Overview
Columns define the schema of a data source in Blazor Gantt Chart component. It supports formatting, column definitions, column chooser, column menu, column reordering, and other important features. The operations such as sorting, filtering, and searching can be performed based on column definitions
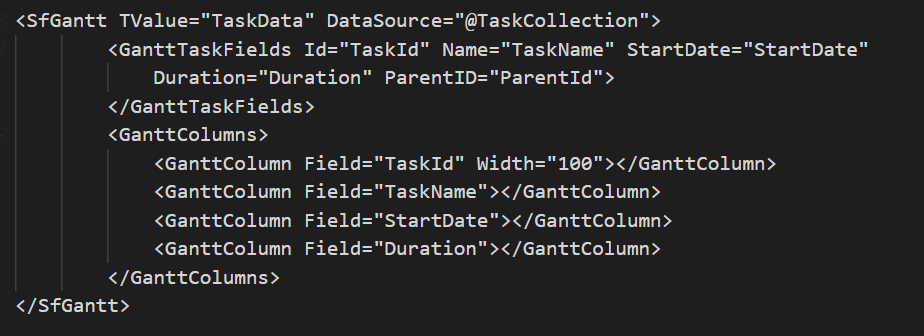
Define columns
You can define columns explicitly to display the needed items in a Gantt Chart. You can also enhance the appearance of columns by setting the header text, text alignment, cell value format, and width.


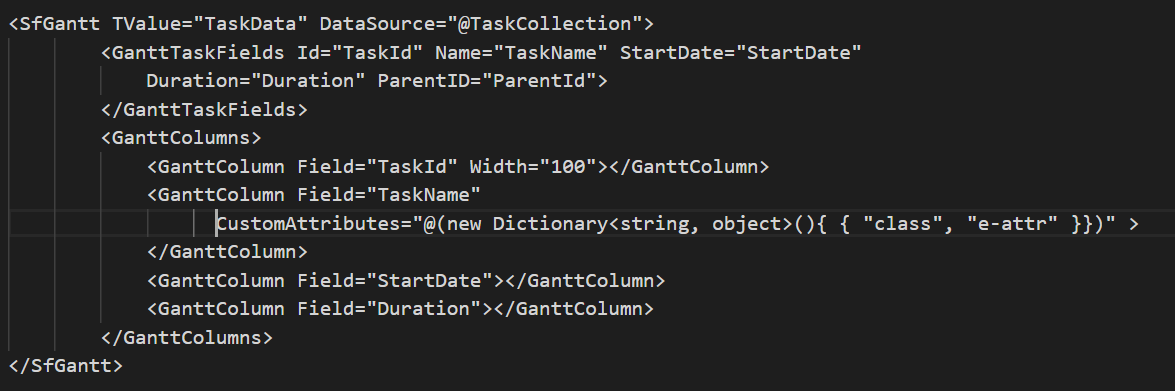
Cell Attributes
Users can decorate each cell element of a Gantt Chart with their own attributes by customizing styles, add additional class names, etc.
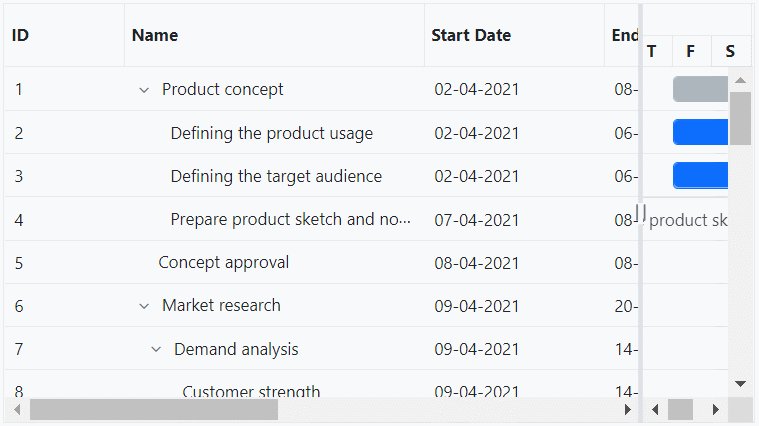
Resize
Column resize allows changing column width on the fly by simply dragging the right corner of the column header. A scroll bar appears when the Gantt Chart content width exceeds the element width.


