Trusted by the world’s leading companies

Overview
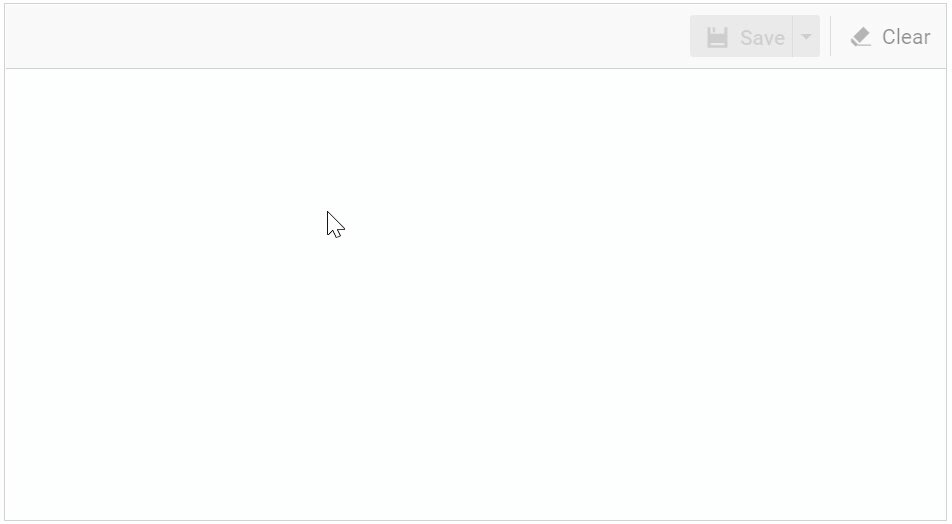
The Blazor Signature Pad control is a graphical interface that allows users to draw smooth signatures as vector outline strokes using variable-width Bezier curve interpolation. It allows you to save signatures as images and vice versa. You can use your finger, pen, or mouse on desktop and mobile devices to draw your own signature.
Blazor Signature Code Example
Easily get started with the Blazor Signature using a few simple lines of C# code example as demonstrated below. Also explore our Blazor Signature Example that shows you how to render and configure the Signature in Blazor.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.Inputs
<div>
<SfSignature style="height:100%; width: 100%;"></SfSignature>
</div>Drawing
Draw text as a signature using different font families and font sizes.


