



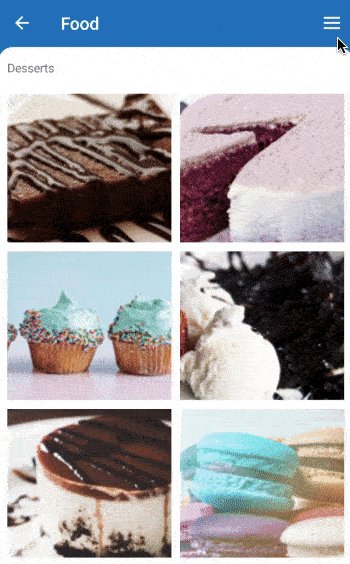
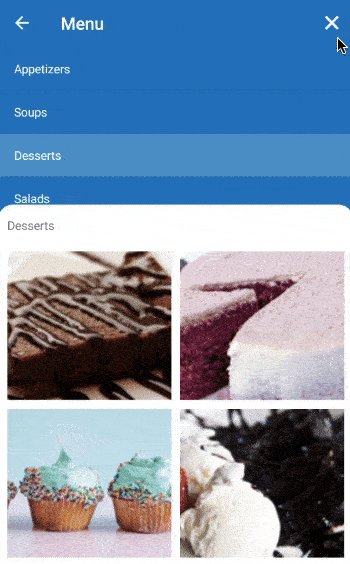
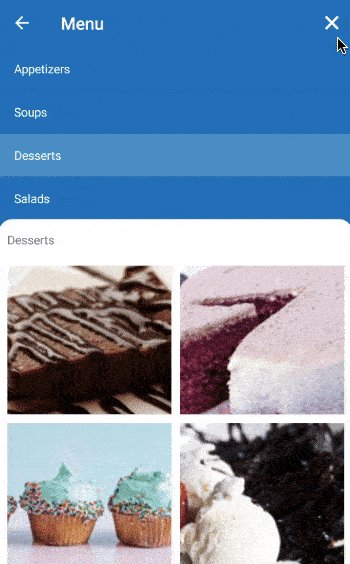
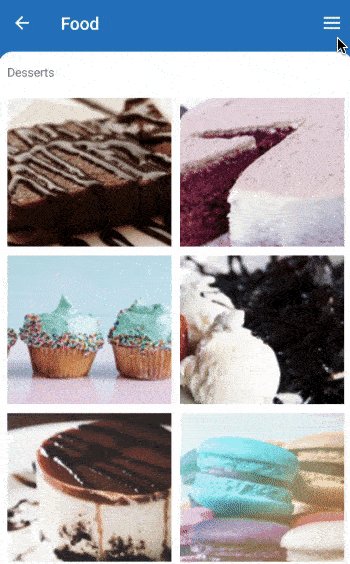
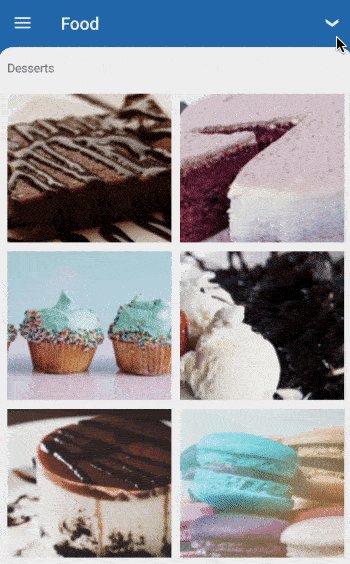
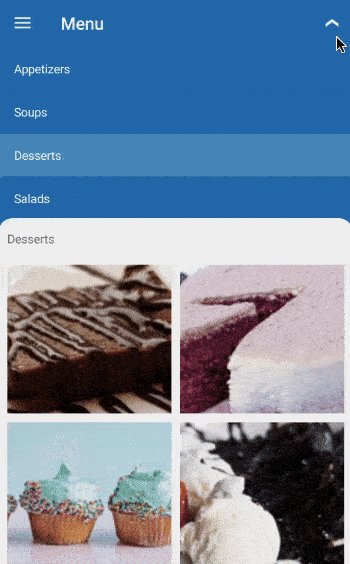
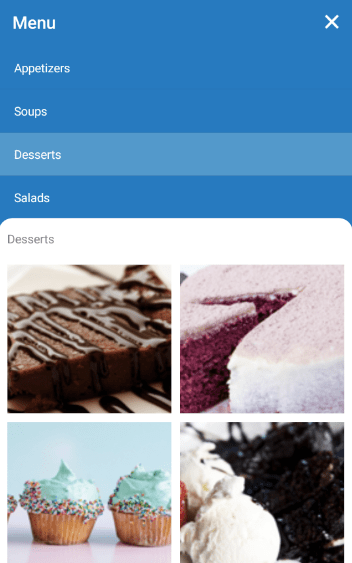
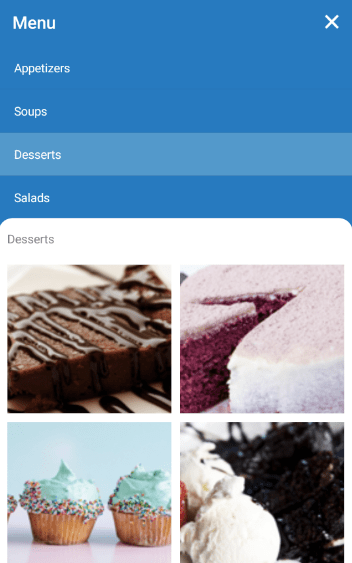
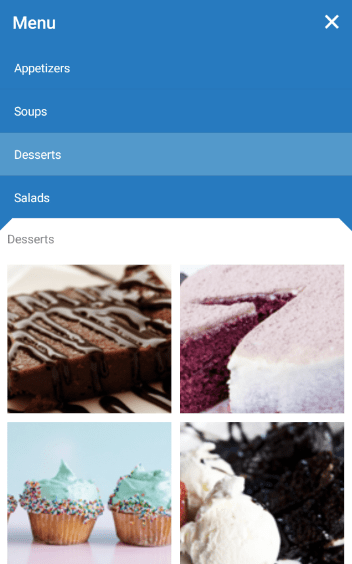
The Xamarin Backdrop is a specialized page comprising two surfaces, a back layer and a front layer stacked one above the other. The back layer holds actionable contents like navigation, filtration etc., which updates the front layer content on performing certain actions.
Integration with Xamarin.Forms page allows you to utilize the features such as title, icon, page navigation, and toolbar items customization.