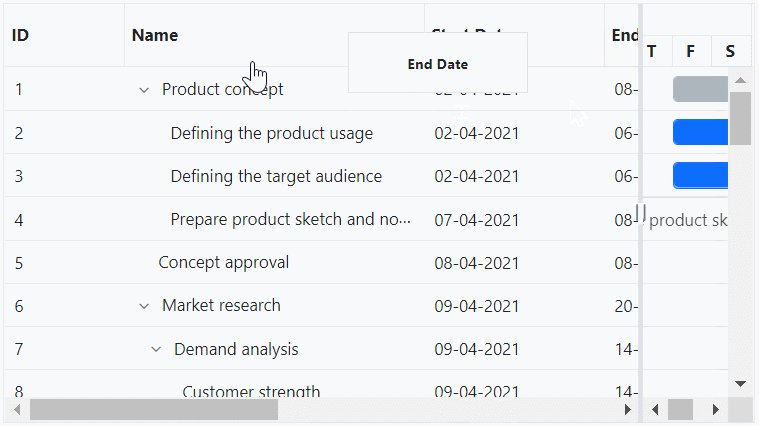
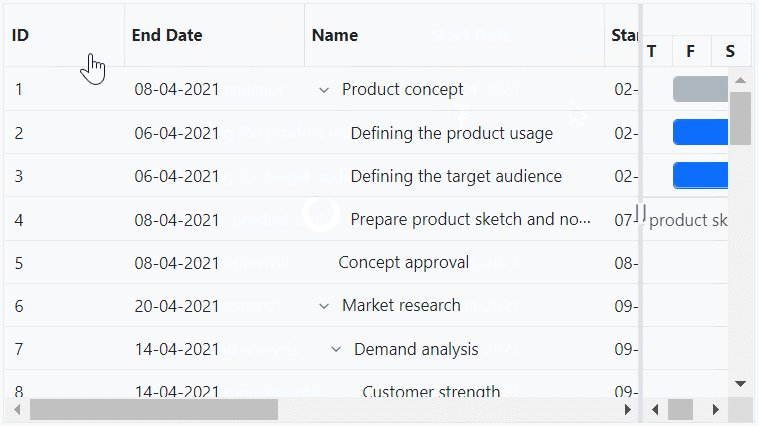
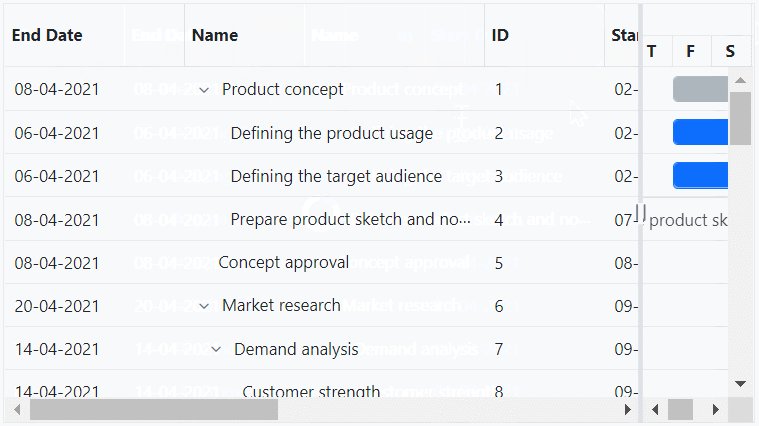
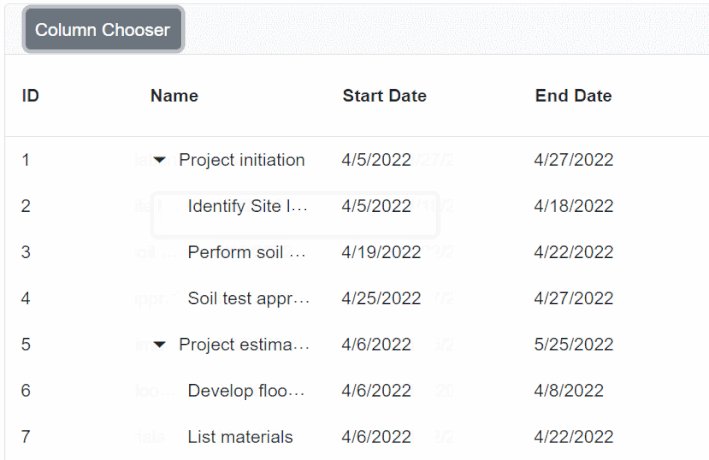
Reorder
Reorder Gantt Chart columns either through user interaction or programmatically. Simply dragging a column header into the desired column position will reorder the columns of a Gantt Chart.
