.NET MAUI Segmented Control - Simplify Selection in Your App’s UI
- Elegant segment display options such as text, images, and both offer rich customization options.
- Offers seamless selection and can be customized to provide a modern look.
Trusted by the world’s leading companies

Overview
The .NET MAUI Segmented Control offers choices from a linear set of segments containing text, icons, or both, each segment functioning as a discrete button to select options.
.NET MAUI Segmented Control Code Example
Easily get started with the .NET MAUI Segmented Control using a few simple lines of XAML and C# code example as demonstrated below. Also, explore our .NET MAUI Segmented Control Example that shows how to render and configure a Segmented Control in .NET MAUI.
<ContentPage
xmlns:buttons="clr-namespace:Syncfusion.Maui.Buttons;assembly=Syncfusion.Maui.Buttons">
<buttons:SfSegmentedControl x:Name="segmentedControl">
<buttons:SfSegmentedControl.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Day</x:String>
<x:String>Week</x:String>
<x:String>Month</x:String>
<x:String>Year</x:String>
</x:Array>
</buttons:SfSegmentedControl.ItemsSource>
</buttons:SfSegmentedControl>
</ContentPage>using Syncfusion.Maui.Buttons;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSegmentedControl segmentedControl = new SfSegmentedControl();
List<SfSegmentItem> itemList = new List<SfSegmentItem>
{
new SfSegmentItem() {Text = "Day"},
new SfSegmentItem() {Text = "Week"},
new SfSegmentItem() {Text = "Month"},
new SfSegmentItem() {Text = "Year"},
};
segmentedControl.ItemsSource = itemList;
this.Content = segmentedControl;
}
}Segmented control display options
The Segmented control elegantly displays text, images, or a combination of text and an image in a modern design.

Text
Displays the text in the segmented items of the control.

Image
Displays images in the segmented items of the control.

Image with text
Displays images and the text in the segmented items of the control.
Selection indicator placement
The .NET MAUI Segmented control provides four types of selection indicator placement: Fill, border, top, and bottom border.

Fill
The selection indicator will fill the selected segment to clearly show it is selected.

Border
The selection indicator will be highlighted with the border of the selected segment.

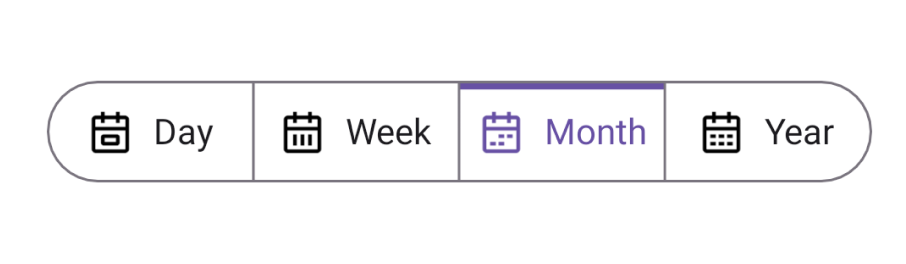
Top border
The selection indicator will be placed at the top of the selected segment.

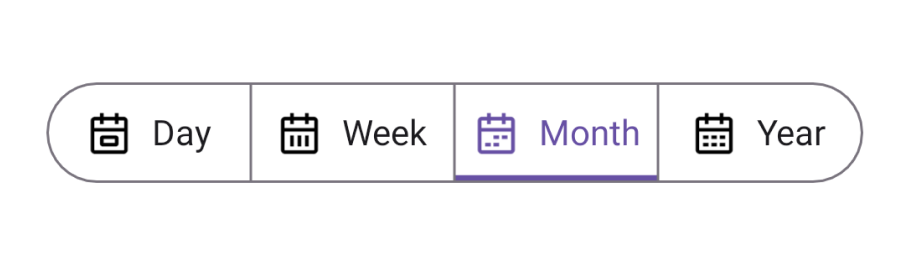
Bottom border
The selection indicator will be placed at the bottom of the selected segment.
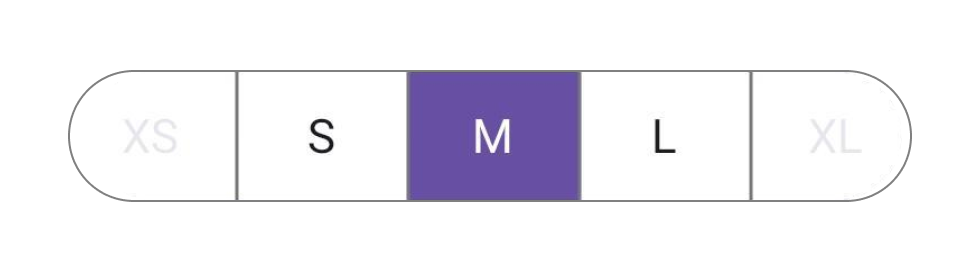
Disabled segments
The .NET MAUI Segmented control allows users to easily disable interaction and selection for certain segmented items if the “is enabled” option is set to false.


Scrolling
When there is not enough space to display all the items in the Segmented control, items beyond the edges of the control can be viewed by scrolling.
Right to left
The .NET MAUI Segmented control supports displaying the segmented items from right to left for users working with RTL languages like Hebrew and Arabic.


Appearance customization
Users can customize the segment size, corner radius, background, color, selection color, segment data template, and more.
Not sure how to create your first .NET MAUI Segmented Control? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowFrequently Asked Questions
Why should you choose the Syncfusion .NET MAUI Segmented Control?
The Syncfusion .NET MAUI Segmented Control control supports the following features:
- Text and image segment display options both offer rich customization options.
- The selection indicator can be customized to match your app’s look with fill, border, top, and bottom border options.
- One of the best .NET MAUI Segmented Control in the market, offering feature-rich UI to interact with the software.
Simple configuration and APIs.
- Mobile-touch friendly.
Extensive demos, documentation, and videos to let you get started quickly with the .NET MAUI Segmented Control.
Where can I find the Syncfusion .NET MAUI Segmented Control demo?
You can find our .NET MAUI Segmented Control demo here. It demonstrates how to render and configure the Segmented Control.
Can I download and utilize the Syncfusion .NET MAUI Segmented Control for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion .NET MAUI Segmented Control?
A good place to start would be our comprehensive getting started documentation.
.NET MAUI DataViz & UI Controls
Our Customers Love Us


Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.















