Trusted by the world’s leading companies

Overview
The Blazor AutoComplete (or typeahead) is a text box component that provides a list of suggestions to select from as the user types. It has several out-of-the-box features such as data binding, filtering, grouping, UI customization, and accessibility.
Blazor AutoComplete Code Example
Easily get started with the Blazor AutoComplete using a few simple lines of C# code example as demonstrated below. Also explore our Blazor AutoComplete Example that shows you how to render and configure the Blazor AutoComplete component.
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TValue="string" TItem="GameFields" Placeholder="e.g. Basketball" DataSource="@Games">
<AutoCompleteFieldSettings Value="Text"/>
</SfAutoComplete>
@code{
public class GameFields
{
public string ID { get; set; }
public string Text { get; set; }
}
public List<GameFields> Games = new List<GameFields>()
{
new GameFields(){ ID= "Game1", Text= "American Football" },
new GameFields(){ ID= "Game2", Text= "Badminton" },
new GameFields(){ ID= "Game3", Text= "Basketball" },
new GameFields(){ ID= "Game4", Text= "Cricket" },
new GameFields(){ ID= "Game5", Text= "Football" },
new GameFields(){ ID= "Game6", Text= "Golf" },
new GameFields(){ ID= "Game7", Text= "Hockey" },
new GameFields(){ ID= "Game8", Text= "Rugby"},
new GameFields(){ ID= "Game9", Text= "Snooker" },
new GameFields(){ ID= "Game10",Text= "Tennis"}
};
}Filtering
Built-in filtering support in the Blazor AutoComplete dropdown includes a rich set of filtering options to meet all your application needs.

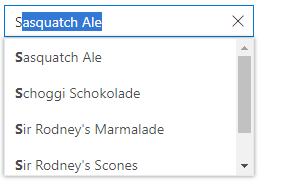
Filter type
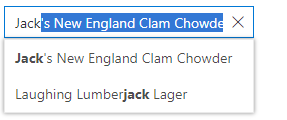
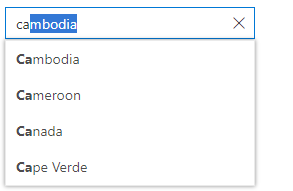
Filter data based on starts with, ends with, and contains predicates.

Custom filtering
You can customize the built-in filter query or use your own custom filter libraries to populate the data.

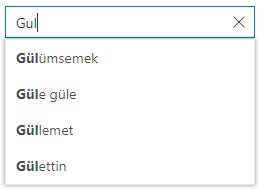
Diacritic-sensitive search
The typeahead component supports diacritic character-sensitive searching. This behavior can be turned on or off.

Limit suggestion items
Limit the number of suggestions to be displayed in the filtered data list.

Ignore filter text casing
You can filter data with or without using case sensitivity for typed characters.

Minimum filter characters
Set the number of characters required to begin filtering and populating the data.
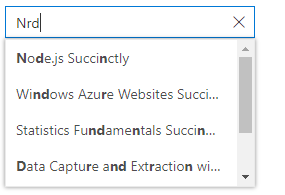
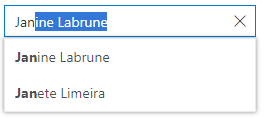
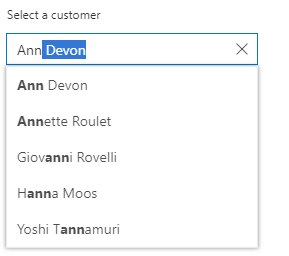
Highlight matched text
The high-performance Blazor AutoComplete control lets you configure different visual appearances for the matching text of each suggestion.


Autofill search
The Blazor AutoComplete component has an autofill search option that completes the word the user types based on the suggestion text, allowing the end user to search for items easily.
Grouping
Group the suggestions based on logically grouped categories with individual headers.

Suggestion list
Generate a suggestion list for users as they type in the input text box.

Dimension customization
The width and height of the suggestion list is adjustable.

Hide or avoid suggestion list
It is possible to hide the default suggestion list and bind the search result to some other component, such as a DataGrid.

Floating labels
Developers can control whether the placeholder should float.
Forms support
The C# Blazor AutoComplete control seamlessly supports HTML5 forms, Angular template-driven forms, and Angular reactive forms.
Mobile-friendly, responsive UI
The Blazor AutoComplete control provides a responsive mode that displays an adaptive, redesigned UI for mobile devices that recognizes touch gestures.
Web accessibility
- Fully supports WAI-ARIA accessibility standards that make the AutoComplete component accessible to screen readers and assistive devices.
- Follows WAI-ARIA best practices for implementing keyboard interaction.
- Designs the UI element visuals such as foreground color, background color, line spacing, text, and images based on the WCAG 2.0 standard.
- Supports right-to-left (RTL) rendering for users working in right-to-left languages like Hebrew, Arabic, or Persian.
Developer-friendly APIs
Developers can customize all UI elements and control their behaviors according to the end user’s requirements using the rich set of client-side APIs.
Other supported frameworks
The AutoComplete is available for the React, Angular, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The AutoComplete works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Blazor AutoComplete? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowBlazor Components – 145+ UI and DataViz Components
Frequently Asked Questions
Why should you choose Syncfusion Blazor AutoComplete?
Syncfusion Blazor AutoComplete provides the following features:
- High-performance loading and searching for huge volumes of data.
- One of the best Blazor AutoComplete in the market that offers feature-rich UI to interact with the software.
Built-in support for autofill (auto-suggest), hierarchical data binding, highlighted search, and custom search (fuzzy search).
- Easy integration with other controls such as the DataGrid for modern web and mobile applications.
Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Extensive demos, documentation and video to learn quickly and get started with Blazor AutoComplete component.
Where can I find the Syncfusion Blazor AutoComplete demo?
You can find our Blazor AutoComplete demo, which demonstrates how to render and configure the AutoComplete.
Can I download and utilize the Syncfusion Blazor AutoComplete for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Blazor AutoComplete?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.