Trusted by the world’s leading companies

Overview
The Angular Maps library is a geographical data visualization tool for rendering maps from GeoJSON data or other map providers like OpenStreetMap, Google Maps, and Bing Maps. Its rich feature set includes markers, labels, bubbles, navigation lines, legends, tooltips, zooming, panning, drill down, and more.
Why choose the Syncfusion Angular Maps library?
Easy to customize
To visualize a geometric shape in SVG format in Maps, you can bind GeoJSON data to it. GeoJSON data is light and simple to read. You can render a world map or a U.S. map and alter it with the Angular Maps control’s built-in options to achieve the required layout.
Geospatial imaging services
Works with services like Google Maps, Bing Maps, and OpenStreetMap to view satellite, aerial, and street maps by locating map data quickly without the use of any external shape inputs.
Markers and bubbles
Markers are notes on maps that indicate specific latitude and longitude points using symbols. Bubbles are used to convey additional information about shapes such as population density and land area.
Multiple geometric layers
A map with several geometric layers in a single view can be generated with sublayers. You can render the geographic elements of a country, such as rivers and valleys, as a sublayer. Each layer can be drilled.
Adapts to any resolution
Maps has a highly responsive layout and an optimized design for desktops, tablets, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Custom projections
The Angular Maps component supports Mercator, rectangular, Miller, Eckert 3, Eckert 5, Eckert 6, and Winkel 3 projections.
Zooming and panning
Zooming and panning in Angular Maps are fast. Zoom the map by scrolling the mouse wheel, clicking the shapes, or using the zooming toolbar. Pan the map to navigate among regions easily.
Globalization and localization
An internationalization library is used to globalize number, date, and time values in Maps. All the strings used in the Maps user interface can be localized by users as needed. Localizing UI strings involves using the localization (l10n) library.
Angular Maps library code example
Easily get started with Angular Maps library using a few simple lines of HTML and TS code, as demonstrated in the following. Also explore our Angular Maps library example, which shows you how to render maps.
<ejs-maps id='container'>
<e-layers>
<e-layer [shapeData] = 'shapeData' [dataSource]='dataSource' [shapePropertyPath]='shapePropertyPath' [shapeDataPath]='shapeDataPath' [shapeSettings]='shapeSettings'>
</e-layer>
</e-layers>
</ejs-maps>import { Component } from '@angular/core';
import { world_map } from 'src/app/world_map';
@Component({
selector: 'app-root',
// Specifies the template string for the maps component.
templateUrl: './app.component.html',
})
export class AppComponent {
public shapeData: object = world_map;
public dataSource: object =[
{ "Country": "China", "Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "United States", "Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "United Kingdom", "Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "Germany", "Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "Italy", "Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "India", "Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "Australia", "Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "Japan", "Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "France","Membership": "Permanent", "Color": "#feb24c" },
{ "Country": "Russia","Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "Kazakhstan","Membership": "Non-Permanent", "Color": "#f03b20"},
{ "Country": "Poland","Membership": "Non-Permanent", "Color": "#f03b20"},
{ "Country": "Sweden","Membership": "Non-Permanent", "Color": "#f03b20"},
{ "Country": "South Africa","Membership": "Non-Permanent", "Color": "#f03b20"}];
public shapePropertyPath: string = 'name';
public shapeDataPath: string = 'Country';
public shapeSettings: object = {
fill: '#E5E5E5',
colorValuePath: 'Color'
}
}GeoJSON layer
Bind GeoJSON data to maps to render any geometric shape in SVG (scalable vector graphics) format to visualize data. For example, render the world map or U.S. map and customize it to the desired look using built-in options in the Angular Maps component. Add any number of layers to the maps.

Geometric types
GeoJSON data contains geometric objects with properties such as geometric types and coordinates. The geometric types are the values present in the geometric objects of the GeoJSON data that specify the type of shape to be rendered, along with the coordinates that help draw the shape’s boundary line. Polygon, MultiPolygon, LineString, MultiLineString, Point, MultiPoint, and GeometryCollection are the supported geometric types.
Geo-imagery visuals
Built-in support for external geospatial imagery services, such as Bing Maps and OpenStreetMap, is used to visualize satellite, aerial, and street maps, or other kinds of imagery tiles without any external shape inputs. Users can render maps from various map providers, for example, Google Maps Tile API, TomTom, Mapbox, and Esri’s ArcGIS. By using these external services, map data can be located easily.

