.NET MAUI Cards - Versatile and Stylish Content Containers
- Create stacked cards that can be swiped and retrieved based on the swipe direction.
- Create a card that can be dismissed or cannot be dismissed.
- Customize the card background, borders, corner radius, and indicators.
Trusted by the world’s leading companies

Overview
The Syncfusion .NET MAUI Cards control allows you to create dismissible cards or a stack of cards. You can organize a sequence of cards where only one card is visible at a time. You can easily navigate through the stack by swiping to reveal the next card in the sequence.
.NET MAUI Cards Code Example
Easily get started with the .NET MAUI Cards using a few simple lines of XAML and C# code example as demonstrated below. Also, explore our .NET MAUI Cards Example that shows you how to render and configure the .NET MAUI Cards.
<ContentPage
xmlns:card="clr-namespace:Syncfusion.Maui.Cards;assembly=Syncfusion.Maui.Cards">
<cards:SfCardView>
<Label Text="CardView" Background="PeachPuff" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
</cards:SfCardView>
</ContentPage>using Syncfusion.Maui.Cards;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfCardView cardView = new SfCardView();
cardView.Content = new Label()
{
Text = "CardView",
HorizontalTextAlignment = TextAlignment.Center,
VerticalTextAlignment = TextAlignment.Center,
BackgroundColor = Colors.PeachPuff
};
this.Content = cardView;
}
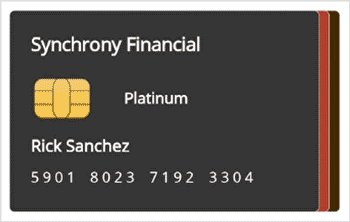
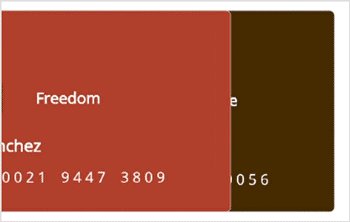
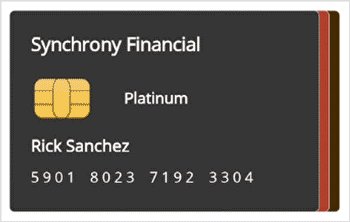
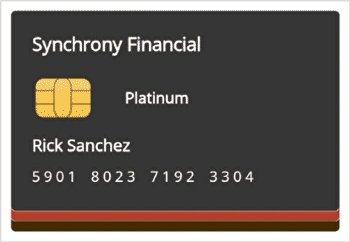
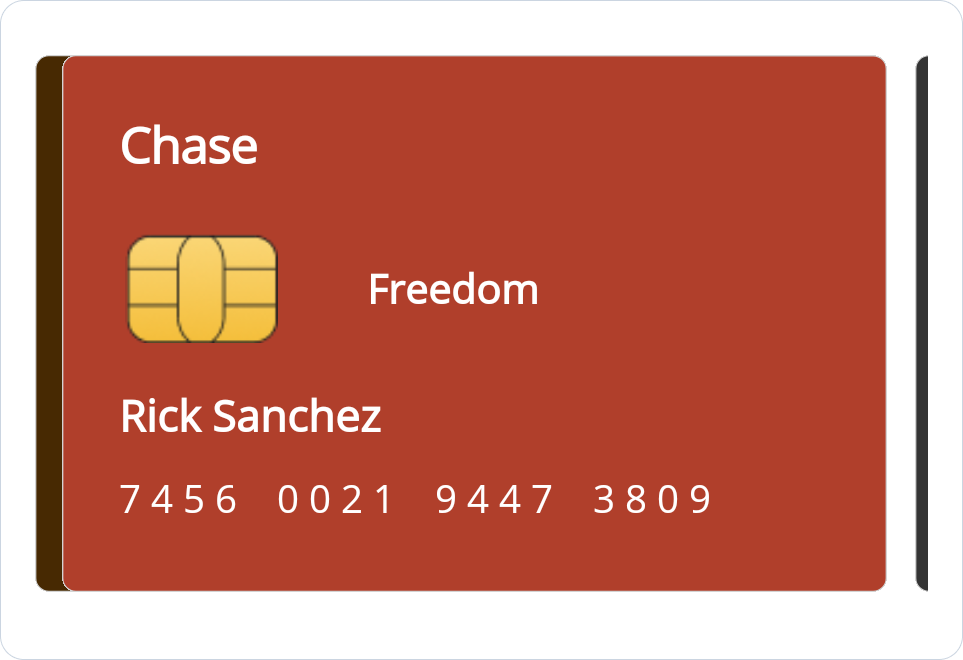
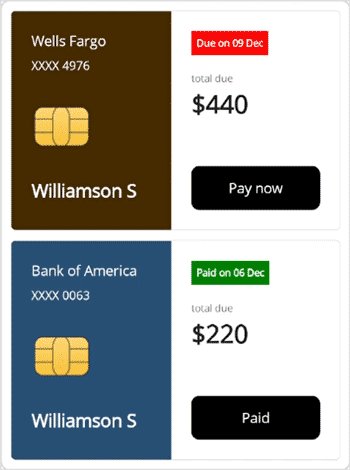
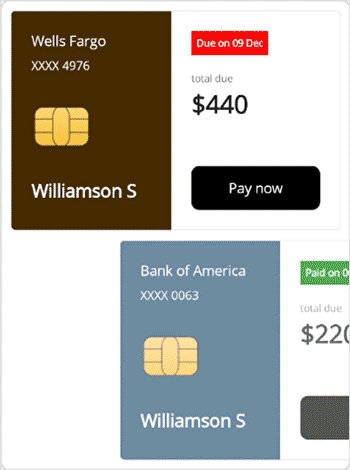
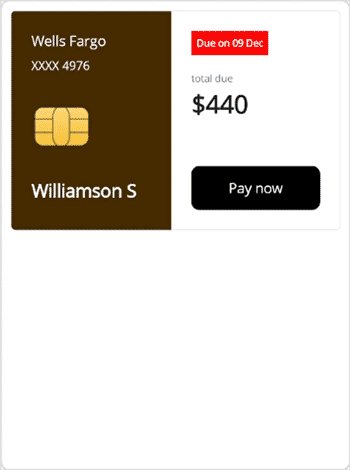
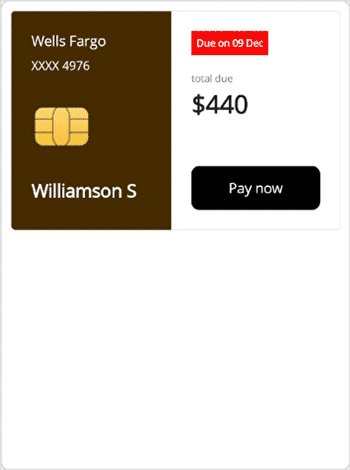
}Card layout
Allows you to create a stack of cards where one card is visible at a time until you swipe to see the next card. It is possible to stack the cards on the left, right, top, and bottom of the layout, and swipe the cards in the four directions.

