Trusted by the world’s leading companies

Overview
The React Maps library is a geographical data visualization tool for rendering maps from GeoJSON data or other map providers like OpenStreetMap, Google Maps, Bing Maps, etc. Its rich feature set includes markers, labels, bubbles, navigation lines, legends, tooltips, zooming, panning, drill down, and more.
Why choose Syncfusion React Maps library?
Easy to customize
To visualize a geometric shape in SVG format in Maps, you can bind GeoJSON data to it. GeoJSON data is light and simple to read. You can render a world map or a US map and alter it with the React Maps control’s built-in options to achieve the required layout.
Geospatial imaging services
Works with services like Google Maps, Bing Maps, and OpenStreetMap to view satellite, aerial, and street maps by locating map data quickly without the use of any external shape inputs.
Markers and bubbles
Markers are notes on maps that indicate specific latitude and longitude points using symbols. Bubbles are used to convey additional information about shapes such as population density and land area. Circle and square bubbles are available.
Multiple geometric layers
A map with several geometric layers in a single view can be generated with sublayers. You can render the geographic elements of a country, such as rivers and valleys, as a sublayer. Each layer can be drilled.
Adapts to any resolution
Maps has a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Custom projections
The React Maps component supports Mercator, Equirectangular, Miller, Eckert 3, Eckert 5, Eckert 6, Winkel 3, and Aitoff projections.
Zooming and panning
Zooming and panning in React Maps are fast. Zoom the map by scrolling the mouse wheel, clicking the shapes, or using the zooming toolbar. Pan the map to navigate among regions easily.
Globalization and localization
An internationalization library is used to globalize number, date, and time values in Maps. All the strings used in the Maps user interface can be localized by users as needed. Localizing UI strings involves using the localization (l10n) library.
React Maps library code example
Easily get started with React Maps component using a few simple lines of TSX code, as demonstrated below. Also explore our React Maps library example, which shows you how to render maps.
import * as React from 'react';
import { world_map } from './world_map';
import { MapsComponent, LayersDirective, LayerDirective } from '@syncfusion/ej2-react-maps';
class App extends React.Component {
render() {
return (<MapsComponent id="maps">
<LayersDirective>
<LayerDirective shapeData={world_map} dataSource= {
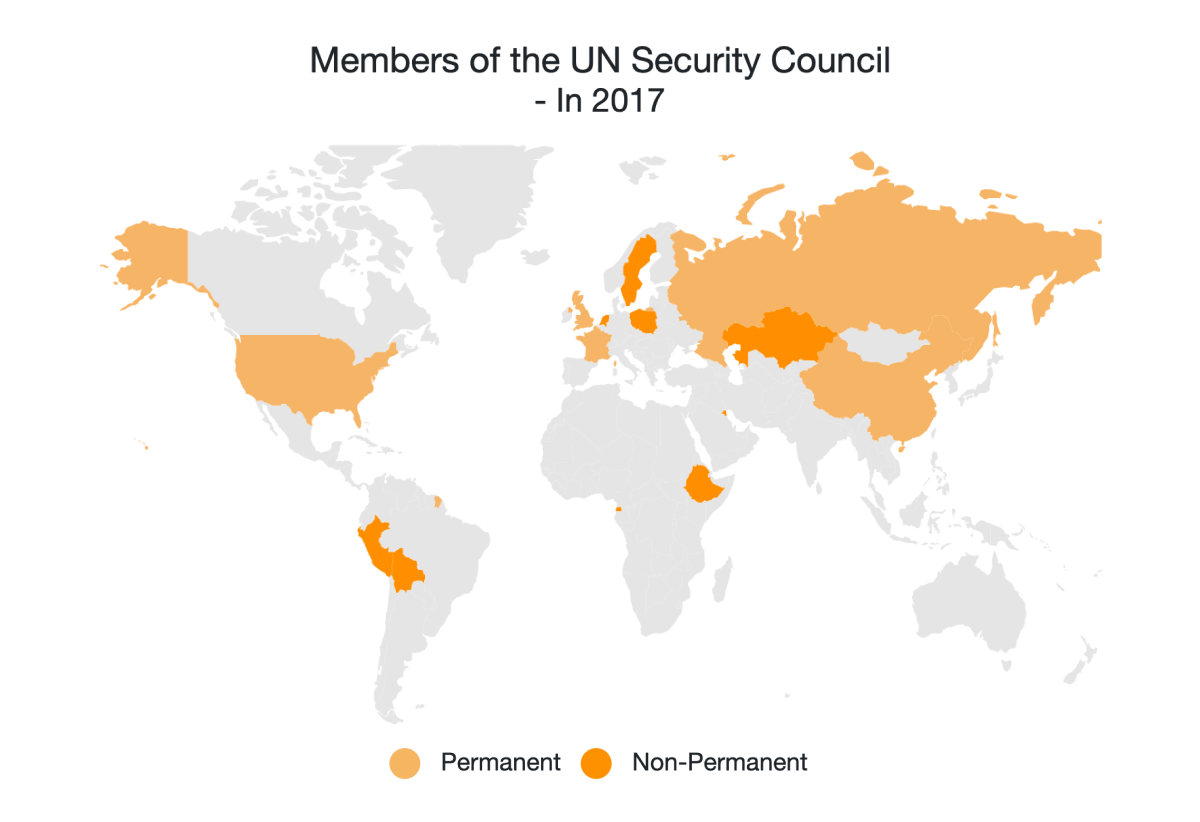
[{ "Country": "China", "Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "United States", "Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "United Kingdom", "Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "Germany", "Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "Italy", "Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "India", "Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "Australia", "Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "Japan", "Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "France","Membership": "Permanent", "Color": "#feb24c" },
{ "Country": "Russia","Membership": "Permanent", "Color": "#feb24c"},
{ "Country": "Kazakhstan","Membership": "Non-Permanent", "Color": "#f03b20"},
{"Country": "Poland","Membership": "Non-Permanent", "Color": "#f03b20"},
{ "Country": "Sweden","Membership": "Non-Permanent", "Color": "#f03b20"},
{ "Country": "South Africa","Membership": "Non-Permanent", "Color": "#f03b20"}]} shapePropertyPath='name' shapeDataPath='Country'
shapeSettings=>
</LayerDirective>
</LayersDirective>
</MapsComponent>);
}
}
export default App;GeoJSON layer
Bind GeoJSON data to the maps to render any geometric shape in SVG (Scalable Vector Graphics) to visualize data. For example, render the world map or US map and customize it to the desired look using built-in options in the React Maps component. Add any number of layers to the maps.

