Trusted by the world’s leading companies

Overview
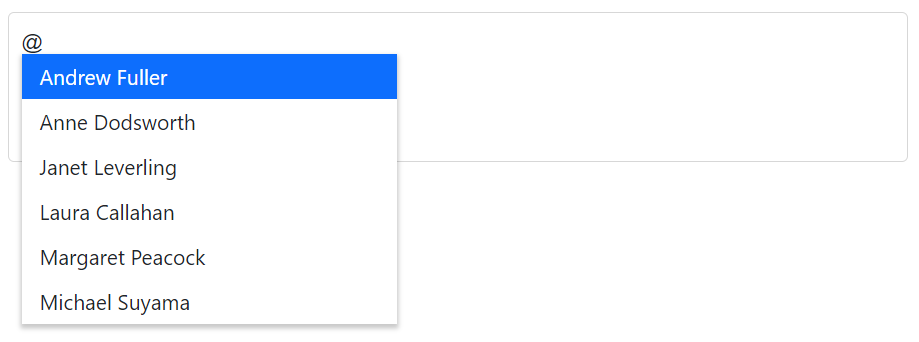
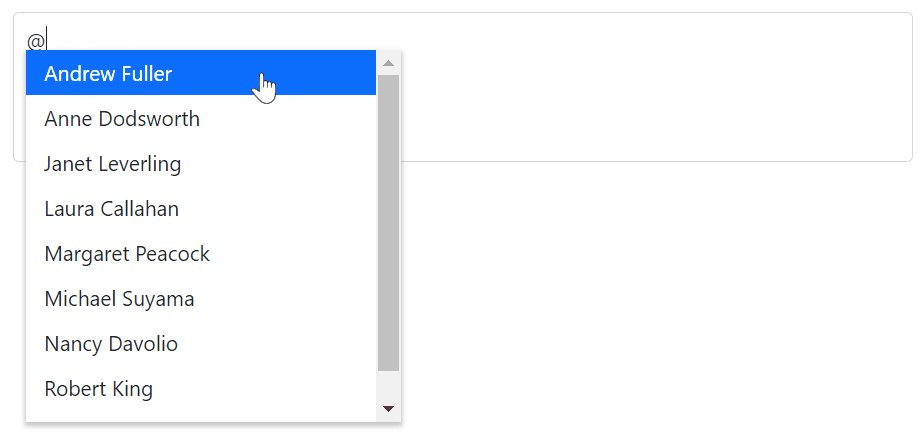
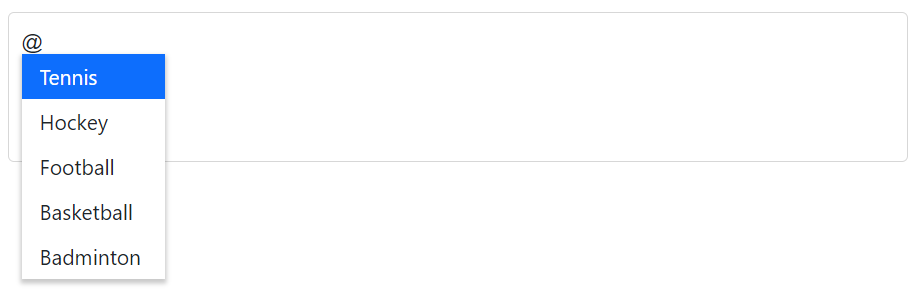
Blazor Mention is an autocomplete-like component for tagging or selecting a user or group from a suggestion list. The component opens a suggestion list when a user starts typing with the ‘@’ character, just like on popular social media sites such as Facebook, Twitter, and more. It supports several out-of-the-box features: data binding, grouping, UI customization, accessibility, and more.

Data binding
The Blazor Mention component seamlessly works with local and remote data sources such as an array of primitive data, data sets of complex items, JSON data collections, and remote data sources.


