Trusted by the world’s leading companies

Overview
Xamarin ListView control is a list-like interface used to render a set of data items in a vertical or horizontal orientation with visual representation of linear or grid structure. It supports all the essential features such as swiping, template selectors, horizontal and vertical orientations, pull-to-refresh, load more, reordering items, autofitting items, and more. The control also supports sorting, grouping, and filtering with optimizations for working with large amounts of data.
Xamarin ListView Code Example
Easily get started with Xamarin ListView using a few simple lines of XAML and C# code, as demonstrated below. Also explore our Xamarin Listview Example that shows you how to render the Xamarin ListView control.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.ListView.XForms;assembly=Syncfusion.SfListView.XForms"
xmlns:local="clr-namespace:GettingStarted;assembly=GettingStarted"
x:Class="GettingStarted.MainPage">
<syncfusion:SfListView x:Name="listView" />
</ContentPage>using Syncfusion.ListView.XForms;
using Xamarin.Forms;
namespace GettingStarted
{
public class App : Application
{
SfListView listView;
public App()
{
listView = new SfListView();
MainPage = new ContentPage { Content = listView };
}
}
}High performance
The Xamarin.Forms ListView provides the best possible performance on the Xamarin platform with an optimized reuse strategy, smooth scrolling experience, and virtualization, even when loading large data sets.


Data binding
Data binding works out of the box for the most popular data sources such as Lists, ObservableCollection and much more. The Xamarin ListView has built-in support to load data from data sources and supports sorting, grouping, and filtering out of the box.
Different layouts
The Xamarin.Forms ListView supports two different layouts: linear and grid. The linear layout arranges items in a single column, whereas the grid layout arranges items in a predefined number of columns. Both layouts are supported in a horizontal list view as well.

Custom template
Host any view or control to customize the ListView items using data templates. The control supports customizing each item by dynamic selection of the UI using a data template selector.
Horizontal ListView
Easily configure the Xamarin horizontal ListView to load items in a horizontal orientation based on your business requirements.

Item swipe
Associate swipe views with custom actions. Swipe views are displayed by swiping from left to right or right to left over an item.
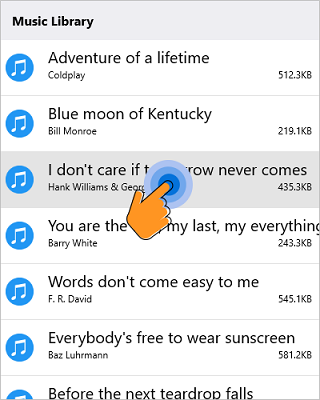
Selection
- Built-in support for selection with single, multiple, and none select modes.
- Support for tap, double-tap, and hold selection gestures.
- Render the selected items by adding any view.
- Apply a background color to the selected item.
- Support for disabling selection.

Drag and drop
Reorder items by dragging them either with a long press or from the drag indicator view. Xamarin ListView supports customizing item appearances while dragging.
Pull to refresh
Refresh the data source at runtime by performing a pull-to-refresh action.


Load more
Load more data at runtime either automatically, manually, or when users interact with the ListView until the end of a list is reached. You can also load more data manually at the top of the list. The Xamarin.Forms ListView control supports customizing the loading indicator and loading more buttons.
Expandable ListView
Display the ListView items in an accordion view. Each item can be expanded or stretched to reveal the content associated with that item. No items, exactly one item, or more than one item can be expanded at a time depending on the configuration.
MVVM
Easy and flexible way to use all the necessary properties and commands of Xamarin.Forms ListView in the MVVM approach.. Pull-to-refresh and load more are also supported seamlessly in the MVVM pattern.
Sorting
Sort data in ascending or descending order in programmatically and XAML as well. Custom sorting logic is also supported.


Grouping
Group items with easy-to-use APIs and use custom grouping logic. The Xamarin ListView also supports expanding and collapsing groups, and freezing group headers.
Search items
Set predicates to easily filter items by searching data and view data as needed.