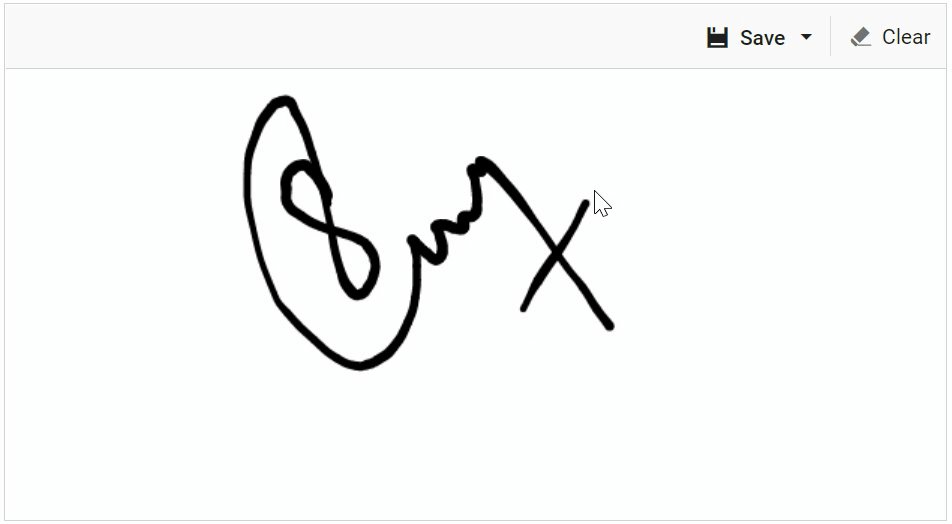
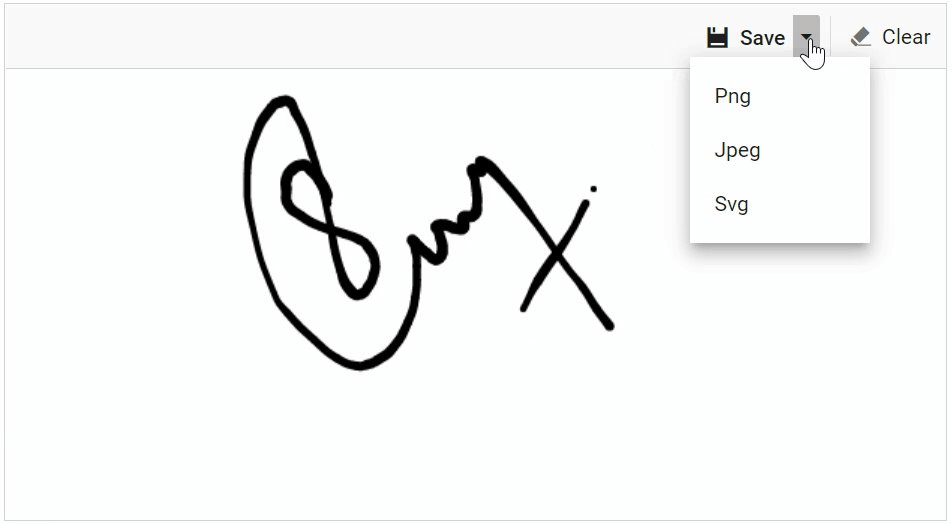
Saving
Save the signature as an image to formats like PNG, JPEG, and SVG.
Opening
The Blazor Signature Pad component with a rich UI supports opening a signature by using a hosted or online URL or base64.


Loading
Load a pre-drawn signature in the control as either Base64 or a URL. There’s support for PNG, JPEG, and SVG image types.
Signature customization
The Blazor Signature Pad control supports various customization options like background color, background image, stroke color, stroke width, save with background, undo, redo, clear, read-only, and disable.
Web accessibility
- Fully supports WAI-ARIA accessibility practices to work with screen readers and assistive devices.
- Follows WAI-ARIA best practices for implementing keyboard interactions.
- Follows WCAG 2.0 standards in the design of UI visual elements such as foreground color, background color, line spacing, text, and images.
Developer-friendly APIs
Developers can control the appearance and behaviors of the Signature Pad control using a rich set of APIs.
Themes
The Blazor Signature Pad control supports several built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and high contrast. Users can customize any of these built-in themes or create new ones to achieve their desired look and feel either by simply overriding SASS variables or using our Theme Studio application.
Other supported frameworks
The Signature Pad is available for the React, Angular, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Blazor Signature Pad works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Blazor Signature Pad? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowBlazor Components – 145+ UI and DataViz Components
Frequently Asked Questions
Why should you choose the Syncfusion Blazor Signature component?
- It creates a simple and realistic signature stroke width with variable stroke width.
Support to customize stroke width, stroke color, background color, and background image.
- Support to draw the signature based on the given text, font family, and font size.
Support to load the pre-drawn signature as base64 or image URL.
- Support to save the signature as base 64, blob, and images.
- Industry-standard themes are included: Material, Fabric, and Bootstrap.
- Simple configuration and API.
- Supports all modern browsers.
- Touch friendly and responsive UI.
- One of the best Blazor Signatures in the market that offers a feature-rich UI to interact with the software.
Extensive demos, documentation and videos to learn quickly and get started with Blazor Signature.
Where can I find the Syncfusion Blazor Signature demo?
You can find our Blazor Signature Pad demo, which demonstrates how to render and configure the Signature Pad.
Can I download and utilize the Syncfusion Blazor Signature for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Blazor Signature?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.