Blazor Kanban Board - Manage Tasks with Swimlane
- Visual organization and prioritization of your tasks with a transparent workflow.
- Efficient control to manage software and product development, project management, and task planner using swimlanes, cards, WIP validations, and more.
- A rich set of built-in functionalities such as data binding, swimlane, templating for card, scrolling, drag-and-drop, stacked header, WIP validations, responsiveness, various built-in themes, and much more.
Trusted by the world’s leading companies

Overview
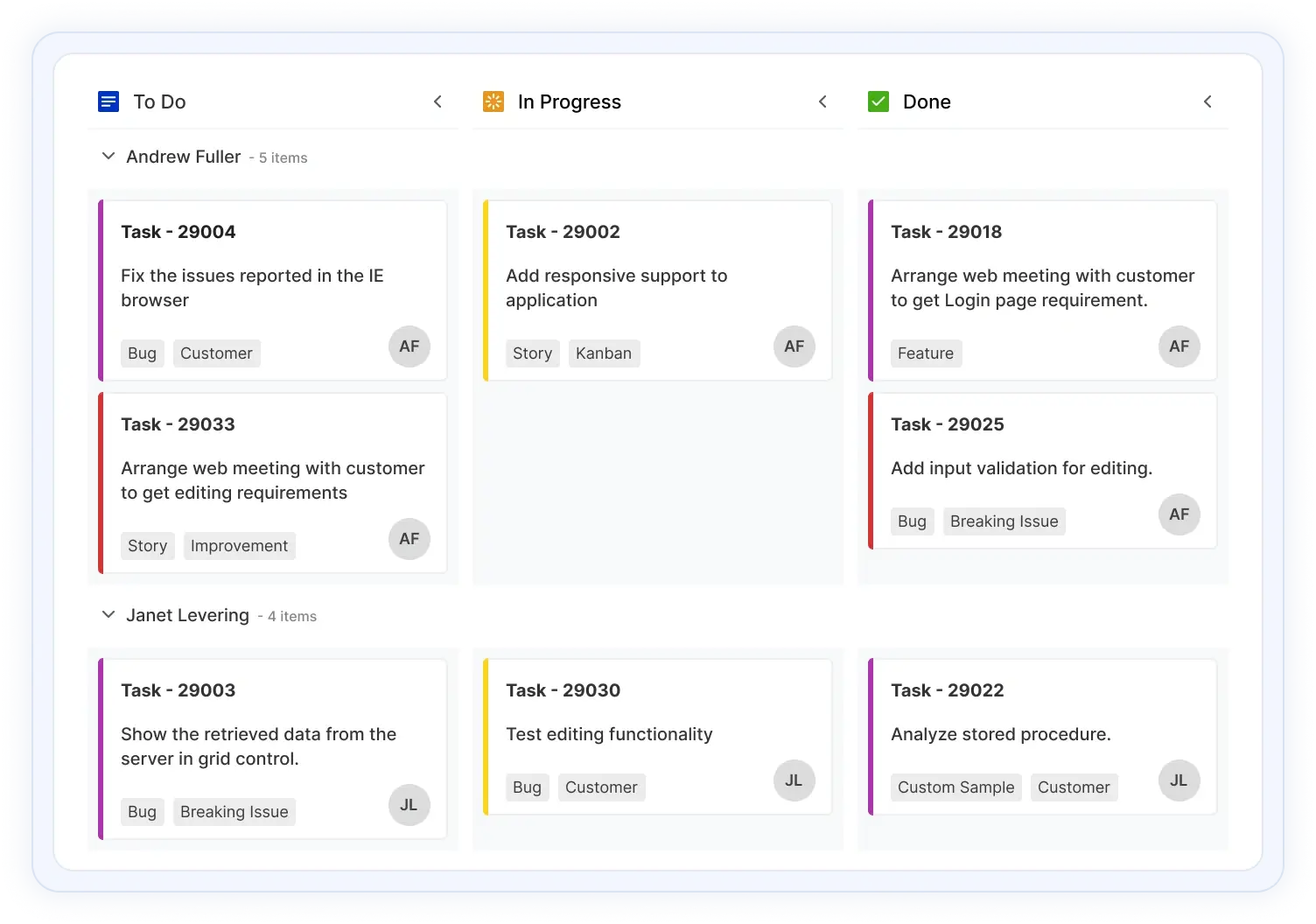
The Blazor Kanban board is a task scheduling component that provides clear user interface representation to manage multiple stages of work. It is widely used in various real-time applications such as task scheduler, project management, software or product development, manufacturing process, personal task management, and more.
Blazor Kanban Board Code Example
Easily get started with the Blazor Kanban Board using a few simple lines of C# code example as demonstrated below. Also explore our Blazor Kanban Board Example that shows you how to render and configure the Kanban Board in Blazor.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.Kanban
<SfKanban TValue="TasksModel">
<KanbanColumns>
<KanbanColumn HeaderText="To Do" KeyField="@(new List<string>() {"Open"})"></KanbanColumn>
<KanbanColumn HeaderText="In Progress" KeyField="@(new List<string>() {"InProgress"})"></KanbanColumn>
<KanbanColumn HeaderText="Testing" KeyField="@(new List<string>() {"Testing"})"></KanbanColumn>
<KanbanColumn HeaderText="Done" KeyField="@(new List<string>() {"Close"})"></KanbanColumn>
</KanbanColumns>
</SfKanban>
@code {
public class TasksModel
{
public string Id { get; set; }
public string Title { get; set; }
public string Status { get; set; }
public string Summary { get; set; }
}
}Flexible layout
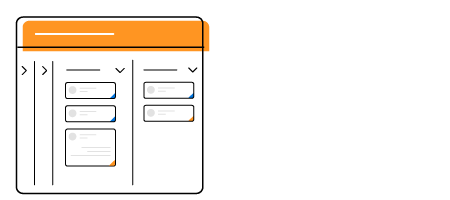
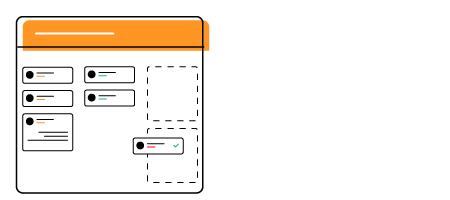
By default, Kanban has a simple layout with cards and columns. But users can create complex Kanban boards based on their application needs and integrate with other teams in an organization.
Responsive and touch-friendly
The Blazor Kanban board has a highly responsive layout and a finely optimized design for desktops, touch screens, and smart phones.

