Overview
Columns define the schema of data source in Blazor DataGrid component. It supports formatting, auto generating columns, column definitions, freezing rows and columns, column spanning, text wrapping, column chooser, column menu, and other important features.

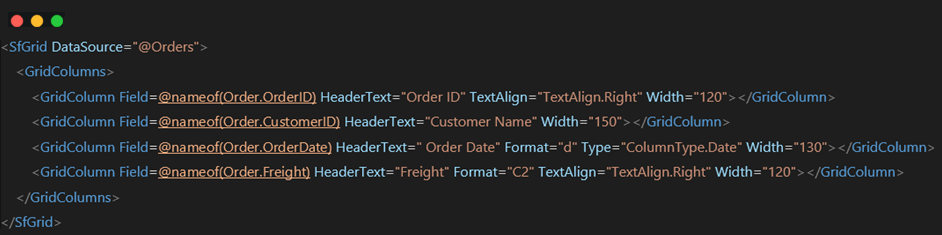
Define columns
Users can define the needed columns explicitly in a Blazor DataGrid. Enhance the appearance of columns by setting the header text, text alignment, cell value format, and width.
Auto generate columns
When the column collection is not specified, Data Grid will create columns definitions for users by creating column objects from the data source.

AutoFit columns width
Users can interactively auto-size column widths to show their full content by double-clicking on column borders. The Blazor Data Grid supports programmatically auto-sizing columns.
Cell styling
Users can decorate each cell element of the Blazor DataGrid with their own attributes by customizing styles, adding additional class names, and more.


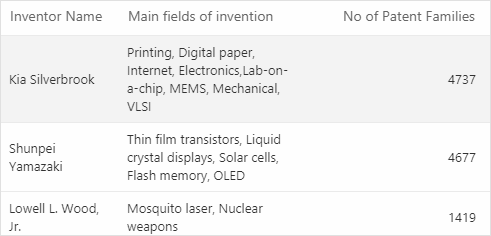
Text wrap
Wraps the Blazor DataGrid cell text to the next line when it is too large to fit a cell. Users can wrap the header or content cell`s text by setting the available wrap mode options.
Column chooser
The column chooser provides a list of column names paired with check boxes, allowing users to toggle visibility on the fly. This helps users control column visibility through an interactive UI.


Reorder
Reorder Blazor Data Grid columns either through user interaction or programmatically. Simply dragging a column header to the desired column position will reorder the columns of a Data Grid.
Resize
Column resize allows changing the column width on the fly by simply dragging the right corner of the column header. A scroll bar appears when the Data Grid content width exceeds the element width.


Column menu
Allows performing various column-based actions with the help of Blazor DataGrid column menu. Menu items can also be customized to list only the preferred actions.
Foreign key column
It is possible to show values from external or lookup data sources in a column based on the foreign key/value name. Allows all Blazor DataGrid actions like sorting, filtering, editing, grouping, and other operations in the foreign data column.

Our Customers Love Us