Real-time updates
Automatically update the UI when adding new items and deleting items in the underlying collection. Update the sorting and grouping when changing business objects.
ListView header
Display a header view at the top of the control and customize the header UI. The Xamarin.Forms ListView also supports freezing a header or making it scrollable.


ListView footer
Freeze a footer at the bottom of the control or make it scrollable. Customize the footer by adding any view such as an image, text, and more.
Auto row height
Dynamically change the size of items to enhance their readability.


Paging
Xamarin.Forms ListView items can be paged using the data pager control, which supports interactively manipulating data.
ListView style

Spacing
Specify the required space between items in the ListView for an elegant look and feel.

Sizing
Customize the size of the header, footer, group header, and items in a ListView. It’s also possible to autofit them based on their content.

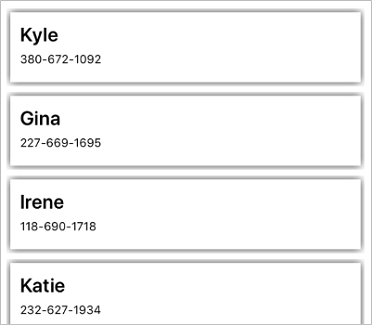
Rounded corners on items
Customize Xamarin ListView items with rounded corners to match the native user experience.

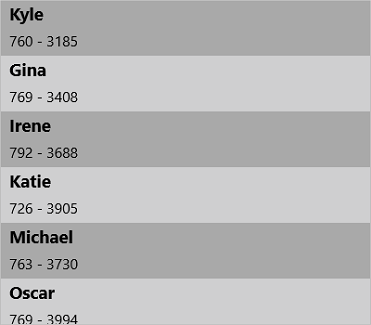
Alternative row style
Apply alternating row styling to the ListView items based on specific conditions for better data readability.

Shadow effects on items
Customize the appearance of ListView items to show drop shadow effects using frames. The Xamarin ListView also supports applying the built-in Xamarin.Forms effects to an item.

Conditional style
Apply styling for each item in the ListView based on different conditions. This allows you to apply styling to particular views for an item or an entire row based on the property values of the business object.
Animate an item on appearing
Apply default and custom animations to the ListView items when they appear in the view, when scrolling, when navigating from one page to another page, or when interacting with an item.
Right to left (RTL)
The Xamarin ListView supports changing the flow direction of text from right to left in vertical and horizontal orientations.


Localization
All static text within the ListView can be localized to any desired language.
Dynamic height
Automatically adjust the list height at runtime when the content of a list view item is changed.

Not sure how to create your first Xamarin ListView? Our documentation can help.
I’d love to read it now150+ XAMARIN UI CONTROLS
-
Xamarin.Forms
-
Xamarin.Android
-
Xamarin.iOS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONDOCUMENT PROCESSING LIBRARIESVIEWER/EDITORMISCELLANEOUSCHAT
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS
Frequently Asked Questions
Why should you choose Syncfusion Xamarin ListView?
The Syncfusion Xamarin ListView supports the following features:
Easily arrange items in a vertical or horizontal manner.
Load data from data sources such as lists and Observable Collections with built-in support. Sorting, grouping, and filtering are supported out of the box.
Group items with easy-to-use APIs. Custom grouping is also supported.
Enjoy all the essential features, such as swiping, pull-to-refresh, load more, item reordering or drag-and-drop, and much more.
- One of the best Xamarin ListView in the market that offers feature-rich UI to interact with the software.
- Work with a simple configuration and API.
- Use a lightweight and truly native control.
Access expansive learning resources such as demos,documentation, and videos learn quickly and get started with Xamarin ListView.
Where can I find the Syncfusion Xamarin ListView demo?
You can find our Xamarin ListView demo, which demonstrates how to render and configure ListView.
Can I download and utilize the Syncfusion Xamarin ListView for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Xamarin ListView?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.