Trusted by the world’s leading companies

Overview
Blazor 3D Chart is a graphical representation of data in three dimensions, showcasing relationships and trends among variables. Unlike traditional 2D charts, 3D charts add depth to the visualization, allowing for a more immersive and comprehensive understanding of data patterns.

Why choose Syncfusion Essential Studio® Blazor 3D Charts?
Interactive 3D charts
The tooltip cursor allows users to interact with the chart and obtain detailed information about data points.
Admirable feature set
The Blazor 3D Chart supports legends, axis types, data labels, rotation, tilt, selection, and highlights.
Adapts to any resolution
The 3D charts have a highly responsive layout and an optimized design for desktops, touchscreens, and phones. They work well on all mobile phones that use iOS, Android, or Windows OS.
Attractive, customizable themes
Cutting-edge design with several built-in themes, such as Material 3, Fluent, Tailwind CSS, Bootstrap, Material, and Fabric.
Globalization and localization
Users from different locales can use the control to format dates, currency, and numbers to suit their preferences.
Elegant animation
The 3D Chart for Blazor provides fluid animation to present data with smooth transitions.
Blazor 3D Charts Code Example
Easily get started with the Blazor 3D Chart using a few simple lines of C# code as demonstrated below. Also, explore our Blazor 3D Chart Example that shows you how to render and configure 3D Charts in Blazor.
@using Syncfusion.Blazor.Chart3D
<SfChart3D>
<Chart3DPrimaryXAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.Category"></Chart3DPrimaryXAxis>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@DataSource" XName="X" YName="Y" Type="Chart3DSeriesType.Column" />
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
}
public List<ChartData> DataSource = new List<ChartData>
{
new ChartData { X= "Tesla", Y = 13 },
new ChartData { X= "Aion", Y = 8 },
new ChartData { X= "Wuling", Y = 17 },
new ChartData { X= "Changan", Y = 25 },
new ChartData { X= "Geely", Y = 17 },
new ChartData { X= "Nio", Y = 15 },
new ChartData { X= "Neta", Y = 22 },
new ChartData { X= "BMW", Y = 18 },
};
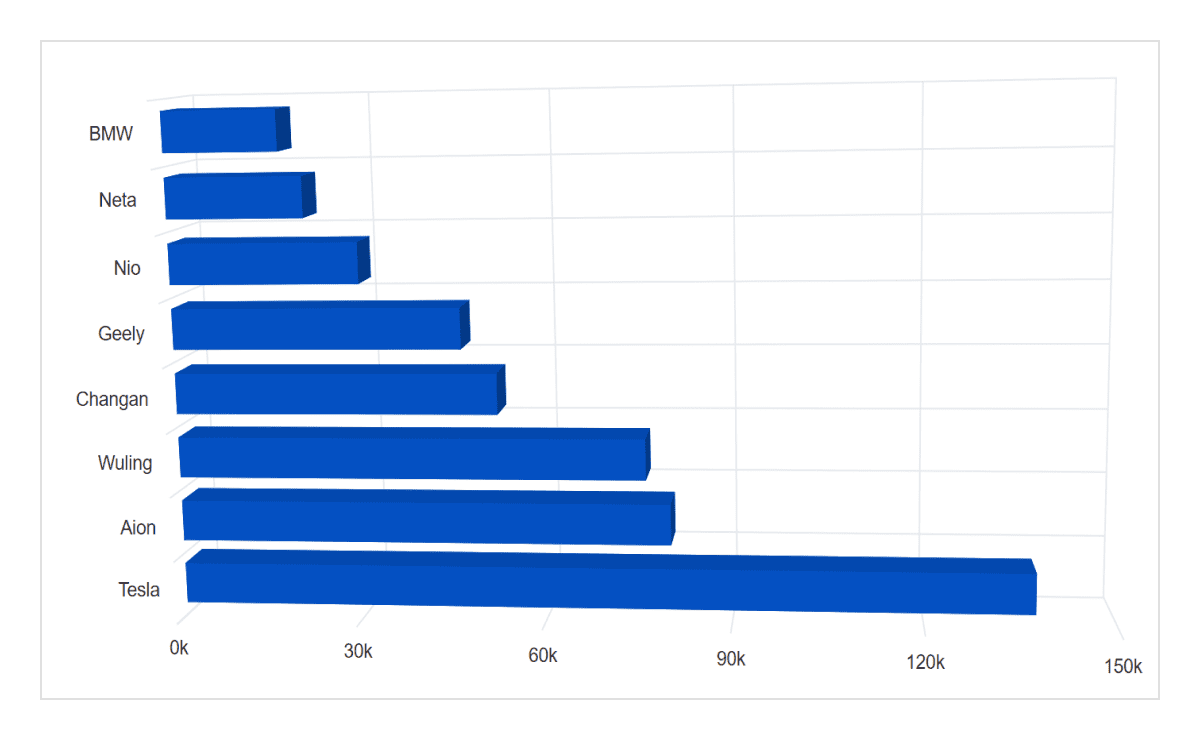
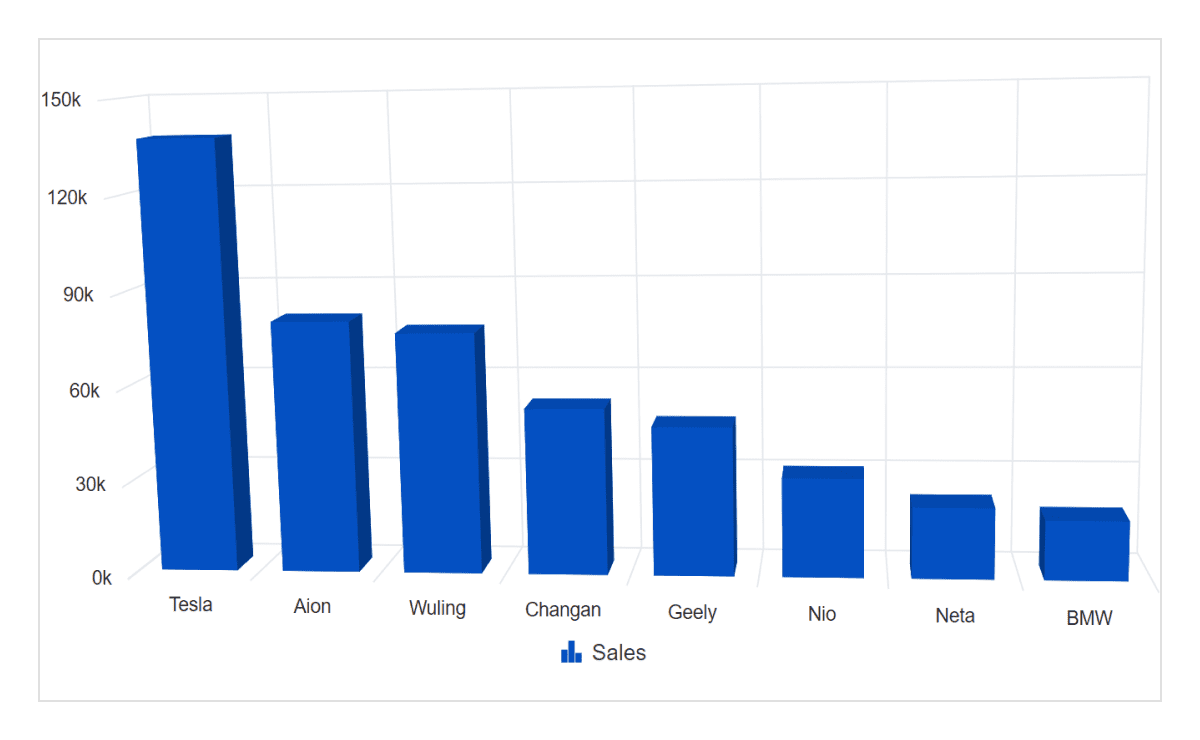
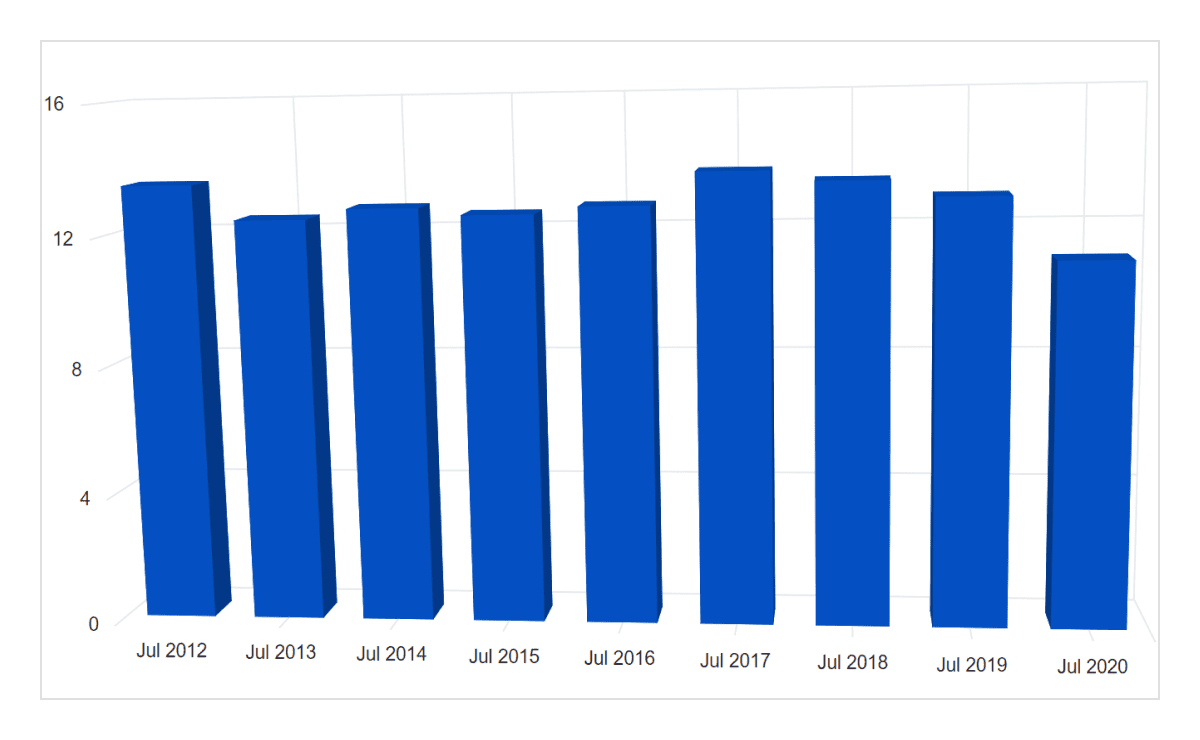
}Series types
The 3D charts can plot over six chart types, including column, bar, stacking column, stacking bar, 100% stacked column, and 100% stacked bar.


Legend
The 3D charts support legends that provide additional information about a series with customization options.
Tooltip
The 3D chart control provides options to display tooltips with details about pointer values on mouse hover.


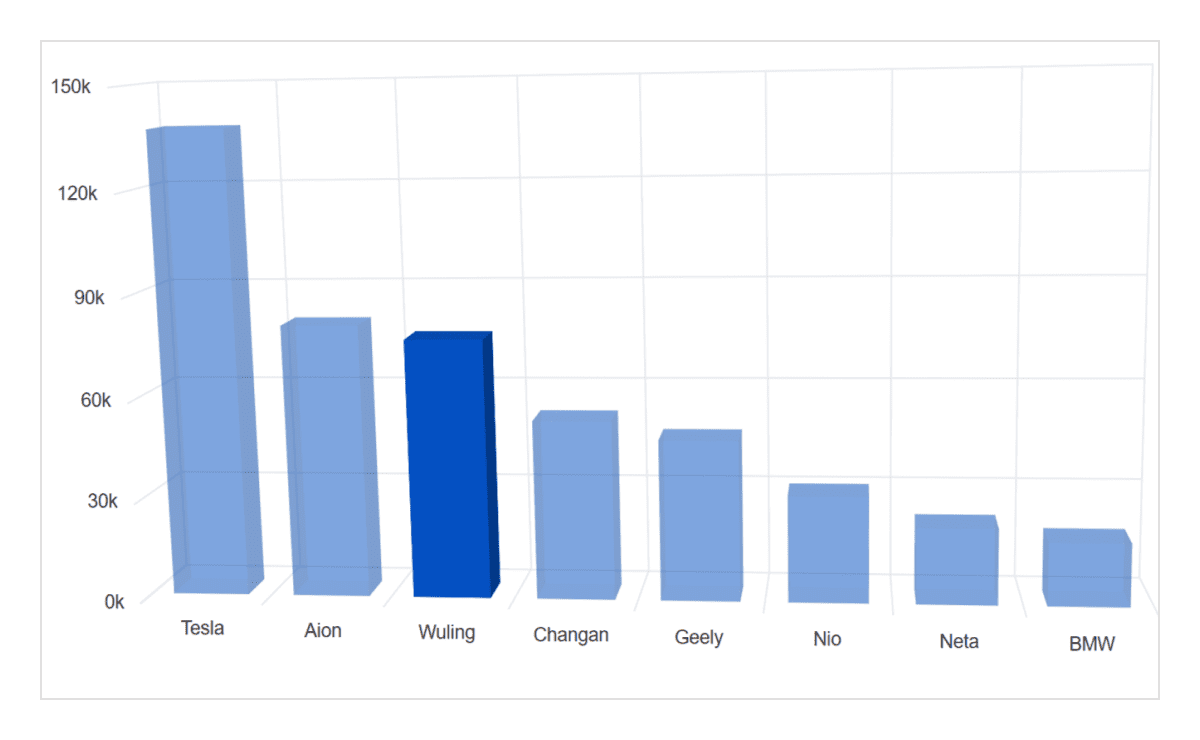
Selection and Highlight
Select or highlight data points in a series for easy understanding of the selected data. Adding pattern and color to the selected data makes charts more interactive.
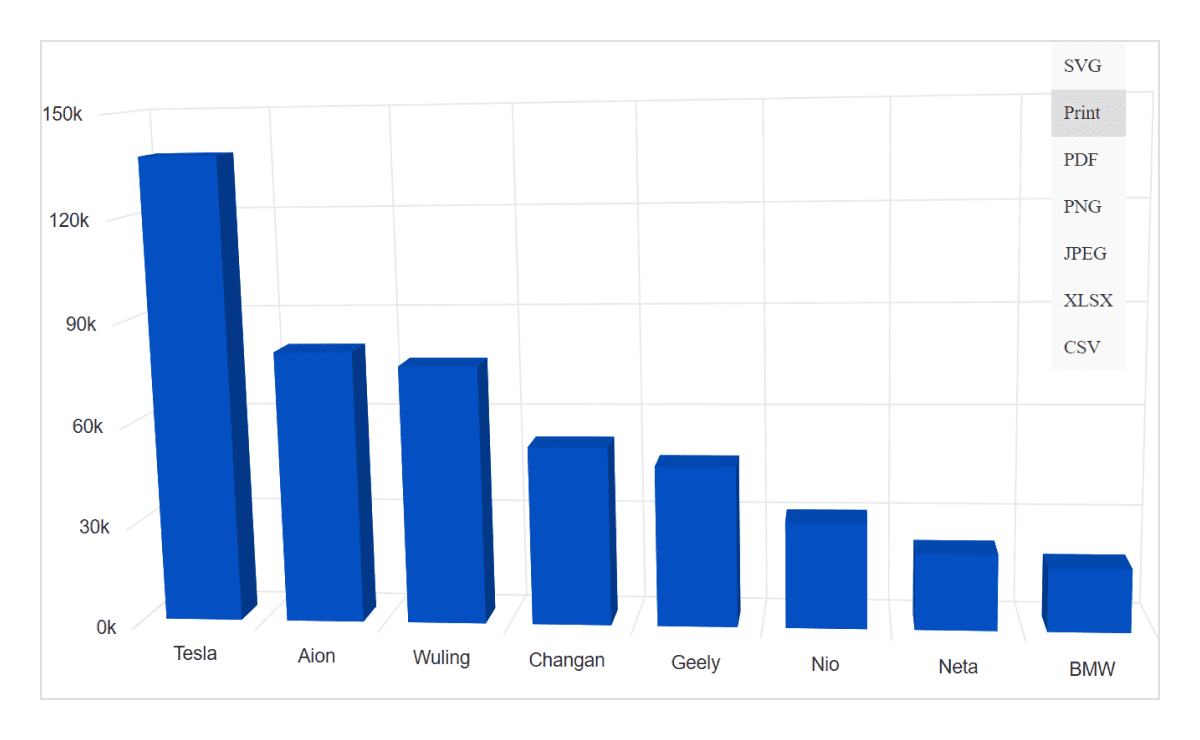
Print and Export
Export Blazor 3D Charts to PDF documents or to image formats such as PNG and JPEG on the client side. Print the rendered 3D charts and graphs directly from the browser.


Axis types
The 3D charts can plot different data types such as numbers, datetime, logarithmic, and string. The chart’s axis elements can be customized further to make an axis more readable.
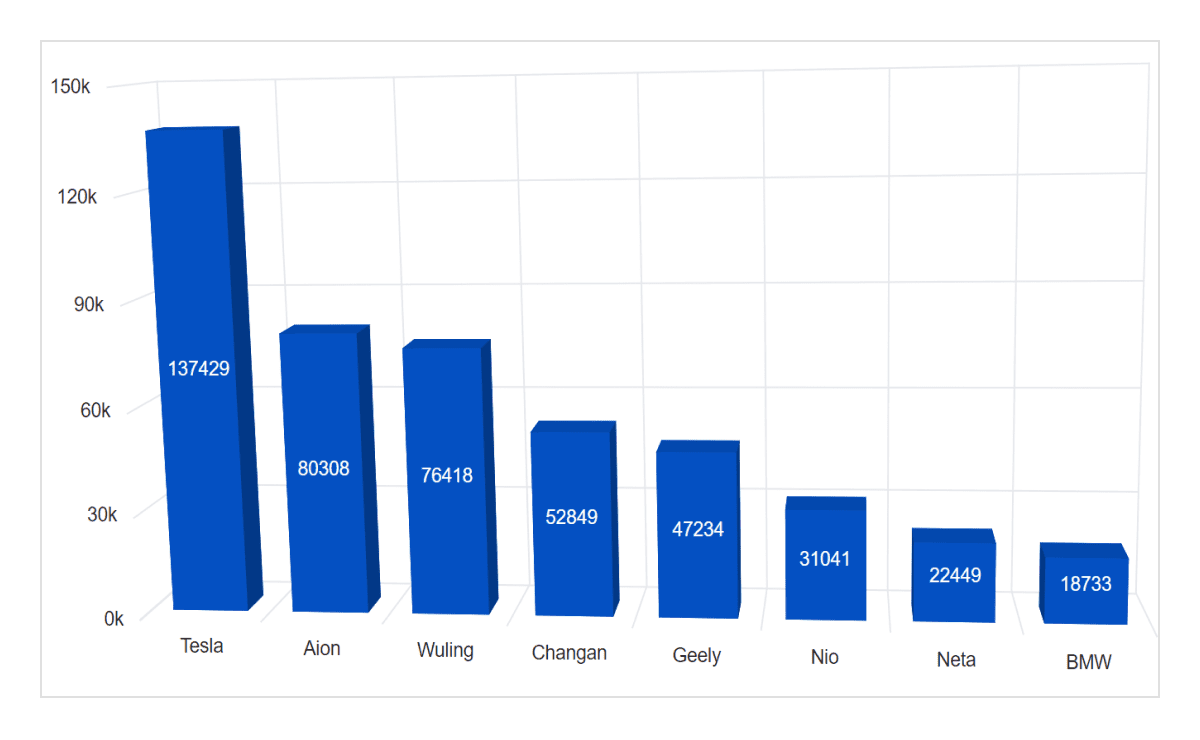
Data labels
The 3D charts support data labels to annotate points to improve the readability of data.


