Trusted by the world’s leading companies

Overview
The React Ribbon component provides a structured and easy-to-use user interface for users to access different features and functions using a series of tabs, improving user experience and efficiency.

Tabs and groups
Provides a structured way to organize and group related functions, improving user experience by enabling quick access to specific features within categorized sections. Each group contains a launcher button that reveals additional functions, allowing users to explore and utilize more tools efficiently.

Simplified layout
The React Ribbon offers a simplified mode that organizes items and groups into a single row for improved usability and reduced clutter. End users can quickly navigate to other commonly used items in the overflow menu and switch to normal mode using built-in toggle button.

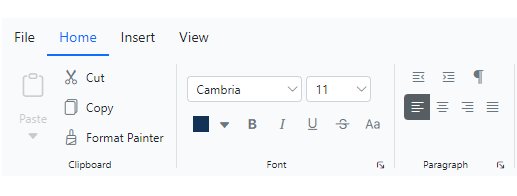
Built-in Ribbon items
Several built-in support items, such as buttons, checkboxes, dropdown buttons, split buttons, combo boxes, and more can be customized and used to execute specific actions. Three size modes: large, medium, and small, are supported.

Button items
Use different sized buttons to showcase content and icons in a visually appealing and interactive manner.

Checkbox items
Enables users to toggle between checked and unchecked states, caption the checkbox and position the label either before or after the checkbox.

Dropdown button items
The dropdown button item functions like a regular button, but includes a dropdown menu that displays menu items.

Split button items
The split button item combines the functionality of a button with a dropdown menu, allowing users to perform a default action and access additional options.

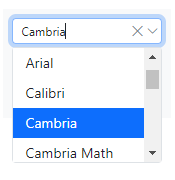
Combobox items
The combobox item combines a drop-down list with an editable textbox, enabling users to select from predefined pop-up list options.

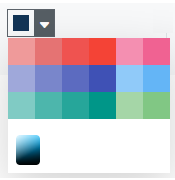
Colorpicker item
The color picker ribbon item enables users to select colors from a palette or define custom colors.

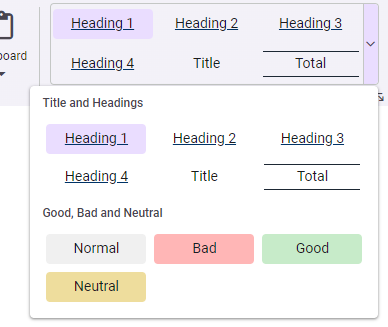
Ribbon gallery
In addition to the existing built-in items, gallery items allow users to perform specific actions by displaying a collection of related items, including icons, content, or images.
Custom ribbon items
The React Ribbon supports templates to customize the ribbon items with any non-built-in items or HTML content.


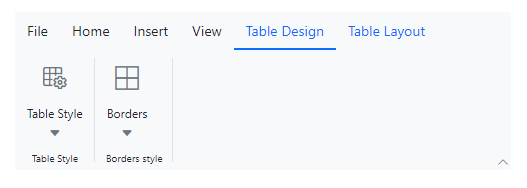
Contextual tabs
The contextual tab allows users to display ribbon tabs on demand based on their needs. Similar to the normal ribbon tabs, it supports adding all built-in and custom ribbon items to execute specific actions.
Help pane
The help pane template, positioned at the right side of the Ribbon, enables users to access help content typically for actions such as managing document permissions, sharing functions, and more.


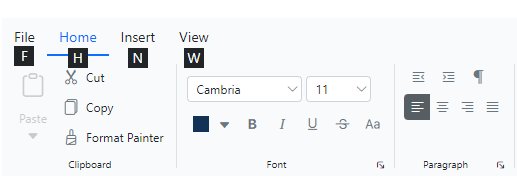
KeyTips
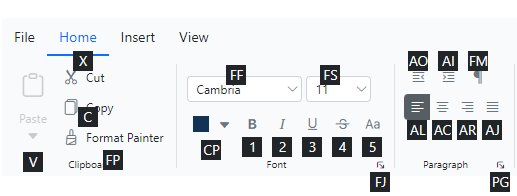
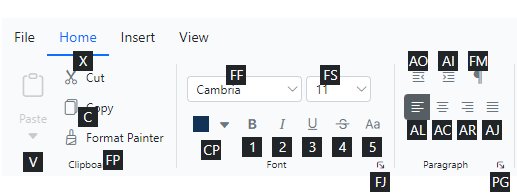
KeyTips enable users to quickly access the tabs or ribbon items using defined unique key tips (up to 3 characters). To display, press Alt + Windows/Command keys, and close or traverse back by pressing the Esc key.
Tooltips
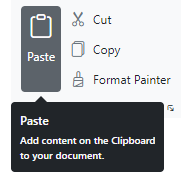
The React Ribbon component supports tooltips to display information when hovering over items, offering users additional details, enhancing user experience.

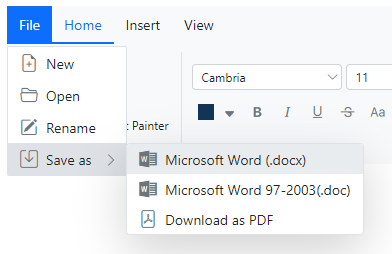
File menu
Supports a built-in menu that allows you to add file-related actions easily.

