Overview
The React Tree Grid filtering helps view particular or related records, which meet a given filtering criteria. It supports various filter types that include powerful Excel-like filter. The React Tree Grid filter allows users to choose appropriate filter type, define their own custom filtering logic, and customize the filtering UI based on their application needs. Filtering with related parent or child records can be defined.
Hierarchy modes
Allows users to view parent or child records or both relative records along with the filtered records in a Tree Grid component. Helps users to be aware of record’s hierarchy even when filtering.


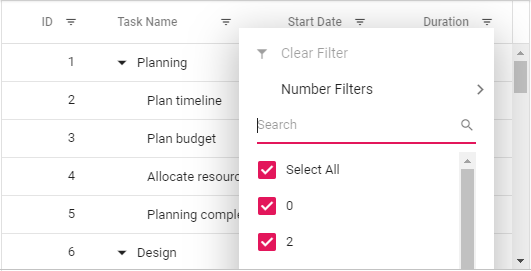
Powerful Excel-like filter
The Excel-like filter helps create complex filter criteria for a column by allowing users to select possible filter values from a check box list. Additionally, users can build complex filter criteria using advanced filter option.
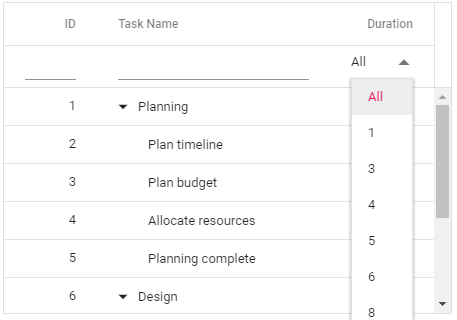
Custom filter/extensible filter UI
Filter UI and logic for a column will be applied based on the column type. It is also possible for the users to define their own custom filter UI and filtering logic for a column to suit their application needs.


Search
Search Tree Grid rows using the built-in search box in the toolbar or programmatically through an external button. Using built-in settings, search behavior can be customized. Different search modes are available to search and display rows along with the parent or child rows or with both parent and child rows.
Discover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTSCALENDARSDROPDOWNS
