Trusted by the world’s leading companies

Overview
The Blazor AppBar, also known as an action bar or nav bar, displays information and actions related to the current application screen. It is used to show branding, screen titles, navigation, and actions. The component supports height mode, color mode, positioning, and more.
Size
Display the AppBar with predefined sizes: normal, longer, and shorter. The size of an AppBar can be changed using the regular, prominent, and dense properties.

Color
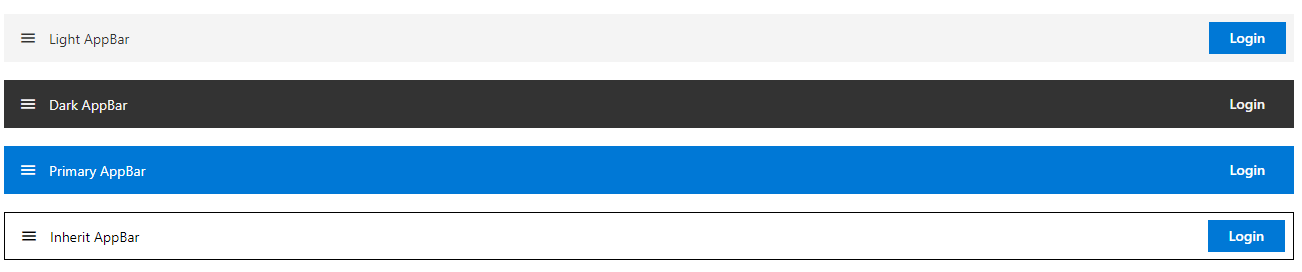
The AppBar has predefined background colors for different visual representations: light, dark, primary, and inherit.

Position
A row of content can be aligned horizontally at the top or bottom of the AppBar.

Sticky
AppBar can stick to the top of a page while scrolling the content.

Content alignment
The Blazor AppBar component aligns the content using the spacer and separator.

Responsive design
The AppBar layout will adjust automatically to the current screen size.

Developer-friendly APIs
Developers can control the appearance and behaviors of the AppBar component using a rich set of APIs.
Built-in themes
The Blazor AppBar component supports built-in themes: Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and high contrast. Users can customize these built-in themes or create new themes to achieve their desired look and feel by either simply overriding SASS variables or using our Theme Studio application.
AppBar code example
Easily get started with the Blazor AppBar using a few simple lines of C# code, as demonstrated below. Also explore our Blazor AppBar example, which shows how to render and configure the Blazor AppBar.
@using Syncfusion.Blazor.Navigations
@using Syncfusion.Blazor.Buttons
<SfAppBar ColorMode="AppBarColor.Primary">
<SfButton CssClass="e-inherit" IconCss="e-icons e-menu"></SfButton>
<span class="regular">Blazor AppBar</span>
<AppBarSpacer></AppBarSpacer>
<SfButton CssClass="e-inherit" Content="FREE TRIAL"></SfButton>
</SfAppBar>Other supported frameworks
The AppBar component is also available in Angular, React, Vue, and JavaScript frameworks. Check out the component on other platforms using these links:
Not sure how to create your first Blazor AppBar? Our tutorial videos and documentation can help.
I’d love to read it now.Blazor Components – 145+ UI and DataViz Components
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.















