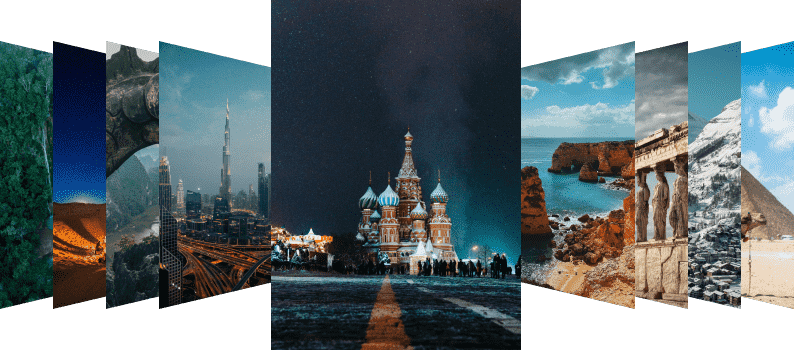
.NET MAUI Carousel Control: Highly Customizable 3D View
- Items can be shown in 3D or linear arrangements.
- On-demand loading for efficient data utilization. There’s no need to pre-populate a large number of items at the same time.
- UI virtualization helps reduce loading time and the app’s live memory usage.
Trusted by the world’s leading companies

Overview
The .NET MAUI Carousel control is an intuitive interface for navigating through a collection of views. This control supports both scaling and rotation transformations for enhanced visual effects, or can be used without them, depending on your design needs.
.NET MAUI Carousel code example
Easily get started with the .NET MAUI Carousel by using a few simple lines of XAML code, as demonstrated below. Also, explore our .NET MAUI Carousel example, which shows you how to render and configure the .NET MAUI Carousel.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="GettingStartedCarousel.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:carousel="clr-namespace:Syncfusion.Maui.Carousel;assembly=Syncfusion.Maui.Carousel"
xmlns:viewModel="clr-namespace:GettingStartedCarousel.ViewModel">
<ContentPage.BindingContext>
<viewModel:CarouselViewModel />
</ContentPage.BindingContext>
<ContentPage.Content>
<carousel:SfCarousel
x:Name="carousel"
HeightRequest="400"
ItemHeight="300"
ItemWidth="200"
ItemsSource="{Binding ImageCollection}"
ViewMode="Default"
WidthRequest="800" />
</ContentPage.Content>
</ContentPage>Perspective view
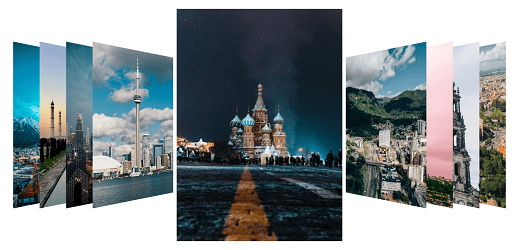
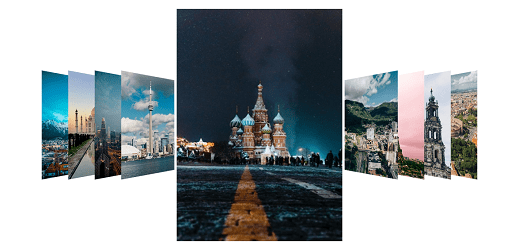
The perspective or 3D view of .NET MAUI Carousel is an intuitive interface to navigate through a collection of views with offset, scaling, and rotation.


Rotation
Set the rotation angle of the unselected items.

Scaling
Reduce the size of unselected items to focus on the selected item.
Linear view
The .NET MAUI Carousel control allows users to populate a collection of views in a horizontal linear layout.


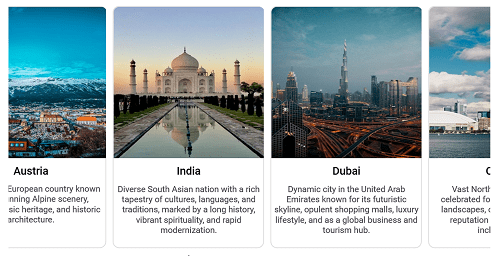
Custom template
The .NET MAUI Carousel control accepts templates for the items to change their look.
On-demand loading
On-demand loading enables users to load a subset of data in the .NET MAUI Carousel control and then load more items when needed. It helps users increase initial loading performance when populating a large number of items.


Virtualization
The .NET MAUI Carousel control has been virtualized to improve loading performance and reduce the app’s memory usage.
Data binding
Data binding works out of the box for all the popular data sources. Every aspect of the Carousel control has been designed with the MVVM pattern in mind.

Spacing between items

Spacing in perspective view
Customize the space between unselected items and the selected item in perspective view.

Spacing in linear view
Customize the space between all the items in the linear view.
Duration
The Carousel control for .NET MAUI enables users to define how long it takes to transition items to selected positions.
Data modeling
The .NET MAUI Carousel control allows users to create a carousel that will display a list of images.
Item source
The control sets a collection of carousel items of a specific type that can be rendered with a different view for each item.
Not sure how to create your first .NET MAUI Carousel? Our documentation can help.
I’d love to read it nowFrequently Asked Questions
Why should you choose the Syncfusion® .NET MAUI Carousel?
The Syncfusion® .NET MAUI Carousel supports the following features:
Populated items can be arranged in the view in a stacked linear layout.
The offset can be adjusted to determine the spacing between unselected items in the Carousel.
The rotation angle can be specified for all items.
The duration for how long it takes to move an item to a selected position can be set.
On-demand loading loads a portion of data in the current viewport and fetches more items as needed, enhancing the initial loading performance of large datasets.
UI virtualization ensures that only the necessary number of items are displayed in the viewport, dynamically managing loading and removal to maintain a consistent item count as users swipe.
Simple configuration and APIs.
- Mobile-friendly UI.
Extensive demos and documentation to let you get started quickly with the .NET MAUI Carousel.
Where can I find the Syncfusion® .NET MAUI Carousel demo?
You can find our .NET MAUI Carousel demo here. It demonstrates how to render and configure the Carousel.
Can I download and utilize the Syncfusion® .NET MAUI Carousel for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion® .NET MAUI Carousel?
A good place to start would be our comprehensive getting started documentation.
.NET MAUI DataViz & UI Controls
Our Customers Love Us


Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.















