Trusted by the world’s leading companies

Overview
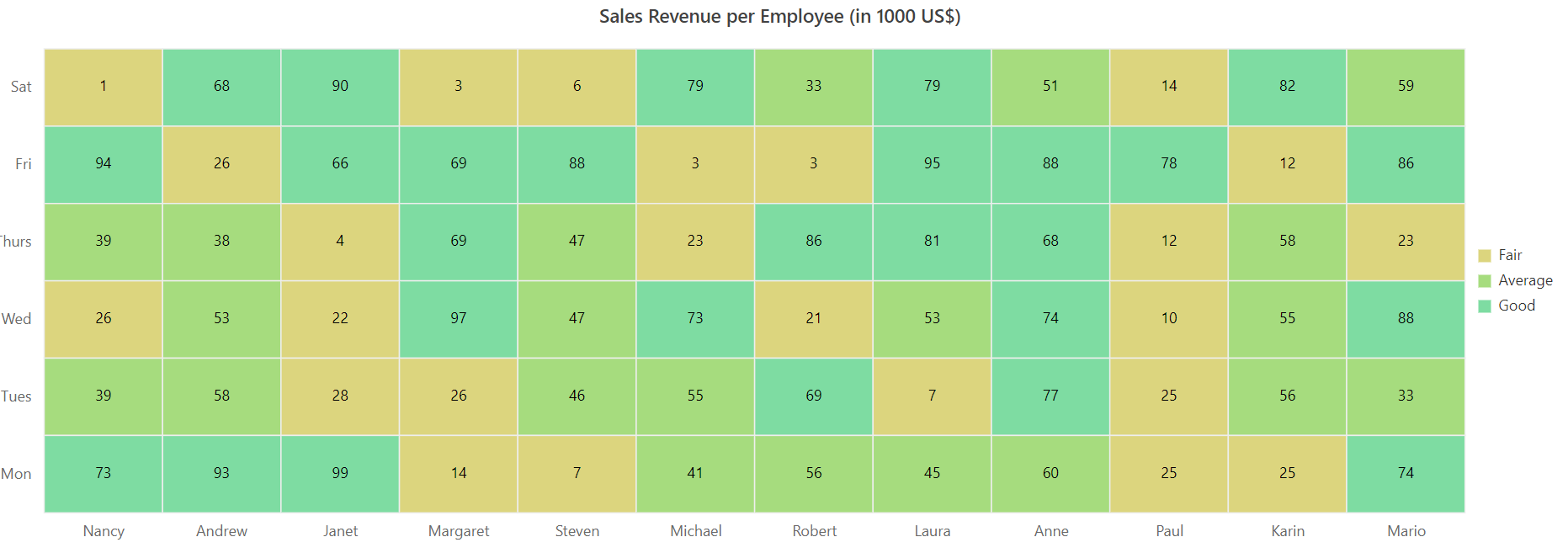
The Blazor HeatMap Chart is a graphical representation of two-dimensional data where the values are represented with gradient or solid color variations. The data points are drawn as HeatMap cells using Scalable Vector Graphics (SVG) rendering.
Blazor HeatMap Chart Code Example
Easily get started with the Blazor HeatMap Chart using a few simple lines of C# code as demonstrated below. Also explore our Blazor HeatMap Chart example that shows you how to render and configure the HeatMap Chart in Blazor.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.HeatMap
<SfHeatMap DataSource="@HeatMapData">
<HeatMapTitleSettings Text="Sales Revenue per Employee (in 1000 US$)">
</HeatMapTitleSettings>
<HeatMapCellSettings ShowLabel="true" TileType="CellType.Rect">
</HeatMapCellSettings>
</SfHeatMap>
@code{
int[,] GetDefaultData()
{
HeatMapData = GetDefaultData();
}Dealing with large data
The Blazor HeatMap Chart can display a large volume of data and provides the best initial load performance and optimized memory usage.
Bubble HeatMap Chart
The Blazor Bubble HeatMap Chart, or the matrix bubble chart, visualizes the data using the variations in bubble attributes such as size, color, and sector.