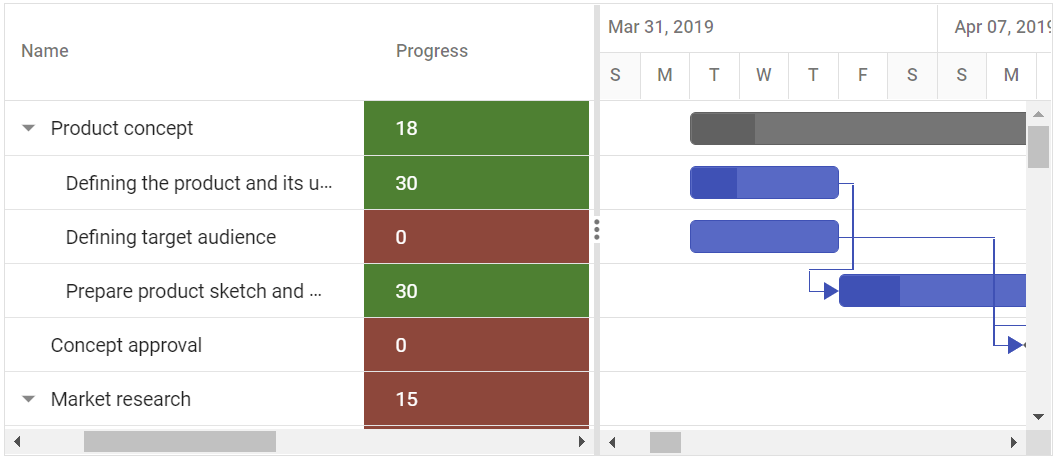
Cell styling
The ASP.NET Core Gantt Chart supports customization of cell styles by using CSS or programmatically


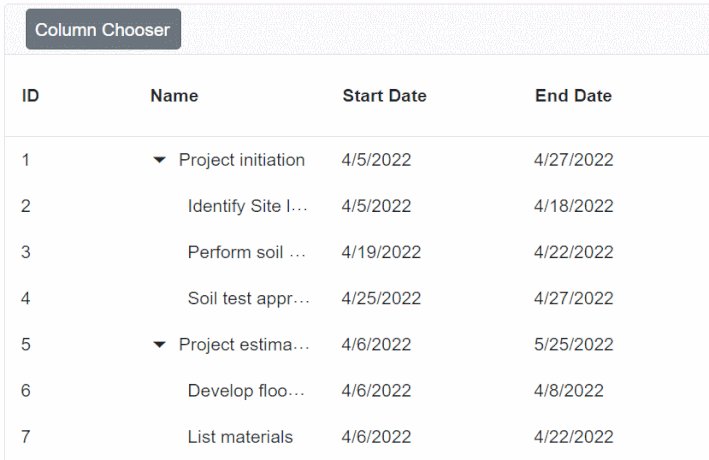
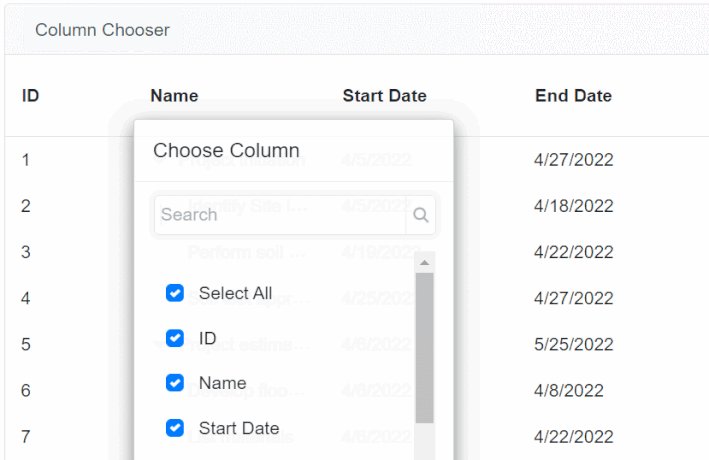
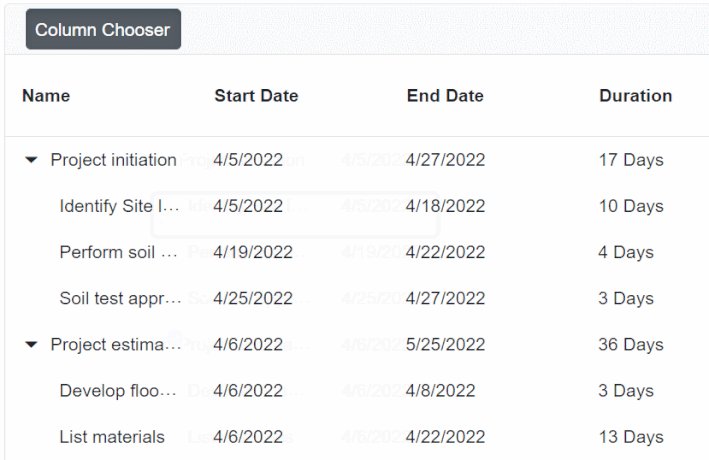
Column chooser
The column chooser provides a list of column names paired with check boxes that allows the user to toggle visibility on the fly. This helps the users to control the column visibility through an interactive UI.
Column menu
Allows performing various column-based actions with the help of Blazor Gantt Chart column menu. Menu items can also be customized to list only the preferred actions.

Our Customers Love Us







