Trusted by the world’s leading companies

Overview
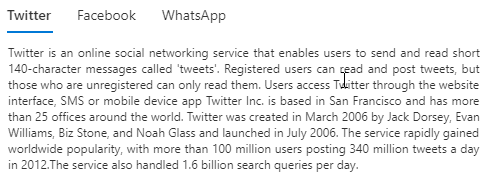
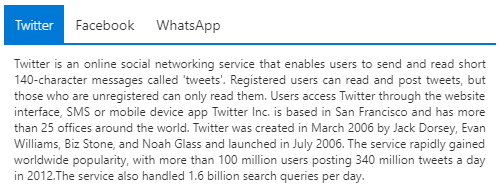
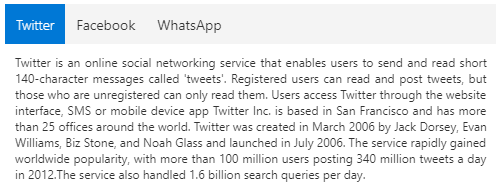
The React Tabs component is a simple user interface (tabs UI) for organizing related content and occupying a compact space. The tabs are aligned horizontally, and each tab is associated with its header. One of the tabs must always be selected and visible. The Tabs component has a rich set of features such as animation, orientation, templating, header styles, a close button for each tab, a scrollbar or pop-up when there are many tabs, JSON support, and more.
Scrollable tabs
The React Tabs component manages additional tabs efficiently using scrollable tabs when there are a greater number of tabs than can be shown. This simplifies the design and aligns the tabs in a single line. Users can swipe left or right over the tab header area to scroll and make clearly visible the out-of-sight tabs in mobile.
Pop-up mode
The pop-up mode is another type of overflow mode in which a pop-up holds the additional tabs when there are a greater number of tabs than can be shown. You can view the out-of-sight tabs by exploring the pop-up mode.
Nested tabs
Users can nest one tab within another tab to design a complex layout.
Drag and drop
The React Tabs control allows users to drag and drop tabs to easily re-prioritize the tab item order. Also, it allows adding tabs dynamically from an external source such as a ListView, TreeView, etc.

Tabs headers (label)
The React Tabs or Tab bar has a good visual representation for segregating active tabs and inactive tabs. It has an enormous interaction area for navigation in mobile tab view. The tab headers can be icons, plain text, or both. The position of the icons can also be changed to the left, right, top, and bottom inside tab headers.
Headers placement
A row of tabs can be aligned horizontally on the top or bottom of tab content to make a top-to-bottom or bottom-to-top hierarchy in a tab bar.
Header styles
The React Tabs component provides various built-in styles to customize the headers easily.
Remove button on tabs
Users can configure the Remove button for each tab or specific tabs to remove it dynamically.
Animation
Navigate among tabs with nice, built-in animation effects (for example: slide animation) when you click or tap a tab. The React simple tabs navigation happens on swiping within the content or tapping a tab header in a mobile tab view.

Dynamic tabs content
Users can dynamically load the content to the tab pane on activating it. They can also load the content from external pages using the AJAX library.
Adjustable height
Users can adjust a tab’s height automatically according to its content, parent container, or the height of the highest tab panel.
Easy integration
It’s easy to integrate other React components as content of the tab’s pane. The React Tabs component can also be integrated with other components such as Dialog and Card.
Wizard-like application
The easy-to-use React Tabs component design forms wizard-like applications that are used to perform multi step processes.
Themes
The React Tabs component has several built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and High Contrast. They help to design material tabs, bootstrap tabs, etc. The users can customize any one of these built-in themes or create new themes to achieve their own desired look and feel, either by simply overriding SASS variables or using our Theme Studio application.
Accessibility
- Full support for WAI-ARIA accessibility that helps the Tab component to be accessible by on-screen readers and assistive devices.
- Component follows WAI-ARIA Best Practices for implementing keyboard interaction.
- UI element visuals such as foreground color, background color, line spacing, text, and images are based on WCG 2.0 standard.
Developer-friendly API
Developers can control the appearance and behavior of the Tabs component using a rich set of APIs, such as those for adding a new tab or removing a tab.
React Tab Code Example
Easily get started with the React Tabs Component using a few simple lines of TSX code example as demonstrated below. Also explore our React Tabs Example that shows you how to render and configure a Tab Component in React.
import { TabComponent, TabItemDirective, TabItemsDirective } from '@syncfusion/ej2-react-navigations';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
const ReactApp = () => {
let headerText: any = [{ text: "Twitter" }, { text: "Facebook" }, { text: "WhatsApp" }];
const tabContent1 = () => {
return (
<div>
Twitter
</div>
)
}
const tabContent2 = () => {
return (
<div>
Facebook
</div>
)
}
const tabContent3 = () => {
return (
<div>
WhatsApp Messenger
</div>
)
}
return (
<TabComponent>
<TabItemsDirective>
<TabItemDirective header={headerText[0]} content={tabContent1} />
<TabItemDirective header={headerText[1]} content={tabContent2} />
<TabItemDirective header={headerText[2]} content={tabContent3} />
</TabItemsDirective>
</TabComponent>
);
}
const root = ReactDOM.createRoot(document.getElementById('element'));
root.render(<ReactApp />);Not sure how to create your first React Tab? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowDiscover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTSCALENDARSDROPDOWNS
Frequently Asked Questions
Why should you choose Syncfusion React Tabs?
- Provides a simple user interface (UI) to segregate related content in less space.
Supports both scrollable and pop-up tabs when there are a greater number of tabs.
Provides customization support for header with icons and orientation.
- Supports animation effects for moving previous/next contents of Tab.
- Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
- One of the best React Tabs in the market that offers feature-rich UI to interact with the software.
Extensive demos and documentation to learn quickly and get started with React Tabs.
Where can I find the Syncfusion React Tabs demo?
You can find our React Tabs demo here.
Can I download and utilize the Syncfusion React Tabs for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion React Tabs?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.