React Kanban Board - Task Tracker with Compact View
- Visually organize and prioritize your tasks with a transparent workflow.
- Manage software and product development, projects, and task planning.
- Includes functionalities like data binding, swimlanes, card templates, scrolling, drag-and-drop, and themes.
Trusted by the world’s leading companies

Overview
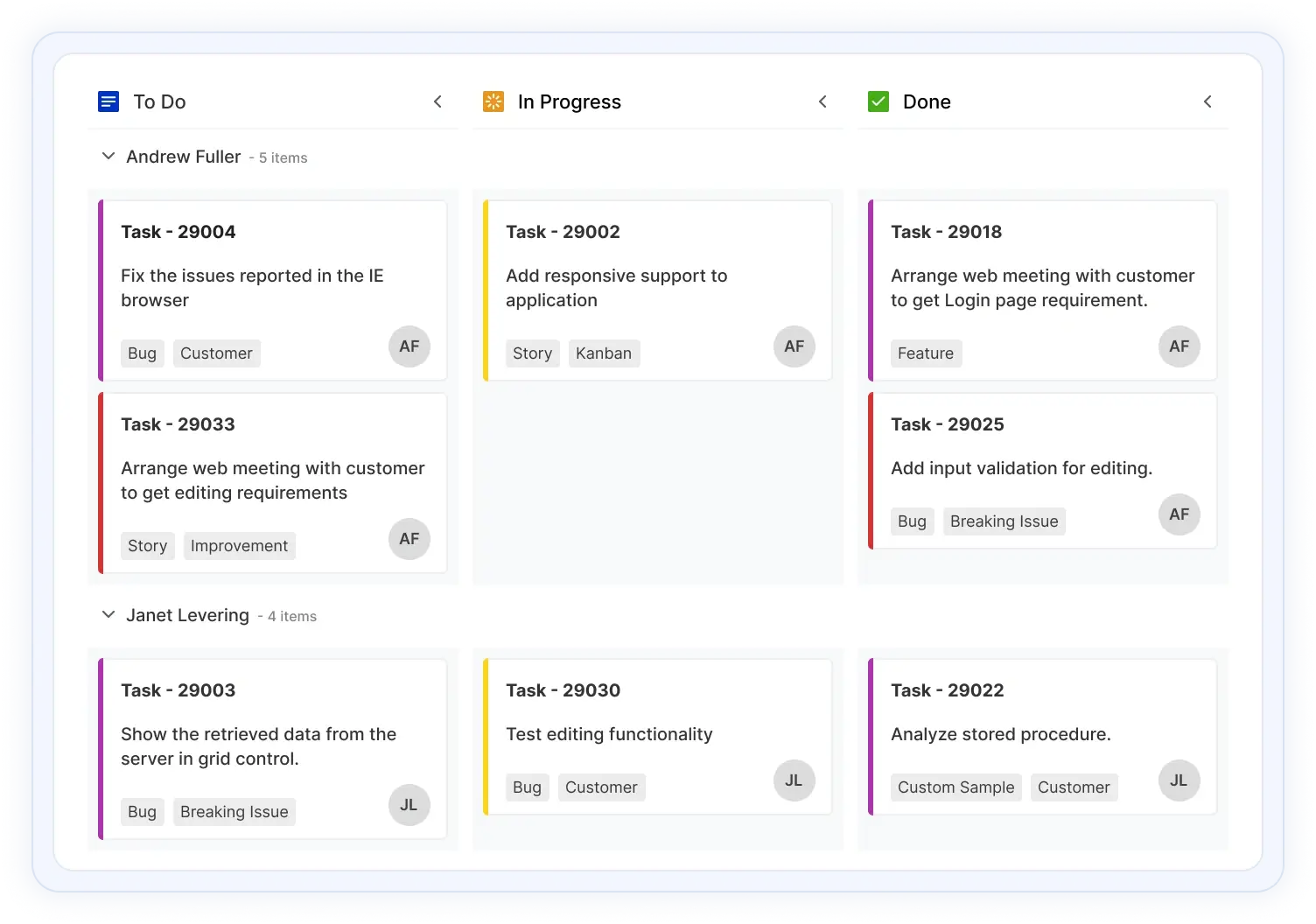
The React Kanban Board is a task-scheduling control that provides an intuitive interface for managing multiple stages of work. It is widely used in various real-time scenarios, such as task scheduling, project management, software and product development, manufacturing processes, and personal task management.
React Kanban Board Code Example
Easily get started with the React Kanban Board using a few simple lines of TSX code example as demonstrated below. Also explore our React Kanban Board Example that shows you how to render and configure a Kanban Board in React.
import * as ReactDOM from 'react-dom';
import * as React from "react";
import { extend } from '@syncfusion/ej2-base';
import { KanbanComponent, ColumnsDirective, ColumnDirective } from "@syncfusion/ej2-react-kanban";
import { SampleBase } from '../common/sample-base';
import * as dataSource from './datasource.json';
import './default.css';
/**
* Kanban Default sample
*/
export class Default extends SampleBase<{}, {}> {
private data: Object[] = extend([], (dataSource as { [key: string]: Object }).kanbanData, null, true) as Object[];
public render(): JSX.Element {
return (
<div className='kanban-control-section'>
<div className='col-lg-12 control-section'>
<div className='control-wrapper'>
<KanbanComponent id="kanban" keyField="Status" dataSource={this.data}
cardSettings=>
<ColumnsDirective>
<ColumnDirective headerText="To Do" keyField="Open" />
<ColumnDirective headerText="In Progress" keyField="InProgress" />
<ColumnDirective headerText="Testing" keyField="Testing" />
<ColumnDirective headerText="Done" keyField="Close" />
</ColumnsDirective>
</KanbanComponent>
</div>
</div>
</div>
);
}
}Flexible layout
By default, Kanban has a simple layout with cards and columns. But users can create complex Kanban boards based on their application needs and integrate with any team in an organization.
Responsive and touch-friendly
React Kanban has a highly responsive layout and a finely optimized design for desktops, touch screens, and smart phones.