Touch support
User-friendly touch gestures and an interactive UI design on Kanban help provides the best user experience.

Adaptive UI
The Kanban user interface adapts automatically to mobile and desktop devices. This helps the application to scale elegantly across all form factors without any additional effort.
Data binding
Bind data seamlessly with various local and remote data sources, such as lists, RESTful services, OData services, WCF services, Observable Collection, ExpandoObject, and Dynamic Object.
Blazor Kanban loads data on demand by default reducing transfer and load times. Proper field mapping is mandatory when binding Kanban to the data sources with different field names.

Workflow
The Kanban restricts or allows card transitions from one column to another to maintain a controlled workflow process.
Work in progress (WIP) limits
Users can set limits to the card count at each stage of Kanban workflow to avoid working on multiple tasks. Kanban columns visually change its appearance when validation fails.
Card options
A card is the main element of Blazor Kanban Board that provides clear representation of tasks and task flows across various stages.

Customizable cards
Change the look and feel of Kanban cards by customizing their default appearance and style using any HTML or CSS element.

Drag and Drop cards
All cards can be dragged and dropped across columns, within columns, swimlane rows, or Kanban to an external source, and vice versa to modify the status of cards.

Selection
Easily select multiple cards using mouse, keyboard, or touch interfaces. You can also make multiple selection of cards by pressing the Shift key.
Columns
The Blazor Kanban Board divides its layout as columns to visualize the different stages of work,. for example, to-do, validate, in-progress, testing, and completed.

Expand/Collapse columns
Built-in support to expand and collapse columns by interaction and programmatically. Users can also control the collapsible behavior on page load.

Multi-key
Users can map multiple keys to a single column to group similar columns. i.e., development column has implementation, review, and testing.
Card editing
Blazor Kanban provides support to create, read, update, and delete operations (CRUD) on cards. In addition to built-in editing through dialog, users can create a template to suit their application needs. Editing operations are performed with the help of a data manager.
Stacked header
Blazor Kanban allows you to add additional headers to group the logically related columns above the column header in a stacked manner.
Swimlanes
Swimlanes are horizontal categorizations of cards on the Kanban board. It is used for grouping of cards, which brings transparency to the workflow process.
Frozen rows
The Swimlane frozen rows option makes the rows always visible at the top when scrolling the content. It is mainly used to show corresponding swimlane rows.
Tooltip
Display card information with a default tooltip or customized tooltip template.
Templating
Users can customize the UI elements of Kanban using templates i.e., column header, cards, swimlane header, and tooltip.
Localization and RTL
Kanban can easily be adapted to any language and culture. It also has support to render in the right-to-left (RTL) direction.

Localization
Localize all the static strings used in the user interface of the Blazor Kanban component using the localization (l10n) library.

Right to left (RTL)
Blazor Kanban allows you to render its layout, columns, and cards from right to left to improve the user experience and accessibility for RTL languages.
Built-in themes
Several built-in SASS-based themes are available such as Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, and High Contrast. Simplify theme customization either by overriding the existing SASS styling or creating custom themes by using the Theme Studio application.

Developer-friendly APIs
Developers can have full control over the UI and behavior of the Blazor Kanban Board through its built-in, developer-friendly APIs. The simple and extensible APIs allow you to customize Kanban functionalities with ease.
Other supported frameworks
The Kanban Board is available for the React, Angular, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Blazor Kanban Board works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Blazor Kanban Board? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowBlazor Components – 145+ UI and DataViz Components
Frequently Asked Questions
Why should you choose Syncfusion Blazor Kanban Board?
- Visual organization and prioritization of your tasks with a transparent workflow.
- Efficient control to manage software and product development, project management, and task planning using swimlanes, cards, WIP validations, and more.
A rich set of built-in functionalities such as data binding, templating for card, scrolling, drag-and-drop, stacked headers, responsiveness, various built-in themes, and much more.
Simple configuration and API.
- One of the best Blazor Kanban Board in the market that offers feature-rich UI to interact with the software.
- Support for all modern browsers.
Expansive learning resources such as demos and documentation to learn quickly and get started with Blazor Kanban Board.
Where can I find the Syncfusion Blazor Kanban Board demo?
You can find our Blazor Kanban Board demo, which demonstrates how to render and configure the Kanban Board.
Can I download and utilize the Syncfusion Blazor Kanban Board for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Blazor Kanban Board?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in Blazor Kanban Board tutorials and blogs
The Blazor Kanban tutorial videos and blog posts will guide you in building your first app with this Blazor components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for Blazor Kanban updates.