Trusted by the world’s leading companies

Overview
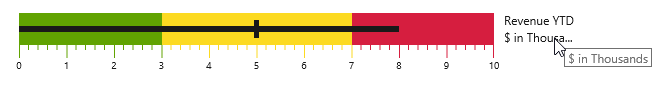
The JavaScript Bullet Chart is used to visually compare measures, similar to the commonly used bar chart. A bullet chart displays one or more measures and compares them with a target value. You can also display the measures in a range of performance such as poor, satisfactory, and good.
Orientation
Position the bullet chart in either vertical or horizontal orientation. This is helpful when viewing the bullet chart on mobile devices.
Right to left
Render the JavaScript Bullet Chart control in either LTR or RTL directions.
Target and Actual Bar
Actual bar that runs along the bullet chart denote the current value and target bar runs perpendicular to the actual bar.
Multiple measures
Render multiple measure bars as well as multiple target bars to allow comparison of several measures at once.

Qualitative ranges
A range in a bullet chart helps measure the performance of data against a qualitative state by observing the distance between each range. Each color of the range represents a quality such as good, bad, and acceptable.

Qualitative ticks
Display a scale with two types of ticks. Major ticks are the primary scale indicators, and minor ticks are the secondary scale indicators that fall between the major ticks. You can apply color ranges to both minor and major ticks.
Labels
The labels in the chart display numeric values on the major ticks in the range of the scale. You can apply the range’s color to the labels that are associated with it.

Tooltip
Display details about measures through a tooltip that appears when hovering the mouse over the measures.

Title and subtitles
Titles and subtitles display additional information about the chart.

Text placement
Place the text elements, such as title and subtitle text, at any side of the scale. The text element will trim if it overlaps with the scale.
JavaScript Bullet Chart Code Example
Easily get started with JavaScript Bullet Chart using a few simple lines of HTML and JS code example as demonstrated below. Also explore our JavaScript Bullet Chart Example that shows you how to render and configure the chart.
<!DOCTYPE html>
<html>
<head></head>
<body>
<div id="container">
<div id="element"></div>
</div>
</body>
</html>import { BulletChart } from '@syncfusion/ej2-charts';
let bulletChart: BulletChart = new BulletChart({
dataSource: [{ value: 100, target: 80 },
{ value: 200, target: 180 },
{ value: 300, target: 280 },
{ value: 400, target: 380 },
{ value: 500, target: 480 }],
valueName: 'value',
targetName: 'target',
height: '300',
minimum: 0, maximum: 300, interval: 50,
});
bulletChart.appendTo('#element');Other supported frameworks
The Bullet Chart component is also available in Blazor, React, Angular, and Vue frameworks. Check out the different Bullet Chart platforms from the links below,
Not sure how to create your first JavaScript Bullet Chart? Our documentation can help.
I’d love to read it now145+ JAVASCRIPT UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion JavaScript Bullet Chart?
- Flexible and completely customizable.
- Replacement for meters and gauges.
Supports features such as multiple measures, ranges, labels, and title and subtitles.
- One of the best JavaScript Bullet Chart in the market that offers feature-rich UI to interact with the software.
- Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Expansive learning resources such as demos and documentation to learn quickly and get started with JavaScript Bullet Chart.
Where can I find the Syncfusion JavaScript Bullet Chart demo?
You can find our JavaScript Bullet Chart demo here.
Can I download and utilize the Syncfusion JavaScript Bullet Chart for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion JavaScript Bullet Chart?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.