Trusted by the world’s leading companies

Overview
React Chips is a UI control that provides small blocks of text information. Chips can also contain avatars, images, letters, and close icons. They can be used as tags when filtering contacts and email inbox, selecting choices from available options, and providing input to an application.

React Chips code example
Easily get started with the React Chips using a few simple lines of TSX code example as demonstrated below. Also explore our React Chips example that shows you how to render and configure a Chips in React.
import * as React from 'react';
import * as ReactDom from 'react-dom';
import { ChipListComponent, ChipsDirective, ChipDirective } from '@syncfusion/ej2-react-buttons';
function App() {
return (<ChipListComponent id="chip-default">
<ChipsDirective>
<ChipDirective text="Apple" cssClass="e-primary"></ChipDirective>
<ChipDirective text="Microsoft" cssClass="e-info"></ChipDirective>
<ChipDirective text="Google" cssClass="e-success"></ChipDirective>
<ChipDirective text="Tesla" cssClass="e-warning"></ChipDirective>
<ChipDirective text="Intel" cssClass="e-danger"></ChipDirective>
</ChipsDirective>
</ChipListComponent> );
}
const root = ReactDOM.createRoot(document.getElementById('chip'));
root.render(<ReactApp />);Simple UI
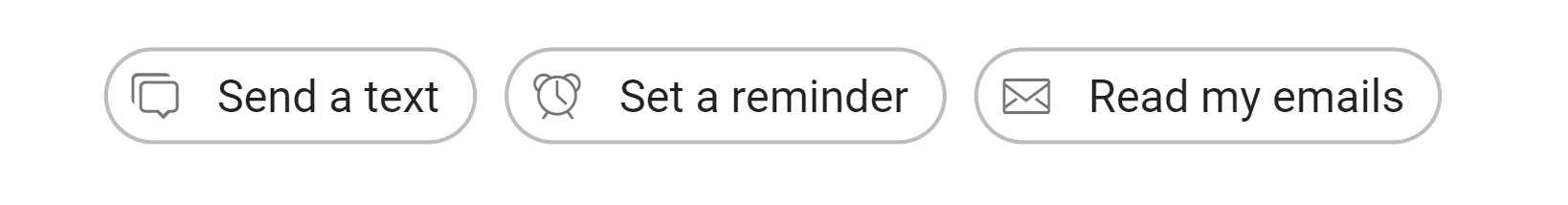
React Chips are compact elements for representing simple content and can also trigger actions when selected.


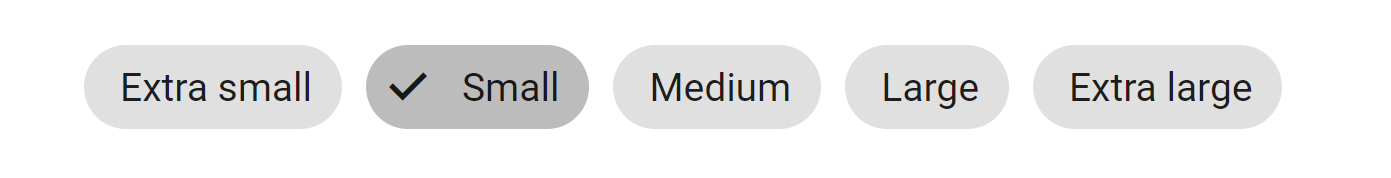
Choice chips
Chips can be grouped together as a collection of choices. Choice chips allow users to select from available options.
Filter chips
Filter chips are a collection of chips that allow users to filter the view items based on their choices.


Dynamic chips
Dynamic chips allow chips to be added or removed. A chip can be created from text provided by the user in an input box or deleted as needed.
UI customization
You can customize the chip appearance with avatars, close icons, and more using the built-in options.

Not sure how to create your first React Chips? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowDiscover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTSCALENDARSDROPDOWNS
Frequently Asked Questions
Why should you choose Syncfusion React Chips?
Syncfusion React Chips provides the following features:
- Representation of simple content in a compact element.
Built-in support for customizing chips.
- One of the best React Chips on the market, offering a feature-rich UI.
- Simple configuration and API.
- Supports all modern browsers.
Expansive learning resources such as demos and documentation to learn quickly and get started fast.
Where can I find the Syncfusion React Chips demo?
You can find our React Chips demo, which demonstrates how to render and configure the Chips.
Can I download and utilize the Syncfusion React Chips for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion React Chips?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.

