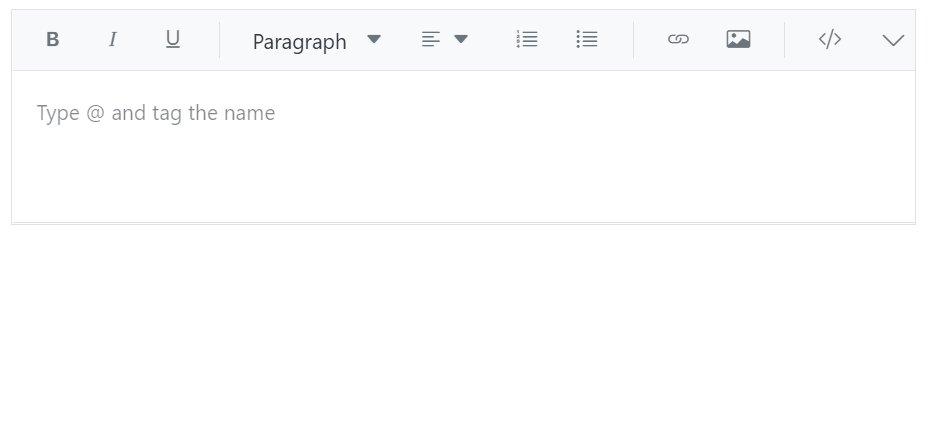
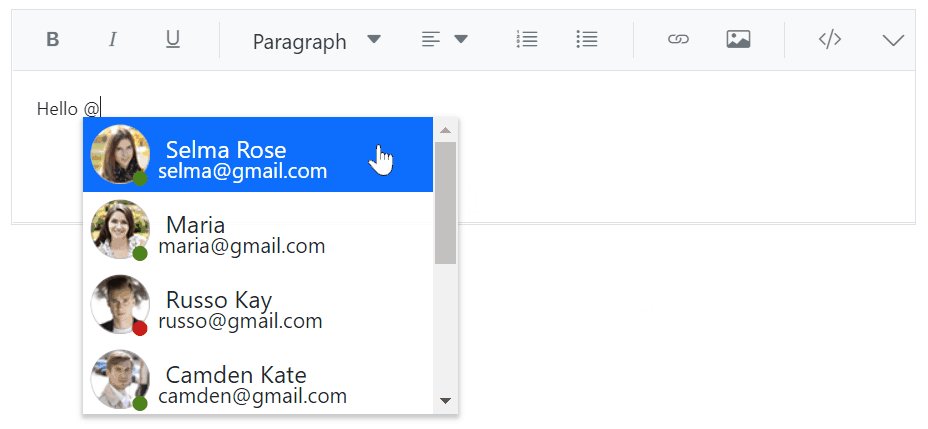
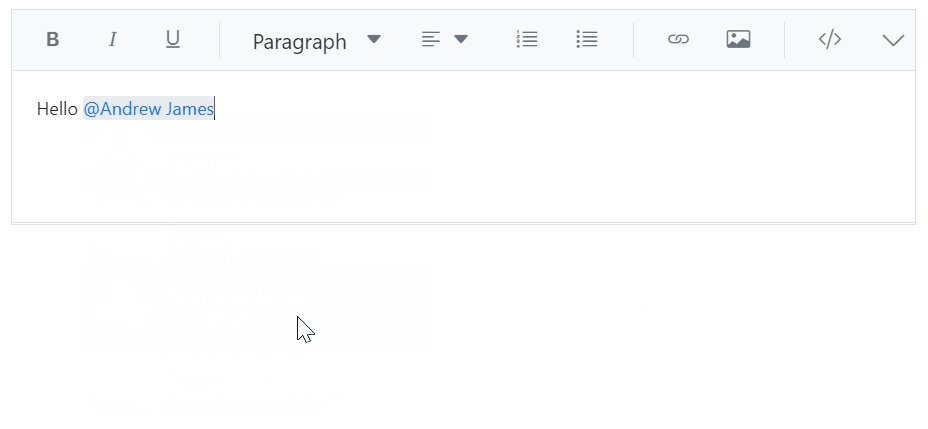
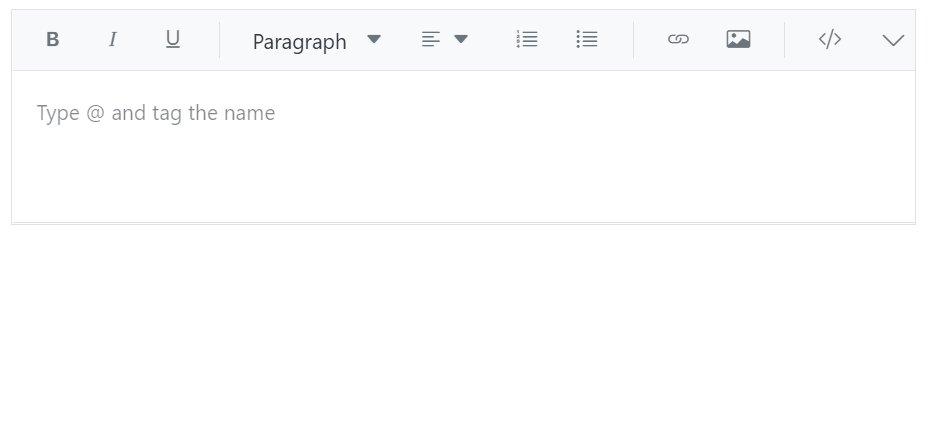
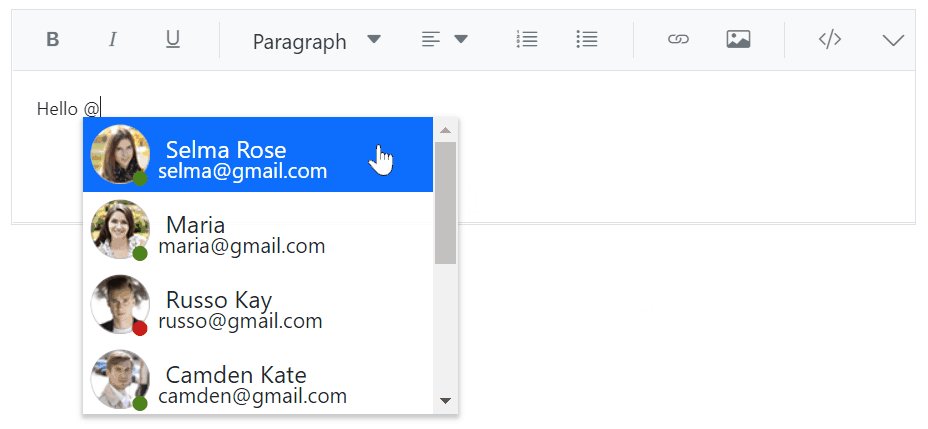
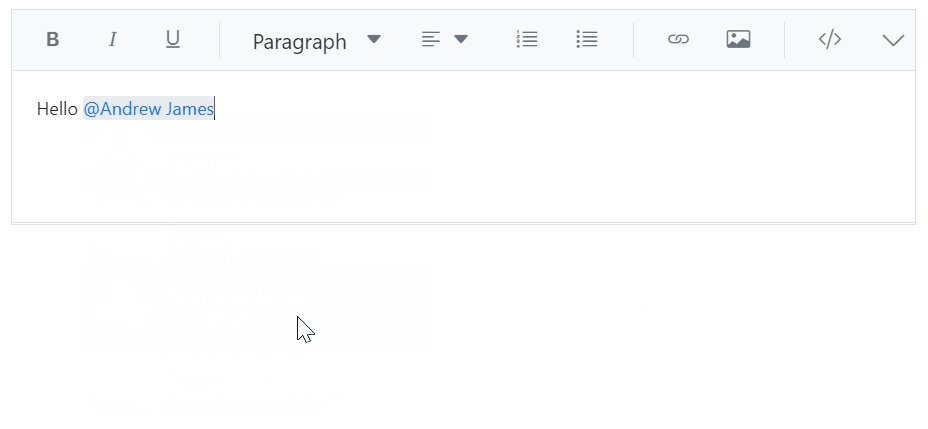
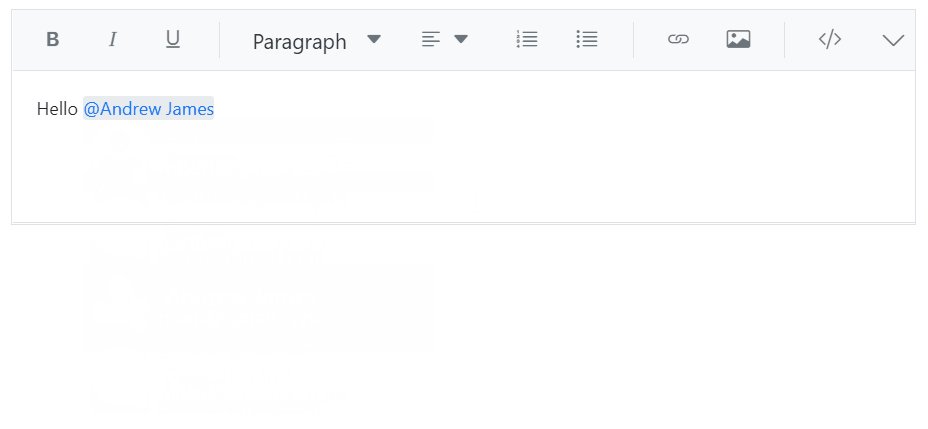
Blazor Rich Text Editor with mention and hashtags
Tag or select a user or group from the suggestion list when composing content in the Rich Text Editor.
Integration
Easy to integrate with editable components such as text area, text box, and div elements with content-editable set to true.