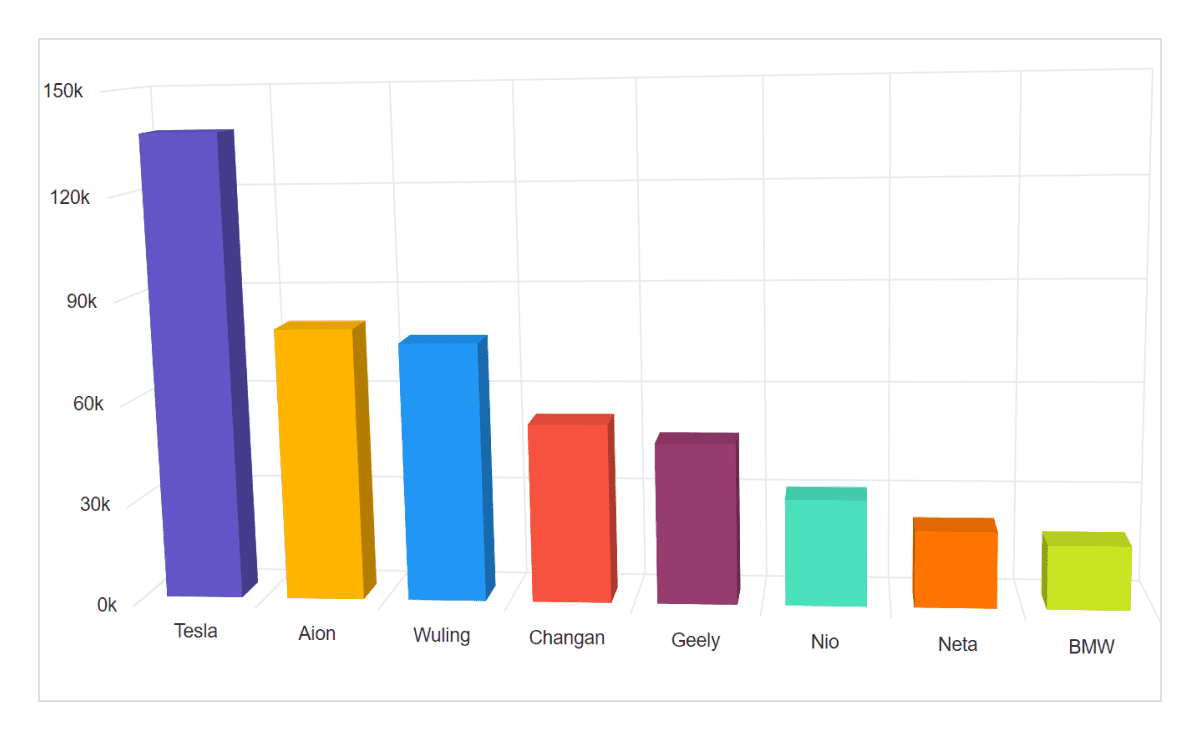
Customization
Customize the color of data points, the depth of the wall, and the wall color of the 3D charts using built-in APIs.
Multiple series
Plot multiple series in a single chart to compare different data values. Enabling legends and tooltips provides more information about individual series.


Interactive chart
The end-user experience is greatly enhanced by including a set of interactive features such as rotation, tilt, selection, and highlight.
Accessibility

Keyboard navigation
Every element in the Blazor 3D Chart is keyboard accessible. Major features like tooltips, legends, selection, and highlights can be used with keyboard commands alone. No mouse interaction is required. This helps in creating highly accessible applications.

Screen reader
The Blazor 3D Charts view has complete WAI-ARIA accessibility support. The 3D chart’s UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right to left (RTL)
Right-to-left rendering allows displaying the text and layout of 3D charts from right to left. This improves the user experience and accessibility for RTL languages.
Not sure how to create your first Blazor 3D Chart? Our documentation can help.
I’d love to read it nowBlazor Components – 145+ UI and DataViz Components
Frequently Asked Questions
Why should you choose Syncfusion Blazor 3D Charts?
The Blazor 3D Charts with a rich set of features offers the following:
- Visualize and analyze 3D data with Column, Stacking Column, and Stacking Bar Chart.
- Flexible UI customization of period and range selectors with fluent APIs.
- One of the best Blazor 3D Charts in the market that offers a feature-rich UI to interact with the software.
- Simple configuration and APIs.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Expansive learning resources such as demos and documentation to learn quickly and get started with Blazor 3D Charts.
Where can I find the Syncfusion Blazor 3D Chart demo?
You can find our Blazor 3D Charts demo, which demonstrates how to render and configure 3D Charts.
Can I download and utilize Syncfusion Blazor 3D Charts for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Blazor 3D Charts?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.





