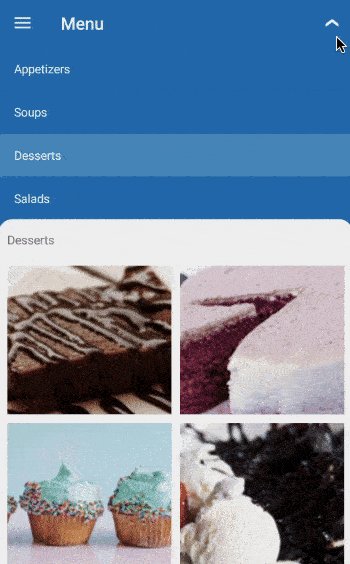
When revealed, customize the height of the back layer of Xamarin.Forms backdrop based on its content with auto adjustment option or expand until front layer header.


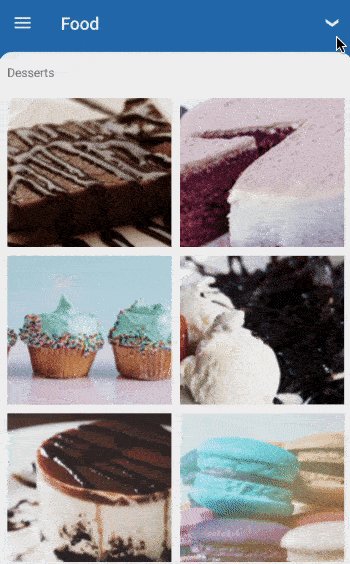
Customize the corner of the front layer of Xamarin.Forms backdrop with curve or flat shapes. It is possible to customize either single corner or both the corners of the front layer with these shapes. It is also possible to increase or decrease the default radius of the custom shapes.




 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.