Multiple layers
Using sublayers, an Angular Map can be created with multiple geometric layers in a single view. For example, render additional geographic features of a country such as rivers and valleys as sublayers. You can also drill down in each layer.
Markers
Denote a place with symbols or a note at the desired latitude and longitude on a map using a marker. For example, indicate a particular place on a U.S. map using a balloon marker shape. You can also place any HTML element as a marker and add multiple markers to a map.


Marker clustering
Display multiple markers in the same location by clustering them. For example, use markers to indicate the top 50 cities in the world. If one marker overlaps another, they will be clustered, and the total number of markers will be displayed over the cluster.
Marker drag and drop
Drag and drop markers to reposition them in the map. After dragging and dropping markers, the marker data source and elements such as marker shape, color, and tooltip content can be changed using supported events.

Polygons
Polygons can be displayed over a shape layer or an online map to highlight a specific region.
Data labels
Data labels on a map provide identification for the shapes by displaying their names. Trim or hide the labels at intersections with other labels and when they exceed shape bounds.


Bubbles
Create a simple Angular Map with bubbles to represent additional information about shapes such as population density or land area. Bubbles are rendered with various magnitudes and colors based on the underlying data values of the shape.
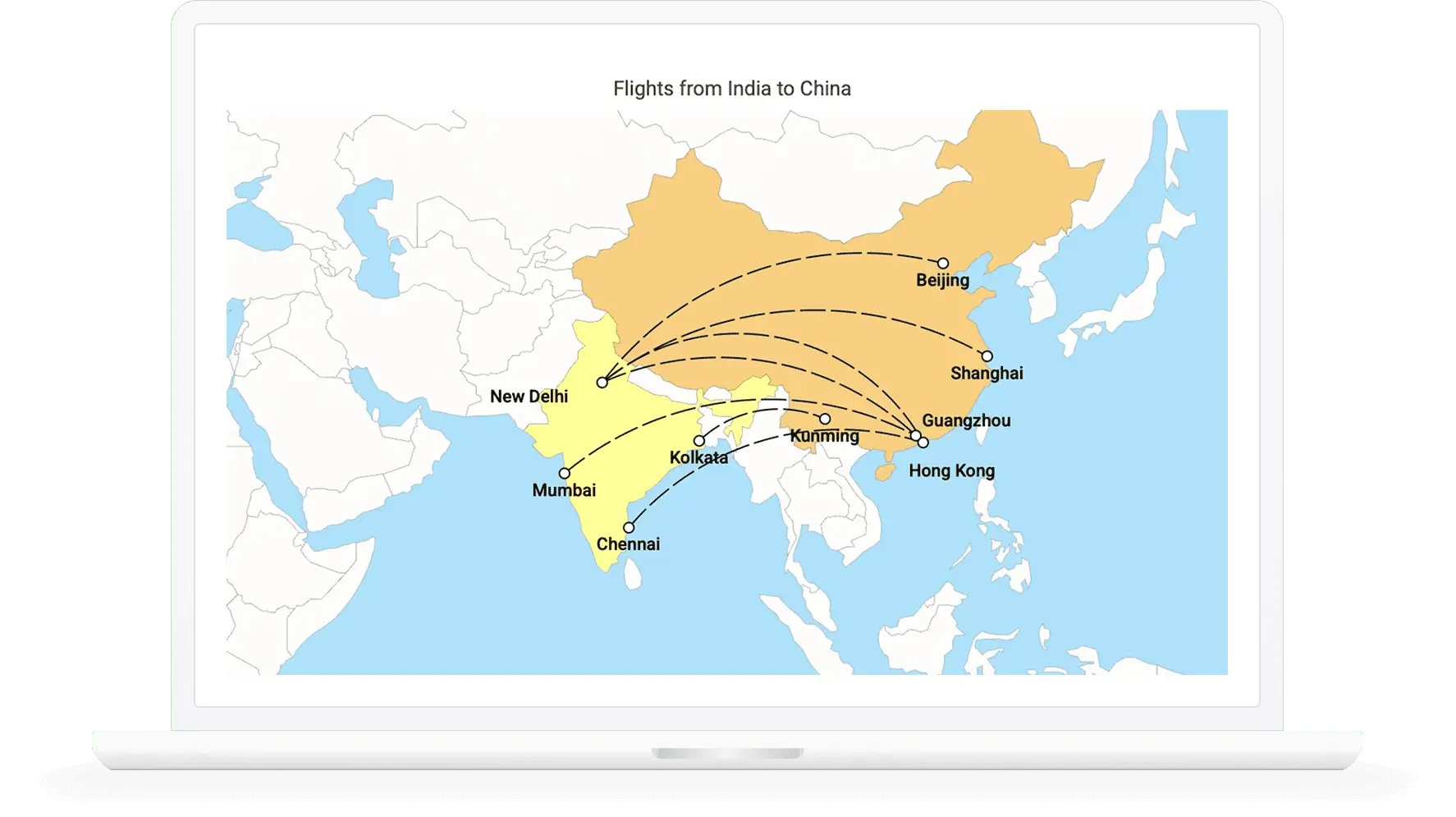
Navigation lines
Denote flight routes or ship routes between two places on a geographic map with connector lines. The lines can also be curved.

