Trusted by the world’s leading companies

Overview
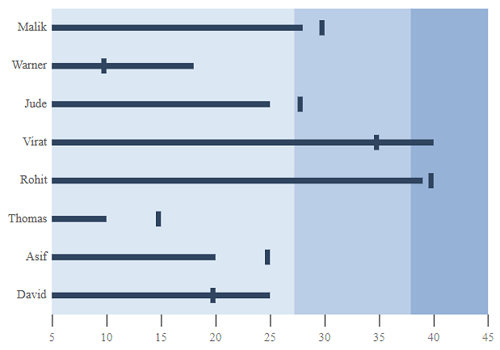
The Blazor Bullet Chart is used to visually compare measures, like the commonly used bar chart. The bullet chart displays one or more measures and compares them with a target value. You can also display the measures for a range of performance such as poor, satisfactory, and good.
Orientation
Position the bullet chart in either vertical or horizontal orientation. This is helpful when viewing the bullet chart on mobile devices.
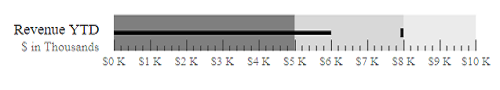
Right to left
Render the Blazor Bullet Chart control either in LTR or RTL direction.
Target and Actual Bar
Actual bar that runs along the bullet chart denote the current value and target bar runs perpendicular to the actual bar.
Multiple measures
Render multiple measure bars as well as multiple target bars to allow comparison of several measures at once.

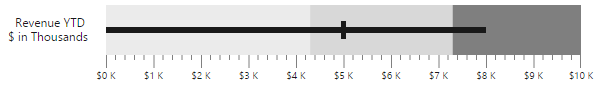
Qualitative ranges
A range in a Blazor Bullet Chart helps measure the performance of data against a qualitative state by observing the distance between each range. Each color of the range represents a quality such as good, bad, and acceptable.

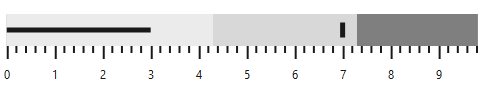
Qualitative ticks
Display scales with two types of ticks. Major ticks are the primary scale indicators, and minor ticks are the secondary scale indicators that fall between the major ticks. You can apply a range’s color to both minor and major ticks that are associated with it.
Labels
The labels display the numeric values of the major ticks in the range of the scale. You can apply a range’s color to the labels that are associated with it.

Tooltips
Display details about the measures through a tooltip that appears when hovering the mouse over the measures.

Titles and subtitles
Titles and subtitles in the Blazor Bullet Chart display additional information about the chart.

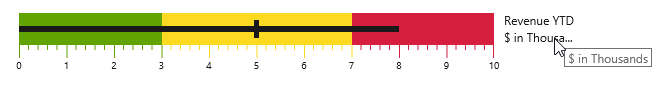
Text placement
Place the text elements, such as title and subtitle text, at any side of the scale. The text elements will trim if they overlap with the scale.
Blazor Bullet Chart Code Example
Easily get started with the Blazor Bullet Chart using a few simple lines of C# code example as demonstrated below. Also explore our Blazor Bullet Chart Example that shows you how to render and configure the Bullet Chart in Blazor.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.Charts
<SfBulletChart DataSource="@BulletChartData" ValueField="FieldValue" TargetField="TargetValue" Minimum="0" Maximum="300" Interval="50">
</SfBulletChart>
@code{
public class ChartData
{
public double FieldValue { get; set; }
public double TargetValue { get; set; }
}
public List<ChartData> BulletChartData = new List<ChartData>
{
new ChartData { FieldValue = 270, TargetValue = 250 }
};
}Other supported frameworks
Bullet Chart is also available in JavaScript, Angular, React and Vue frameworks that are built from their own TypeScript libraries. Check out the different Bullet Chart platforms from the below links,
Not sure how to create your first Blazor Bullet Chart? Our documentation can help.
I’d love to read it nowBlazor Components – 145+ UI and DataViz Components
Frequently Asked Questions
Why should you choose Syncfusion Blazor Bullet Chart?
- Flexible and completely customizable.
- Replacement for meters and gauges.
Supports features such as multiple measures, ranges, labels, and title and subtitles.
- One of the best Blazor Bullet Chart in the market that offers feature-rich UI to interact with the software.
- Simple configuration and API.
- Supports all modern browsers.
Extensive demos and documentation and to learn quickly and get started with Blazor Bullet Chart.
Where can I find the Syncfusion Blazor Bullet Chart demo?
You can find our Blazor Bullet Chart demo here.
Can I download and utilize the Syncfusion Blazor Bullet Chart for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Blazor Bullet Chart?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.