Geometry types
GeoJSON data contains geometry objects with properties such as geometry types and coordinates. The geometry types are the values present in the geometry objects of the GeoJSON data that specify the type of shape to be rendered, along with the coordinates that help draw the shape’s boundary line. Polygon, MultiPolygon, LineString, MultiLineString, Point, MultiPoint, and GeometryCollection are the supported geometry types.
Geo-imagery visuals
Built-in support for external geospatial imagery services, such as Bing Maps and OpenStreetMap, is used to visualize satellite, aerial, and street maps, or other kinds of imagery tiles without any external shape inputs. In addition to Bing Maps and OpenStreetMap, users can also render maps from various map providers, for example, Google Maps Tile API, TomTom, Mapbox, and Esri’s ArcGIS. By using these external services, map data can be located easily.

Multi-layers
Using sublayers, a React map can be created with multiple geometric layers in a single view. For example, render additional geographic features of a country such as rivers, valleys, and more as sublayers. You can also drill down in each layer.
Marker
Denote a place with symbols or mark messages at the desired latitude and longitude on a map using markers. For example, indicate a particular place on a US map using a balloon marker shape. Also, place any HTML element as a marker and add multiple markers to the map.


Marker clustering
Display multiple markers in the same location by clustering them. For example, use markers to indicate the top 50 cities in the world. If a marker overlaps another, they will be clustered, and the total number of markers will be displayed over the cluster.
Marker drag and drop
Drag and drop markers to reposition them in maps. After dragging and dropping markers, the marker data source and elements such as marker shape, color, legend, and tooltip content can be changed using supported events.

Polygons
Polygons can be displayed over a shape layer or an online map to highlight a specific region.
Data labels
Data labels on maps provide identification for the shapes by displaying their names. Trim or hide the labels at intersections with other labels and when they exceed shape bounds.


