React Smart TextArea - An AI-Powered Text Area Component
- Smart sentence suggestions based on predefined configurations.
- Real-time, efficient predictions.
- Fully customizable suggestions.
Trusted by the world’s leading companies

Overview
The React Smart TextArea is an AI-powered text area component that offers real-time sentence autocomplete, boosting productivity and reducing typing effort.

React Smart TextArea code example
Get started with the React Smart TextArea using just a few lines of TSX code as demonstrated below. Also explore the React Smart TextArea example that shows you how to render and configure the Smart TextArea in React.
import { SmartTextAreaComponent } from '@syncfusion/ej2-react-inputs';
import * as React from "react";
import * as ReactDOM from "react-dom";
export default class App extends React.Component<{}, {}> {
public render() {
return (
<div className="App">
<SmartTextAreaComponent id-="smart-textarea" placeholder="Enter your queries here"
userRole='Employee communicating with internal team' UserPhrases= {userPhrases} aiSuggestionHandler={serverAIRequest} />
</div>
)
}
};
ReactDOM.render(<App />, document.getElementById('input-container'));Intelligent autocomplete
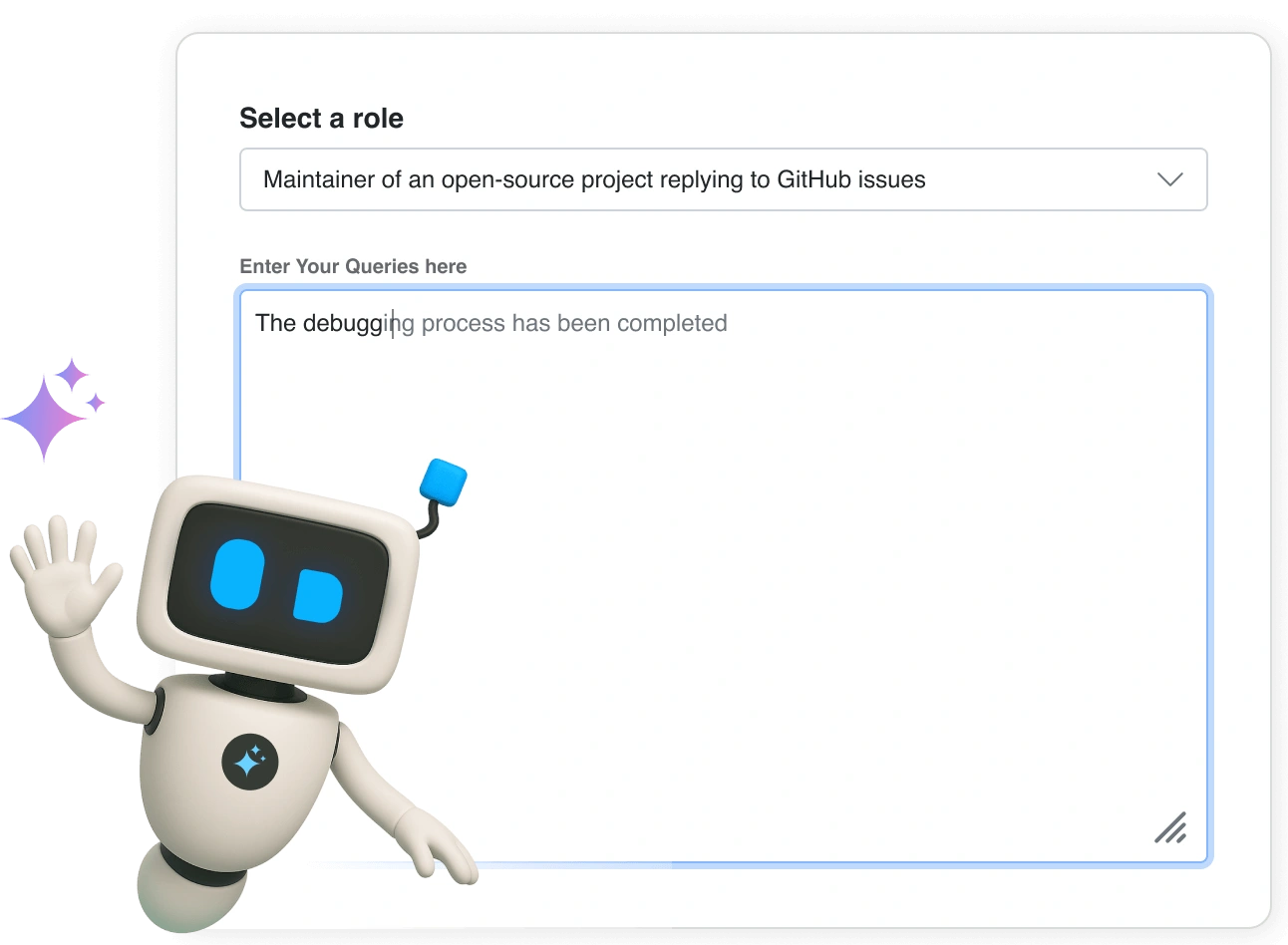
The Smart TextArea goes beyond simple word suggestions by predicting full sentences based on user input. Whether composing emails, filling out forms, or drafting content, the AI-driven autocomplete feature minimizes typing time by offering smart, context-aware suggestions. These suggestions are not random but contextually relevant and precise, enhancing the overall input experience.
User role
The User Role option defines the context of the autocompletion based on the role of the person typing. Some example roles include:
- Customer service agent responding to client inquiries.
- Project manager drafting a status update for the team.
User phrases
The User Phrases option provides predefined expressions that align with your application’s tone and frequently used content. This could include standard phrases, important URLs, or policies. For example:
- “Thank you for your interest.”
- “Please let me know if you have any further questions.”
These predefined phrases deliver personalized and contextually relevant autocompletion suggestions.
Customizable UI
Tailor the appearance of suggestions in the customizable suggestion pop-up window to take full control of the user experience.

