Trusted by the world’s leading companies

Overview
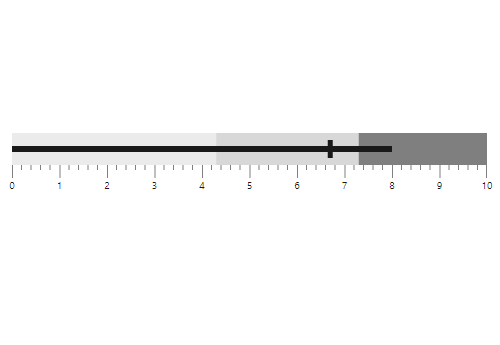
The React Bullet Chart is used to visually compare measures, like the commonly used bar chart. The bullet chart displays one or more measures and compares them with a target value. You can also display the measures in a range of performance such as poor, satisfactory, and good.
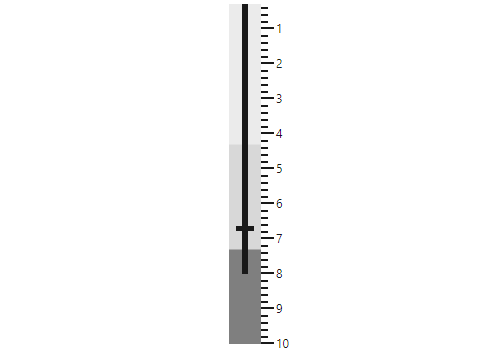
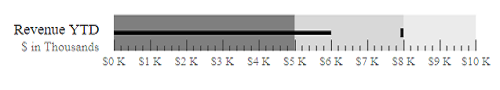
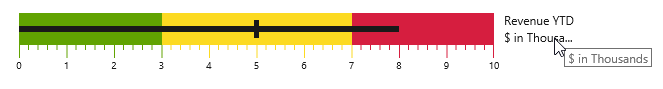
Orientation
Position the bullet chart in either vertical or horizontal orientation. This is helpful when viewing the bullet chart on mobile devices.
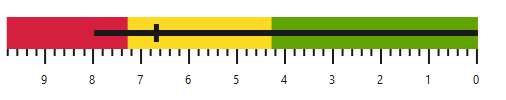
Right to left
Render the React Bullet Chart control either in LTR or RTL direction.
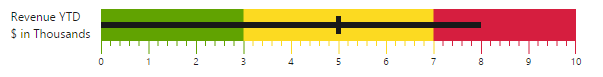
Target and Actual Bar
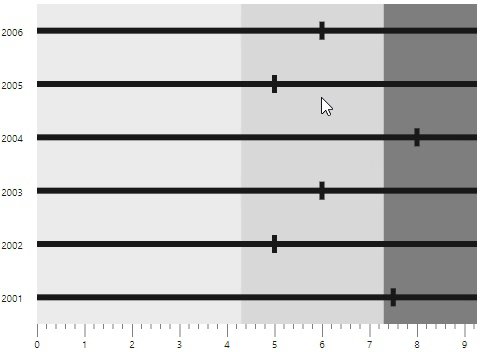
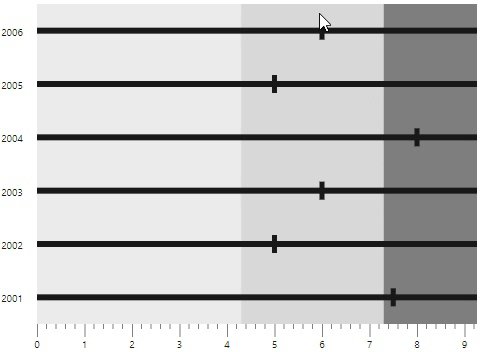
Actual bar that runs along the bullet chart denote the current value and target bar runs perpendicular to the actual bar.
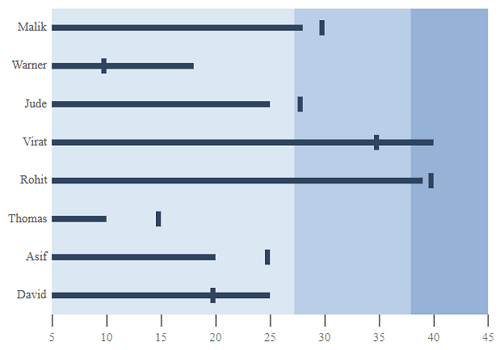
Multiple measures
Render multiple measure bars as well as multiple target bars to allow comparison of several measures at once.

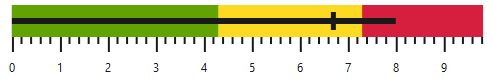
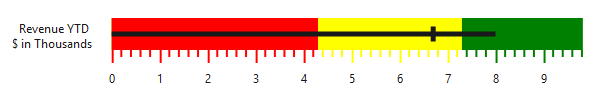
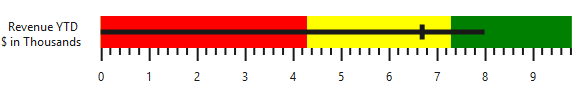
Qualitative ranges
Range in a bullet chart helps measure the performance of data against a qualitative state by observing the distance between each range. Each color of the range represents a quality such as good, bad, and acceptable.