Color mapping
Categorize the shapes on a map by customizing their colors based on the underlying values. The Angular Maps component supports three types of color mapping: range color mapping, equal color mapping, and desaturation color mapping.

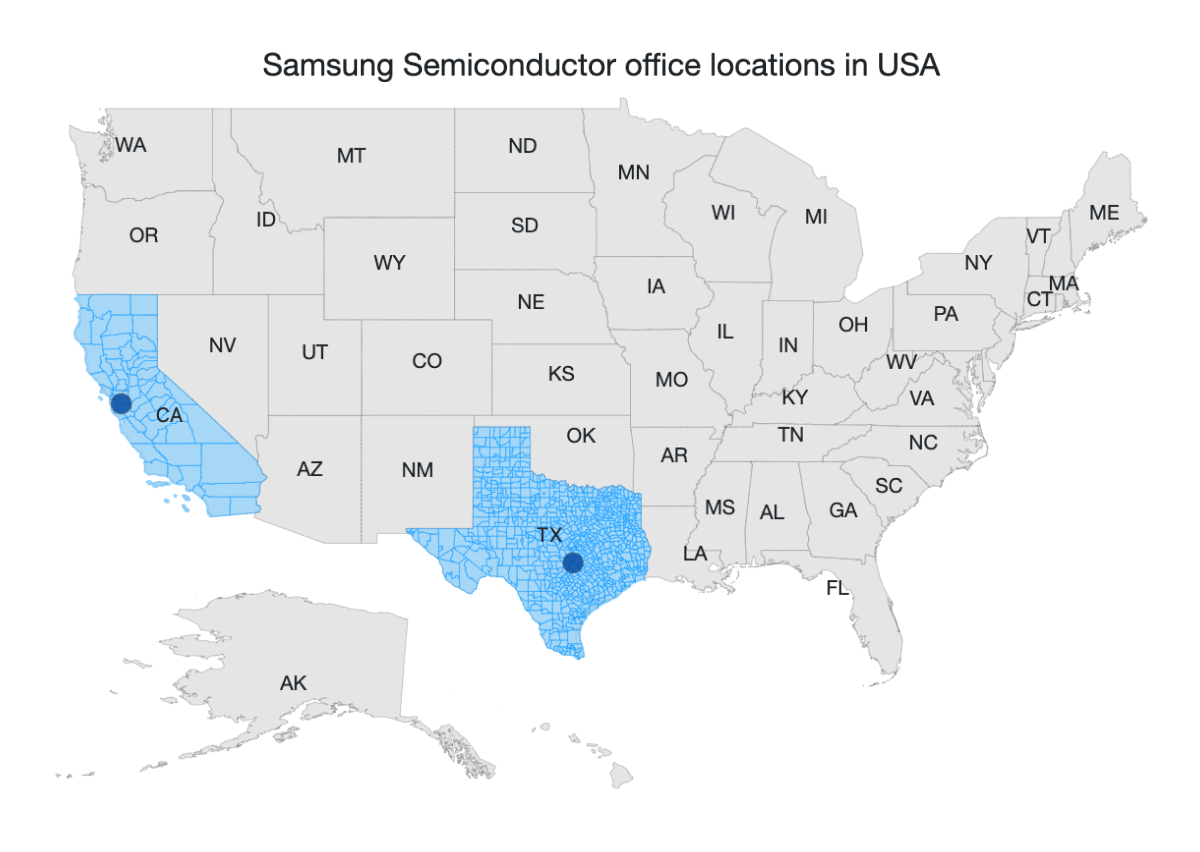
Range color mapping
Apply colors to the shapes by comparing their values with a desired numeric range. For example, apply colors to states in the U.S. based on population density.