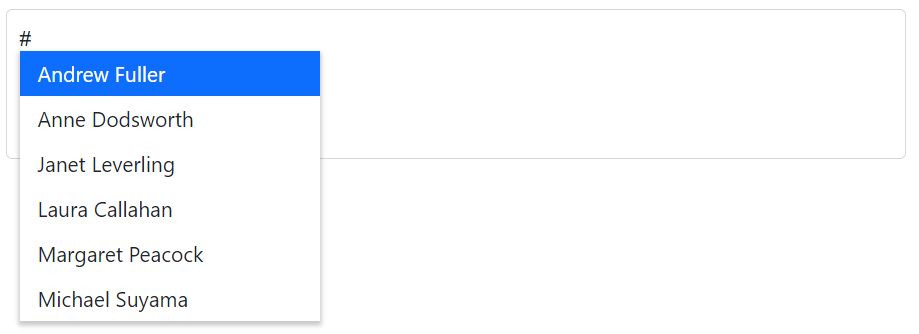
Trigger character
Change the mention (trigger) character to # or other characters.
Multiple lists
Use multiple mention characters in a single editor, such as @ for a user selection list and # for a topic selection list.


Searching
Highlight matched text
Change the visual appearance of the matching characters in the suggestion list.
Minimum characters
Open the suggestion list when the specified character limit is reached.
Space in search
Supports spaces in searches and displays the results in the suggestion list.


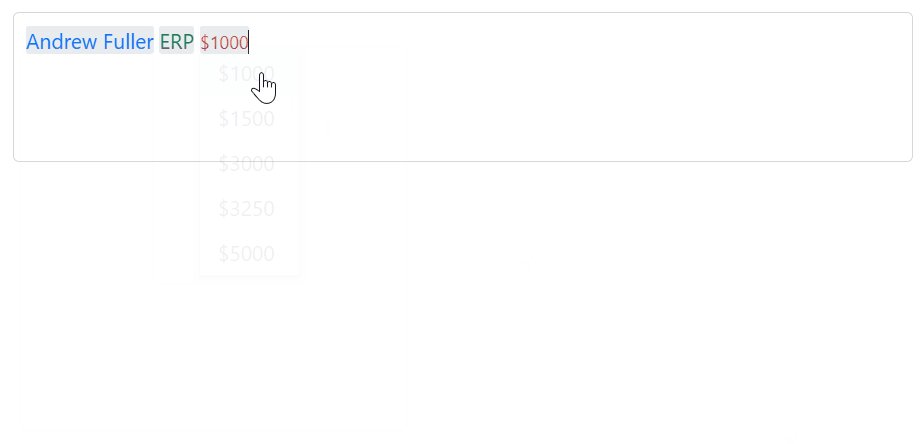
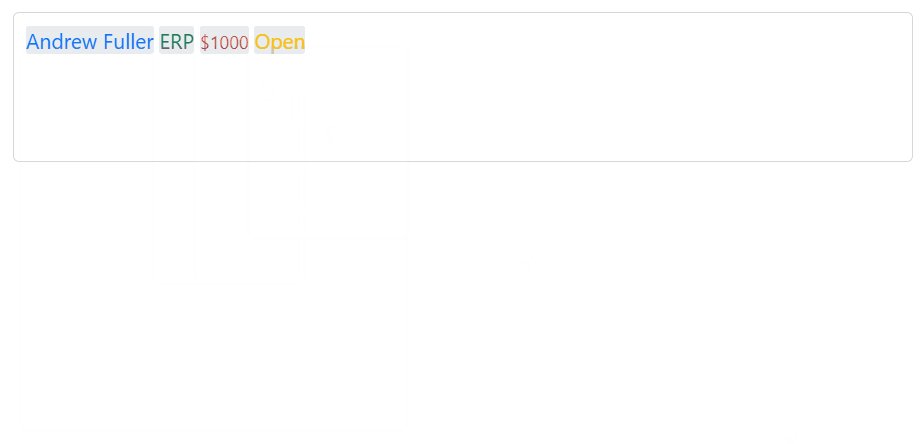
Selection suffix
Users can add a suffix to the selected suggestion.
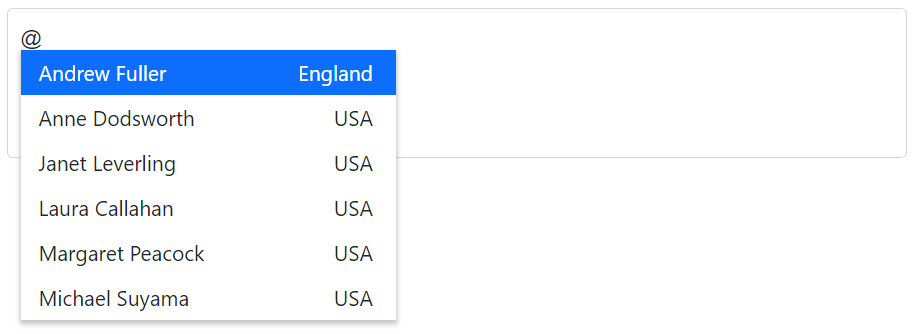
Grouping
Display suggestions with categories and groups in the Blazor Mention component.