Touch support
User-friendly touch gestures and an interactive UI design on Kanban help produce the best user experience.

Adaptive UI
The Kanban user interface adapts automatically to mobile and desktop devices. This helps the application to scale elegantly across all form factors without any additional effort.
Data binding
Data binds seamlessly with various local and remote data sources, such as: JSON, RESTful services, OData services, and WCF services.
React Kanban loads data on demand by default to reduce transfer and load times. Proper field mapping is mandatory when binding Kanban to the data sources with different field names.

Workflow
The Kanban restrict or allow card transitions from one column to another to maintain a controlled workflow process.
Work in progress (WIP) limits
Users can set limits to the card count at each stage of Kanban workflow to avoid working on multiple tasks. Kanban columns visually change its appearance when validation fails.
Card options
A card is the main element of Kanban board that provides clear representation of tasks and flows across various stages.

Customizable cards
Change the look and feel of Kanban cards by customizing their default appearance and style using any HTML or CSS element.

Drag and Drop cards
Provides smooth drag-and-drop support to modify the status of cards.

Selection
Easily select multiple cards using mouse, keyboard, or touch interfaces. You can also make multiple selection of cards by pressing the Shift key.
Columns
The Kanban board divides its layout as columns to visualize the different stages of work, e. g. to-do, validate, in-progress, testing, and completed.

Expand/Collapse column
Built-in support is available for expanding and collapsing the columns by interaction and programmatically. Users can also control the collapsible behavior on page load.

Multi-key
Users can map multiple keys to single columns to group similar columns. i.e., development column has implementation, review, and testing.
Card editing
React Kanban provides full support to create, read, update, and delete operations (CRUD) on cards. In addition to built-in editing through dialog, users can create a template that suits their application needs. Editing operations are performed with the help of a data manager.
Stacked header
React Kanban allows you to add additional headers to group the logically related columns above the column header in a stacked manner.
Swimlane
Visually split the Kanban board horizontally to categorize the cards based on key i.e., assignee, project, or type. Users can customize the swimlane header with templates and control the visibility of empty rows and items count in a swimlane row.
Frozen rows
The Swimlane frozen rows option makes the rows always visible at the top when scrolling the content. It is mainly used to show corresponding swimlane rows.
Tooltip
Display card information with a default tooltip or customized tooltip template.
Templating
Customize the UI elements of the Kanban component, such as its column headers, cards, swimlane headers, and tooltips, by using templates.
Localization and RTL
Kanban can easily be adapted to any language and culture. It also has support to render in the right-to-left (RTL) direction.

Localization
Localize all the static strings that are used in the user interface of the React Kanban control using the localization (l10n) library.

Right to left (RTL)
React Kanban allows you to render its layout, columns, and cards from right to left to improve the user experience and accessibility for RTL languages.
Built-in themes
Five built-in SASS-based themes are available, such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and High Contrast.

Developer-friendly APIs
Developers can have full control over the UI and behavior of the Kanban board through its built-in, developer-friendly APIs. The simple and extensible APIs allow you to customize Kanban functionalities with ease.
Not sure how to create your first React Kanban Board? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowDiscover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTSCALENDARSDROPDOWNS
Frequently Asked Questions
Why should you choose Syncfusion React Kanban Board?
- Visual organization and prioritization of your tasks with a transparent workflow.
- Efficient control to manage software and product development, project management, and task planning using swim lanes, cards, WIP validations, and more.
A rich set of built-in functionalities such as data binding, templating for card, scrolling, drag-and-drop, stacked headers, responsiveness, various built-in themes, and much more.
Simple configuration and API.
- Support for all modern browsers.
Expansive learning resources such as demos and documentation to learn quickly and get started with React Kanban Board.
Where can I find the Syncfusion React Kanban Board demo?
You can find our React Kanban Board demo, which demonstrates how to render and configure the Kanban Board.
Can I download and utilize the Syncfusion React Kanban Board for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion React Kanban Board?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.