Equal color mapping
Differentiate a shape’s fill based on its underlying values and colors by using equal color mapping. For example, apply colors to states in the U.S. based on a winning political candidate.

Desaturation color mapping
Change the opacity of the shapes by comparing their values with a desired numeric range. Minimum and maximum opacity of the shapes can be customized.

Desaturation with multiple colors
Apply multiple colors to a shape from a gradient by comparing values with a desired numeric range. Any number of colors can be specified for creating the gradient.
Legends
Legends provide valuable information for interpreting a map by explaining colors, shapes, or other identifiers based on the data visualized. The Angular Maps component supports two types of legends: default and interactive.

Default
A legend contains swatches of symbols with descriptions to denote the categories of shapes in a map.

Interactive
Use a map with an interactive legend to find the range of an underlying shape’s value on mouse hover.
Zooming and panning
Zoom an Angular Map for close-up analysis by pinching the map, scrolling the mouse wheel, clicking the shapes, or by using the zooming toolbar. Pan the map for easy navigation across regions. You can also change the zoom level of the initial rendering.

Tooltip
The tooltip displays details about the shape value on mouse hover. Tooltips are also displayed for markers and bubbles on a map.
Drill down
Drill down in a rendered Angular Maps component to display shape data located on another layer. For example, the initial layer may render the world map and on clicking a particular continent, the continent alone will render separately on another layer.
Selection and highlight
Select a particular shape on mouse click or highlight on mouse hover to bring the focus to shapes on a map.
Custom shapes
Create an Angular Map with custom shapes by rendering personalized GeoJSON data to indicate building infrastructure, points of interest, flight seat arrangement, sports stadiums, and more.


Annotations
Display any HTML element as an annotation at a specific point of interest on a map. For example, place a compass image on the map using an annotation. You can also add multiple annotations to a map.
Projection
Change the projection of the default rendered map. The Angular Maps component supports Mercator, Equirectangular, Miller, Eckert 3, Eckert 5, Eckert 6, Winkel 3, and Aitoff projections.

Title and subtitle
Add a title and subtitle to visualize additional information on maps. Fonts and alignment used in the title and subtitle can also be customized.
Appearance
Customize the look and feel of an Angular Map by changing the fill color, background, border, and opacity of shapes. Almost all the elements in Angular Maps are customizable. The component also provides built-in palettes with customizable options by default.


State persistence
State persistence allows the Maps component to maintain state by storing the most recent model value in browser cookies. When the appropriate setting is enabled, some of the Maps component model values are preserved even after the page is refreshed.
Exporting
Export or print the rendered Angular Maps to save a local copy for further use.

Export
Export the Angular Maps component to a PDF document or in image formats such as SVG, PNG, and JPEG on the client side.
Accessibility

Keyboard navigation
The Angular Maps library ensures that every element is keyboard accessible. Major features like zooming, panning, shape selection, and drill down can be performed using just keyboard shortcuts, no mouse interaction required. This helps in creating highly accessible applications.

Accessibility
The Angular Maps library has complete WAI-ARIA accessibility support. The Maps UI includes high-contrast visual elements that help visually impaired people have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.
Angular version compatibility
The Angular Maps library is kept up to date to make it compatible with the latest Angular version.

Other supported frameworks
The Maps is available for the Blazor, React, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Angular Maps library works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first map with the Angular Maps library? Our documentation can help.
I’d love to read it now145+ ANGULAR UI COMPONENTS
Frequently Asked Questions
Why should you choose the Syncfusion Essential Studio® Angular Maps library?
The Syncfusion Angular Maps library supports the following features:
Geometric or custom shapes render using GeoJSON data.
Maps can be rendered from map providers like Bing Maps, OpenStreetMap, and Google Maps.
Markers denote specified latitudes and longitudes on a map.
Fast zooming and panning performance and elegant animation.
- Simple configuration and API.
- Support for all modern browsers.
- Touch-friendly and responsive UI.
Expansive learning resources such as demos and documentation help you learn quickly and get started with Angular Maps fast.
Where can I find the Syncfusion Angular Maps library demo?
You can find our Angular Maps library demo, which demonstrates how to render and configure the Maps component.
Can I download and utilize the Syncfusion Angular Maps library for free?
No, this is a commercial product and requires a paid license. However, a free community license is available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with the Syncfusion Angular Maps library?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in Angular Maps Library tutorials and blogs
The Angular Maps Library tutorial videos and blog posts will guide you in building your first app with Angular components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for Angular Maps Library updates.