Bubble
Create a simple map with bubbles to represent additional information about shapes such as population density, land area, and more. Bubbles are rendered with various magnitudes and colors based on the underlying data values of the shape.
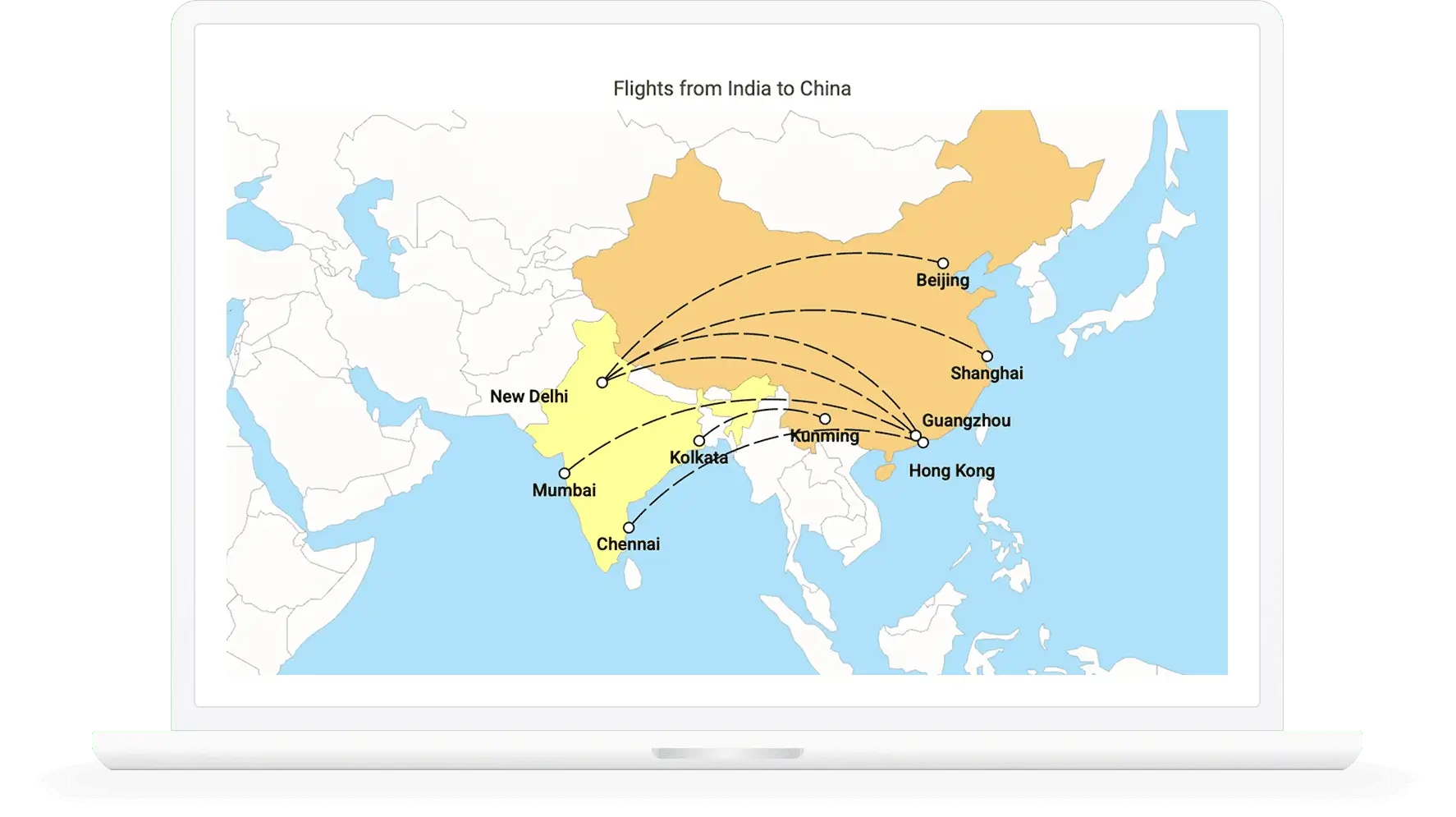
Navigation lines
Denote flight routes or ship routes between two places on a geographic map with connector lines. The lines can also be curved.

Color mapping
Categorize the shapes on a map by customizing their color based on the underlying values. The React Maps component supports three types of color mapping: range color mapping, equal color mapping, and desaturation color mapping.