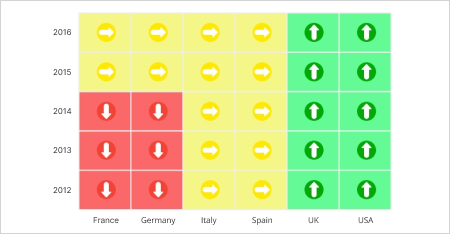
Calendar HeatMap
The Blazor Calendar HeatMap visualizes time series data, with each data point representing a value bound to a specific time.
Axis
Populate data in the Blazor HeatMap Chart using different axis types: numeric, category, and date-time.
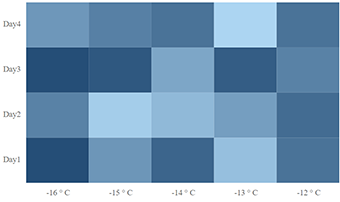
Numeric axis
Use a numeric axis to represent numeric data in a HeatMap.
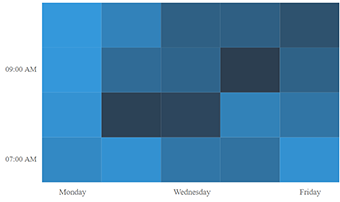
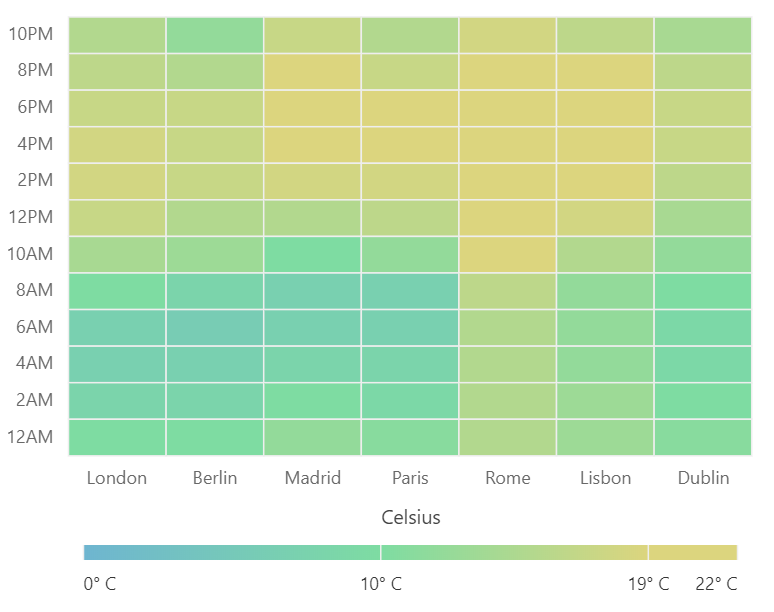
Date-time axis
Use a date-time axis to represent time series data in a HeatMap. Similarly, display dates and times as axis labels with different formats.
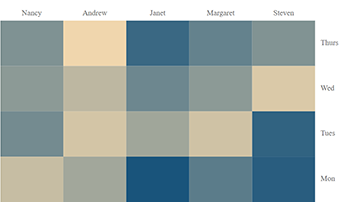
Category axis
Use a category axis to represent non-numerical data in a HeatMap and display text labels instead of numbers.
Customizable axis
The Blazor HeatMap Chart allows you to customize the axis elements to make an axis more readable.

Inverse axis
Achieve RTL layout by reversing the axis labels. This swaps the higher and lower ranges of an axis.

Opposed position
Arrange the axes smartly by moving them to positions opposite to their default positions.

Axis intervals
Set axis labels with regular intervals, hiding adjacent labels across all types of axes.

Axis label rotation
Rotate axis labels clockwise or counterclockwise to any desired angle.

Axis label formatting
Customize the axis label text using the available formatting options.
HeatMap cell customization
Customize the default appearance of a cell or data point using the available formatting options.

Data label
Toggle visibility or format the data labels to display custom text along with the cell values.

Border
Change the borders and cell spacing by customizing the border settings.

Data label template
Render any HTML element as a label for the cells in the HeatMap.
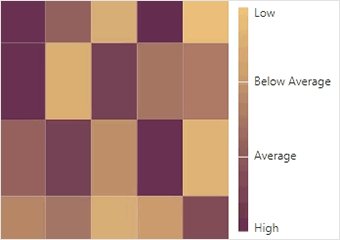
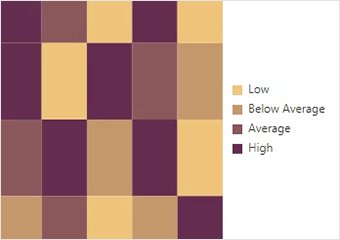
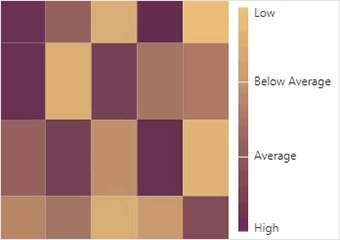
Palette
Customize the default color settings of the HeatMap cells with gradient or solid custom colors.
Cell color range customization
Color ranges allow a color to be applied to specific ranges in heatmap cells.

Legend
Display additional information about data points in the Blazor HeatMap Chart using a legend.

Types
Choose between a gradient pointer and a list-type legend for improving data points readability.

Positioning
Place the legend anywhere in the chart area to make it fit best on a page.

Paging
This component enables paging when the legend items exceed the legend bounds. Then, each legend item can be viewed by navigating between the pages.

Legend title
A legend title provides information about the HeatMap legend.
Empty points
Handle missed or undefined data values with empty data points.


Selection
Select single or multiple cells using keyboard, mouse, and touch interactions.
Tooltip
Display tooltips with additional information on mouse hover over data points.

Other supported frameworks
The HeatMap Chart is available for the React, Angular, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Blazor HeatMap Chart works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Blazor HeatMap Chart? Our documentation can help.
I’d love to read it nowBlazor Components – 145+ UI and DataViz Components
Frequently Asked Questions
Why should you choose Syncfusion® Blazor HeatMap Chart?
- Display simple or large matrix data graphically with color variations in SVG or canvas.
Analyze data patterns of the subject quickly with multiple views such as rectangle, bubble, calendar, and sector heatmaps.
- One of the best Blazor HeatMap chart components on the market, offering a feature-rich UI.
- Simple configuration and API.
- Supports all modern browsers.
- Touch-friendly and responsive.
Extensive demos, documentation, and videos help you learn quickly and get started with Blazor HeatMap Chart.
Where can I find the Syncfusion® Blazor HeatMap Chart demo?
You can find our Blazor HeatMap Chart demo, which demonstrates how to render and configure the HeatMap Chart.
Can I download and utilize the Syncfusion® Blazor HeatMap Chart for free?
No, this is a commercial product and requires a paid license. However, a free Community License is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion® Blazor HeatMap Chart?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.