Swipe cards to the left

Swipe cards to the right

Swipe cards to the top

Swipe cards to the bottom
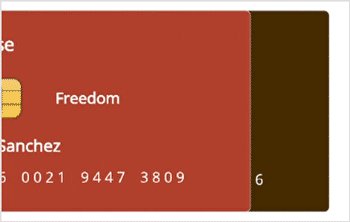
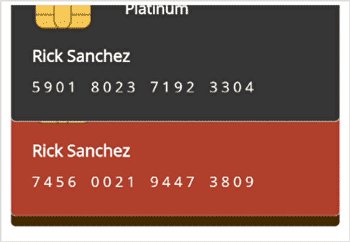
Swiped cards at the edge
Cards that have been swiped will be visually represented at the edge, providing a clear cue that they have already been swiped.


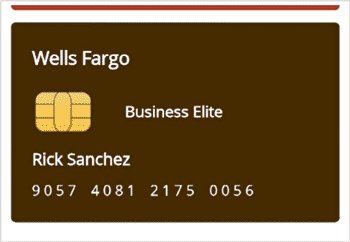
Dismissible cards
Implement a dismissible card that can be swiped away from view, with the option to fade out the card during dismissal.
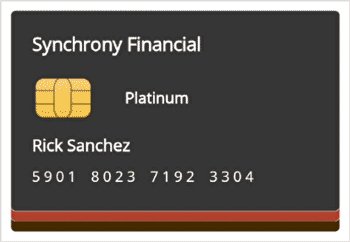
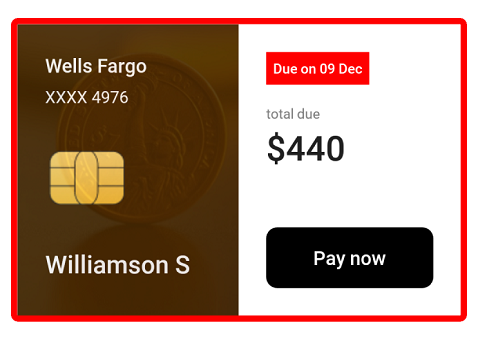
Border customization
The border of a card can effortlessly be customized to the preferred color and thickness.


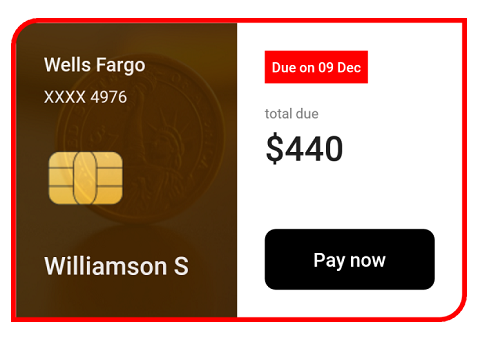
Corner radius
The corner radius can be easily customized to achieve rounded edges. You can provide different corner radii to different edges.
Visible index
The Visible index is used to determine that the card index is displayed at the front of the card layout.
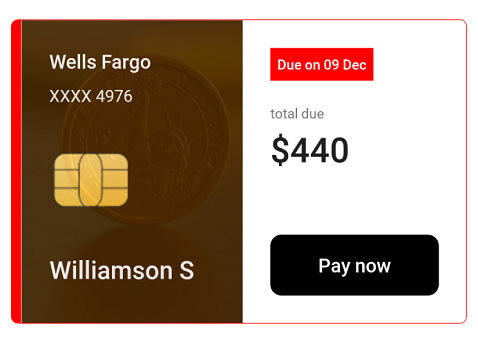
Indicator customization
Indicators can be positioned at the edges of a card to signify specific states based on the current content of the card.

Left

Right

Top

Bottom
Not sure how to create your first .NET MAUI Cards? Our documentation can help.
I’d love to read it nowFrequently Asked Questions
Why should you choose Syncfusion .NET MAUI Cards?
The Syncfusion .NET MAUI Cards control supports the following features:
Create a stack of cards for a visually appealing presentation of information or content.
Dismiss and retrieve cards in the left, right, top, and bottom directions.
Customize the background, border width, border color, corner radius, indicator thickness, and indicator position to match your application’s design requirements.
Effortlessly create dismissible cards that can be swiped away from view.
Show the swiped card at the edge of the card layout.
- One of the best .NET MAUI Cards in the market, offering feature-rich UI to interact with the software.
- Simple configuration and APIs.
- Mobile-touch friendly.
Extensive demos, documentation, and videos to let you get started quickly with .NET MAUI Cards.
Where can I find the Syncfusion .NET MAUI Cards demo?
You can find our .NET MAUI Cards demo, which demonstrates how to render and configure the Cards.
Can I download and utilize the Syncfusion .NET MAUI Cards for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion .NET MAUI Cards?
A good place to start would be our comprehensive getting started documentation.
.NET MAUI DataViz & UI Controls
Our Customers Love Us


Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
















