Overview
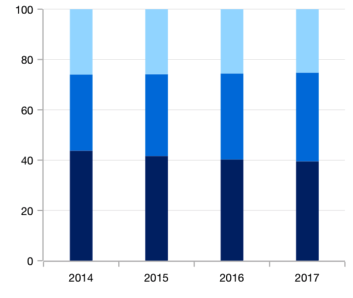
The Xamarin.Forms 100% stacked column chart displays multiple series of data as stacked columns, ensuring that the cumulative proportion of each stacked element always totals 100%. Thus, the y-axis will always render within the range 0–100. This chart type is best suited for depicting the relative contribution of data points.

Key features

Stacking group
Group a series with another series using the group name in a 100% stacked column chart. Group the series with different stacking name separately.

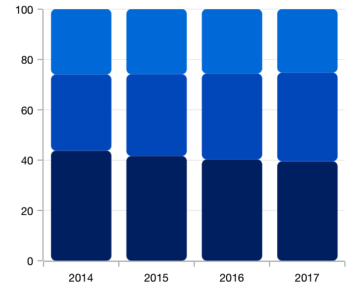
Rounded corners
Modernize the UI by applying the rounded corners to the 100% stacked column chart.

Spacing and width
The 100% stacking column chart provides an option to customize the spacing between two rectangle.
Code example
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ChartExample"
xmlns:chart="clr-namespace:Syncfusion.SfChart.XForms;assembly=Syncfusion.SfChart.XForms"
x:Class="ChartExample.MainPage">
<ContentPage.BindingContext>
<local:ViewModel/>
</ContentPage.BindingContext>
<chart:SfChart>
<chart:SfChart.PrimaryAxis>
<chart:CategoryAxis/>
</chart:SfChart.PrimaryAxis>
<chart:SfChart.SecondaryAxis>
<chart:NumericalAxis/>
</chart:SfChart.SecondaryAxis>
<chart:StackingColumn100Series ItemsSource="{Binding Data}" XBindingPath="Month" YBindingPath="Target"/>
</chart:SfChart>
</ContentPage>public class Model
{
public string Month { get; set; }
public double Target { get; set; }
public Model(string xValue, double yValue)
{
Month = xValue;
Target = yValue;
}
}
public class ViewModel
{
public ObservableCollection<Model> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<Model>()
{
new Model("Jan", 50),
new Model("Feb", 70),
new Model("Mar", 65),
new Model("Apr", 57),
new Model("May", 48),
};
}
}Learning resources

100% Stacked Column Chart User Guide
Learn available options to customize the Xamarin.Forms 100% stacked column chart.
150+ XAMARIN UI CONTROLS
-
Xamarin.Forms
-
Xamarin.Android
-
Xamarin.iOS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONDOCUMENT PROCESSING LIBRARIESVIEWER/EDITORMISCELLANEOUSCHAT
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS