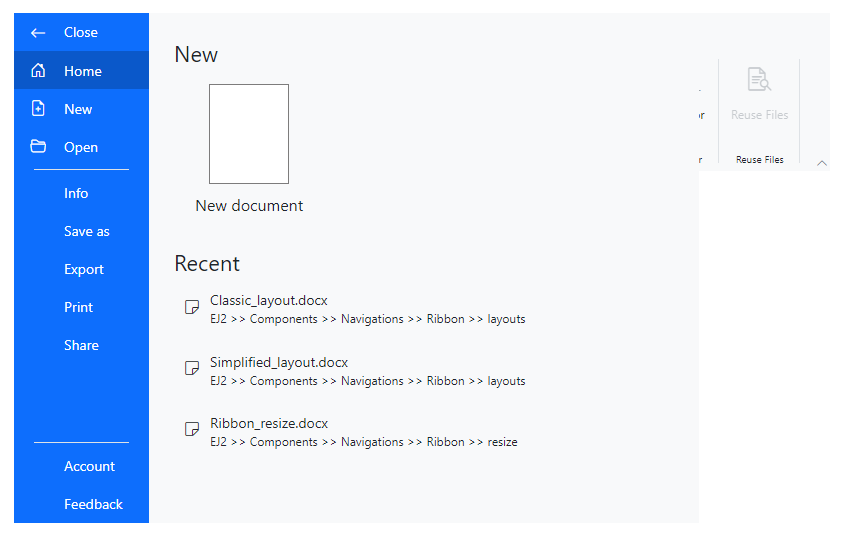
Backstage view
In addition to the traditional file menu, the backstage view displays information such as application settings, user information, etc. The backstage options are displayed on the left, while the content of each option is shown on the right.

Auto resize
The Ribbon efficiently manages space by expanding or collapsing groups, with larger groups collapsing first during resizing. Users can customize the order of groups according to their needs for a personalized Ribbon.

Built-in themes
The React Ribbon supports these built-in themes: Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast. Users can customize one of these built-in themes or create new themes to achieve their desired look and feel by simply overriding SASS variables or using the Theme Studio application.
Accessibility
- Fully supports WAI-ARIA accessibility practices to work with screen readers and assistive devices.
- Follows WAI-ARIA best practices for implementing keyboard interaction.
- Follows WCAG 2.0 standards in design of the UI visual elements such as foreground color, background color, line spacing, text, and images.
- Supports right-to-left (RTL) text direction for users working with RTL languages like Hebrew, Arabic, or Persian.
React Ribbon code example
Easily get started with the React Rating using a few simple lines of TSX example as demonstrated below. Also, explore our React Ribbon example that shows you how to render and configure the React Ribbon.
import * as React from 'react';
import { RibbonComponent, RibbonTabsDirective, RibbonTabDirective, RibbonCollectionsDirective, RibbonCollectionDirective, RibbonGroupsDirective, RibbonGroupDirective } from '@syncfusion/ej2-react-ribbon';
import { RibbonFileMenu, RibbonItemsDirective, RibbonItemDirective, RibbonItemSize, Inject } from '@syncfusion/ej2-react-ribbon';
import { ItemModel } from '@syncfusion/ej2-react-splitbuttons';
import { MenuItemModel } from '@syncfusion/ej2-react-navigations';
import './App.css';
export default class App extends React.Component {
public pasteOptions: ItemModel[] = [{ text: "Keep Source Format" }, { text: "Merge format" }, { text: "Keep text only" }];
public tableOptions: ItemModel[] = [{ text: "Insert Table" }, { text: "This device" }, { text: "Convert Table" }, { text: "Excel SpreadSheet" }];
public menuItems: MenuItemModel[] = [
{ text: "New", iconCss: "e-icons e-file-new", id: "new" },
{ text: "Open", iconCss: "e-icons e-folder-open", id: "Open" },
{ text: "Save as", iconCss: "e-icons e-save", id: "save" }
];
render() {
return (
<div id="control-section">
<RibbonComponent id='ribbon' fileMenu=>
<RibbonTabsDirective>
<RibbonTabDirective header='Home'>
<RibbonGroupsDirective>
<RibbonGroupDirective header="Clipboard" orientation="Column">
<RibbonCollectionsDirective>
<RibbonCollectionDirective id= "paste-collection">
<RibbonItemsDirective>
<RibbonItemDirective type="SplitButton" id="pastebtn" allowedSizes={RibbonItemSize.Large}
splitButtonSettings=>
</RibbonItemDirective>
</RibbonItemsDirective>
</RibbonCollectionDirective>
<RibbonCollectionDirective id= "cutcopy-collection">
<RibbonItemsDirective>
<RibbonItemDirective type="Button" buttonSettings=>
</RibbonItemDirective>
<RibbonItemDirective type="Button" buttonSettings=>
</RibbonItemDirective>
</RibbonItemsDirective>
</RibbonCollectionDirective>
</RibbonCollectionsDirective>
</RibbonGroupDirective>
</RibbonGroupsDirective>
</RibbonTabDirective>
<RibbonTabDirective header='Insert'>
<RibbonGroupsDirective>
<RibbonGroupDirective header="Tables">
<RibbonCollectionsDirective>
<RibbonCollectionDirective>
<RibbonItemsDirective>
<RibbonItemDirective type="DropDown" dropDownSettings=>
</RibbonItemDirective>
</RibbonItemsDirective>
</RibbonCollectionDirective>
</RibbonCollectionsDirective>
</RibbonGroupDirective>
</RibbonGroupsDirective>
</RibbonTabDirective>
</RibbonTabsDirective>
<Inject services={[RibbonFileMenu]} />
</RibbonComponent>
</div>
);
}
}Discover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTSCALENDARSDROPDOWNS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.

