Suggestions displayed in the pop-up window
Display suggestions in the pop-up window.

Suggestions displayed inline
Display suggestions inline.
Inherited features
Since it’s built on top of Syncfusion’s React TextArea component, the Smart TextArea inherits all the features of the TextArea component, including form support, floating labels, and customizable styling.
Built-in themes
The React Smart TextArea control has several built-in themes, such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, Fluent, and high contrast. Users can customize any of these built-in themes or create new themes by overriding SASS variables or using our Theme Studio application.
Developer-friendly APIs
Developers can control the appearance and behaviors of the Smart TextArea in React, including its floating label, using a rich set of APIs.
Not sure how to create your first React Smart TextArea? Our documentation can help.
I’d love to read it nowDiscover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTSCALENDARSDROPDOWNS
Frequently Asked Questions
Why should you choose Syncfusion React Smart TextArea?
The Syncfusion React Smart TextArea component supports the following features:
- Provides intelligent sentence-level suggestions for faster typing and improved efficiency.
- Adapts suggestions based on user roles and phrases, enhancing its versatility in use cases like customer support or content creation.
- Integrates seamlessly with React applications.
- Lets you control the suggestion pop-up display for touch and non-touch devices.
Inherits all standard Syncfusion TextArea component features, ensuring familiar customization and integration.
- One of the best React Smart TextArea in the market that offers feature-rich UI to interact with the software.
Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Extensive demos and documentation to learn quickly and get started with React Smart TextArea.
Where can I find the Syncfusion React Smart TextArea demo?
You can find our React Smart TextArea demo, which demonstrates how to render and configure the Smart TextArea.
What is the React Smart TextArea?
React Smart TextArea is an AI-powered component that offers smart sentence suggestions from a predefined list, boosting productivity and reducing typing effort.
What are the benefits of using the Smart TextArea in React forms?
The Smart TextArea enhances the user experience, improves accessibility with ARIA support, and integrates seamlessly with React’s validation framework for error handling. It ensures cross-browser compatibility, efficient performance, and smooth integration within forms, making it ideal for applications requiring flexible and user-friendly text input.
Can I download and utilize the Syncfusion React Smart TextArea for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion React Smart TextArea?
A good place to start would be our comprehensive getting started documentation.
How does the React Smart TextArea work?
It displays contextually relevant and precise sentences based on user input, minimizing the typing time.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.