Sorting
Display sorted suggestions in ascending or descending order.
Number of suggestions
Limit the number of items displayed in the suggestion list.

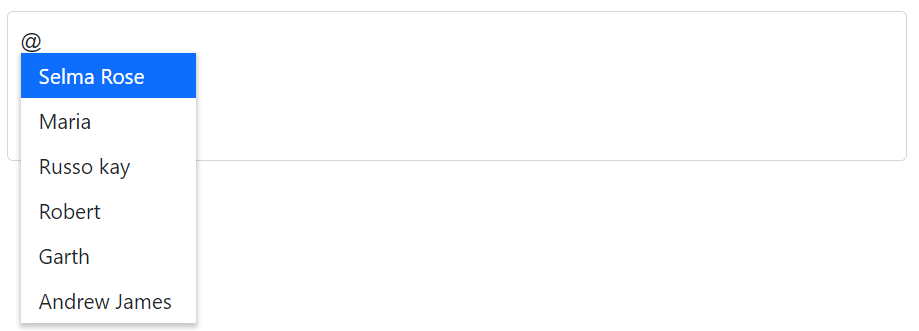
UI customization
The appearance (style) of each item displayed in the suggestion list and the selected value can be customized.
![]()
Suggestions with icons
Include icons in the suggestion list items to improve visual representation.
Item template
Customize each suggestion list item by using item templates.


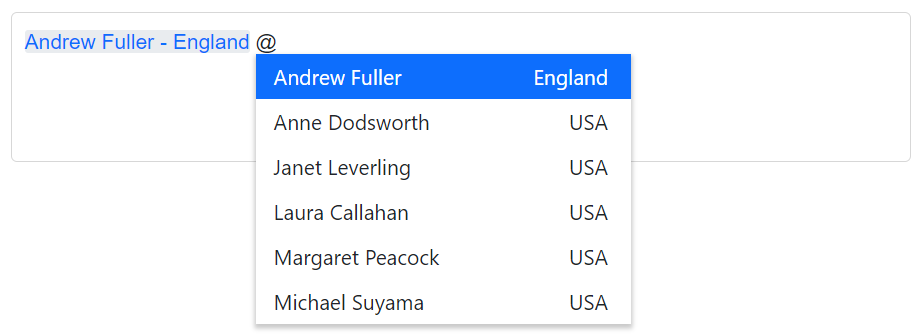
Display template
Customize the appearance of the selected items displayed in the Blazor Mention component.
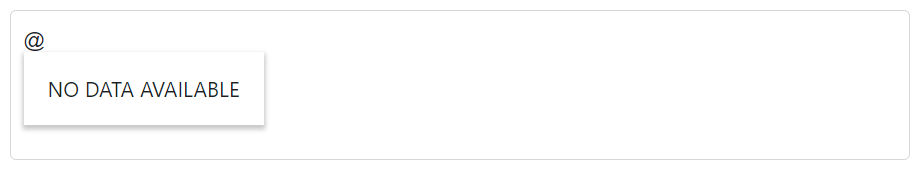
Empty record template
Customize the empty result text in the suggestion pop-up.


Loading template
Customize the appearance of the suggestion pop-up while data is loading.
Accessibility
- Fully supports WAI-ARIA accessibility practices to work with screen readers and assistive devices.
- Follows WAI-ARIA best practices for implementing keyboard interaction.
- Adheres to WCAG 2.0 standards in the design of UI visual elements such as foreground color, background color, line spacing, text, and images.
- Supports right-to-left (RTL) text direction for users working with RTL languages like Hebrew, Arabic, or Persian.
Developer-friendly APIs
Developers can control the appearance and behaviors of the Mention component using a rich set of APIs.
Built-in themes
The Blazor Mention component supports several built-in themes, such as Fluent, Bootstrap 5, Tailwind CSS, Material, high contrast, and more. Users can customize any of these built-in themes or create new themes to achieve their own desired look and feel either by simply overriding Sass variables or using our Theme Studio application.
Blazor Components – 145+ UI and DataViz Components
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.