Range color mapping
Apply colors to the shapes by comparing their values with a desired numeric range. For example, apply colors to states in the US based on population density.

Equal color mapping
Differentiate a shape’s fill based on its underlying values and colors by using equal color mapping. For example, apply colors to states in the US based on a winning political candidate.

Desaturation color mapping
Change the opacity of the shapes by comparing their values with a desired numeric range. Minimum and maximum opacity of the shapes can be customized.

Desaturation with multiple colors
Apply multiple colors to the shape from a gradient by comparing their values with a desired numeric range. Any number of colors can be specified for creating the gradient.
Legend
Legends provide valuable information for interpreting the map with various colors, shapes, or other identifiers based on data and application needs. The React Maps component supports two types of legends: default and interactive.

Default
A map with a legend contains swatches of symbols with descriptions to denote the categories of shapes.

Interactive
Use a map with an interactive legend to find the range of an underlying shape’s value on mouse hover.
Zooming and panning
Zoom the map for close-up analysis by pinching the map, scrolling the mouse wheel, clicking the shapes, or by using zooming toolbar; and pan the map for easy navigation across regions. Also change the zoom level of the initial rendering.

Tooltip
The tooltip displays details about the shape value on mouse hover. Tooltips are also displayed for markers and bubbles on a map.
Drill down
Drill down in rendered maps to display different shape data located on another layer. For example, the initial layer may render the world map and on clicking a particular continent, the continent alone will render separately on another layer.
Selection and highlight
Select a particular shape on mouse click or highlight on mouse hover to bring the focus to the other shapes on a map.
Custom shapes
Create a map with custom shapes by rendering personalized GeoJSON data to indicate building infrastructure, points of interest, flight seat arrangement, sports stadiums, and more.


Annotation
Display any HTML element as an annotation at a specific point of interest on a map. For example, place a compass image on the map using annotation. You can also add multiple annotations to a map.
Projection
Change the projection of the default rendering of a map. The React Maps component supports various types of projections: Mercator, Equirectangular, Miller, Eckert 3, Eckert 5, Eckert 6, Winkel 3, and Aitoff.

Title and subtitle
Add title and subtitle to visualize additional information in the React Maps component. Fonts and alignment of the title and subtitle can also be customized.
Appearance
Customize the look and feel of a map by changing the fill color, background, border, and opacity of shapes. Almost all the elements in React Maps are customizable. This component also provides built-in palettes with customizable options by default.


State persistence
State persistence allows the Maps component to maintain state by storing the most recent model value in browser cookies. When the appropriate setting is enabled, some of the Maps component model values are preserved even after the page is refreshed.
Exporting
Export or print the rendered React Maps to save a local copy for further use.

Export
Export the React Maps to a PDF document or in image formats such as SVG, PNG, and JPEG on the client side.
Accessibility

Keyboard navigation
The React Maps library ensures that every element is keyboard accessible. Major features like zooming, panning, shape selection, legend, and drill down can be performed using just keyboard shortcuts, no mouse interaction required. This helps in creating highly accessible applications.

Accessibility
The React Maps library has complete WAI-ARIA accessibility support. The Maps UI includes high-contrast visual elements that help visually impaired people have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.
Not sure how to create your first React Maps? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowDiscover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTSCALENDARSDROPDOWNS
Frequently Asked Questions
Why should you choose Syncfusion React Maps?
The Syncfusion React Maps component supports the following features:
GeoJSON data can be used to render geometric or custom shapes.
Render maps from map providers like Bing Maps, OpenStreetMap, and Google Maps.
Markers can be added on maps at specified latitudes and longitudes.
Fast-paced performance on zooming and panning with elegant animation.
- One of the best React Maps on the market, offering feature-rich UI to interact with the software.
- Simple configuration and APIs.
- Support for all modern browsers.
- Touch-friendly and responsive.
Expansive learning resources such as demos and documentation help you learn quickly and get started fast.
Where can I find the Syncfusion React Maps library demo?
You can find our React Maps library demo, which demonstrates how to render and configure the Maps.
Can I download and utilize the Syncfusion React Maps library for free?
No, this is a commercial product and requires a paid license. However, a free Community License is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion React Maps library?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in React Maps Library tutorials and blogs
The React Maps Library tutorial videos and blog posts will guide you in building your first app with React components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for React Maps Library updates.