why should you choose Syncfusion Blazor TreeMap?
Visualize both hierarchical and flat collection data.
Drill-down the TreeMaps to get a clear look at each node in a huge collection of data.
Customize the look and feel of the TreeMaps by using built-in features like color mapping, legends, and label templates.
Customize the colors of the leaf nodes.
- Define levels of various flat data and hierarchical data collections.
- One of the best Blazor TreeMap in the market that offers feature-rich UI to interact with the software.
- Simple configuration and API.
- Supports all modern browsers.
Extensive demos, documentation and videos to learn quickly and get started with Blazor TreeMap.
Where can I find the Syncfusion Blazor TreeMap demo?
You can find our Blazor TreeMap demo here.
Can I download and utilize the Syncfusion Blazor TreeMap for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Blazor TreeMap?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.