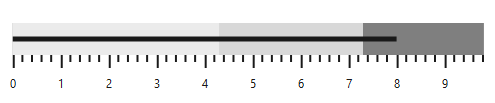
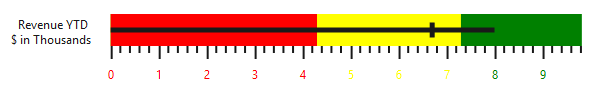
Qualitative ticks
Display a scale with two types of ticks. Major ticks are the primary scale indicators, and minor ticks are the secondary scale indicators that fall between the major ticks. You can apply a range’s color to both minor and major ticks that are associated with it.
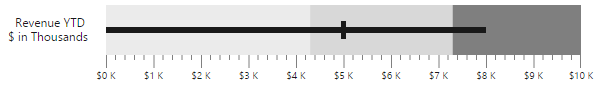
Labels
The labels display the numeric values of the major ticks in the range of the scale. You can apply the range’s color to the labels that are associated with it.

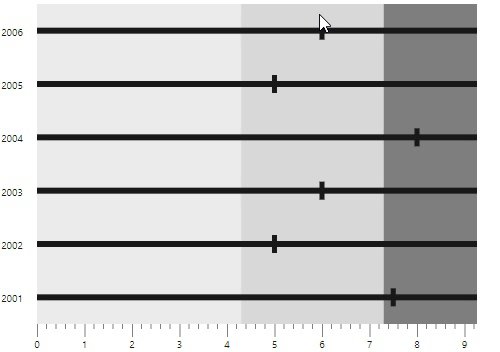
Tooltips
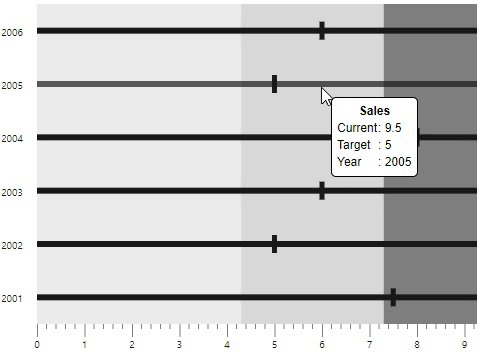
Display details about the measures through a tooltip that appears when hovering the mouse over the measures.

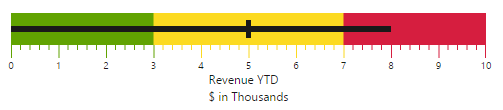
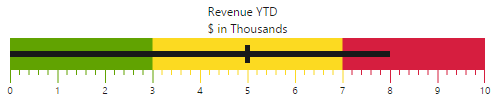
Title and subtitles
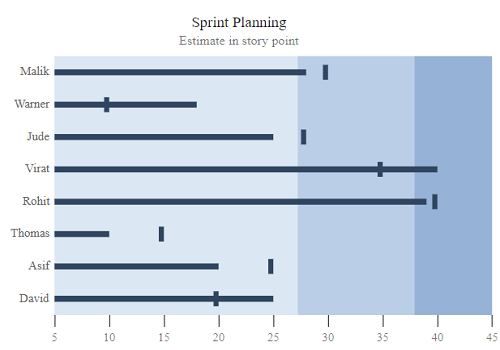
A title and subtitles in the bullet chart display additional information about the chart.

Text placement
Place the text elements, such as title and subtitle text, at any side of the scale. The text elements will trim if they overlap with the scale.
React Bullet Chart Code Example
Easily get started with the React Bullet Chart using a few simple lines of TSX code example as demonstrated below. Also explore our React Bullet Chart Example that shows you how to render and configure a Bullet Chart in React.
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import { orderDetails } from './data';
import { SampleBase } from '../common/sample-base';
export class Default extends SampleBase<{}, {}> {
public tooltip: any = {
enable: true
};
public animation: any = {
enable: false
};
public dataSource: any = [{ value: 70, target: 50 }];
render() {
return (
<div>
<BulletChartComponent id='Revenue'
tooltip={this.tooltip}
animation={this.animation}
valueField='value'
targetField='target'
minimum={0}
maximum={100}
interval={10}
title='Revenue YTD'
subtitle='US $(in thousands)'
labelFormat='${value}K'
dataSource={this.dataSource}>
<Inject services={[BulletTooltip]}/>
<BulletRangeCollectionDirective>
<BulletRangeDirective end={30} color="#599C20"></BulletRangeDirective>
<BulletRangeDirective end={60} color="#EFC820"></BulletRangeDirective>
<BulletRangeDirective end={100} color="#CA4218"></BulletRangeDirective>
</BulletRangeCollectionDirective>
</BulletChartComponent>
</div>
)
}
}Not sure how to create your first React Bullet Chart? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowDiscover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTSCALENDARSDROPDOWNS
Frequently Asked Questions
Why should you choose Syncfusion React Bullet Chart?
- Flexible and completely customizable.
- Replacement for meters and gauges.
- Support for multiple measures and targets.
Support for legends for each target and range.
Support for tooltips for the target and measure values.
- Simple configuration and API.
- Support for all modern browsers.
- Touch-friendly and responsive UI.
Extensive demos, documentation to get started quickly with the React Bullet Chart Bar component.
Where can I find the Syncfusion React Bullet Chart demo?
You can find our React Bullet Chart demo here.
Can I download and utilize the Syncfusion React Bullet Chart for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion React Bullet Chart?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.