Trusted by the world’s leading companies

Overview
The React Context Menu or right-click menu is a graphical user interface component that appears when the user right-clicks or performs a touch and hold action. You can define the list of items the context menu will contain, create multilevel menus, and attach event handlers to the menu items for seamless integration with other components.

React Context Menu Code Example
Easily get started with the React Context Menu using a few simple lines of TSX code example as demonstrated below. Also explore our React Context Menu Example that shows you how to render and configure a Context Menu in React.
import { ContextMenuComponent } from '@syncfusion/ej2-react-navigations';
import * as React from 'react';
import './App.css';
class App extends React.Component {
constructor() {
super(...arguments);
this.menuItems = [
{
text: 'Cut'
},
{
text: 'Copy'
},
{
text: 'Paste'
}
];
}
render() {
return (
// specifies the tag to render the ContextMenu component
<div>
<div id="target">Right click / Touch hold to open the ContextMenu</div>
<ContextMenuComponent target="#target" items={this.menuItems}/>
</div>);
}
}Multi-level nesting
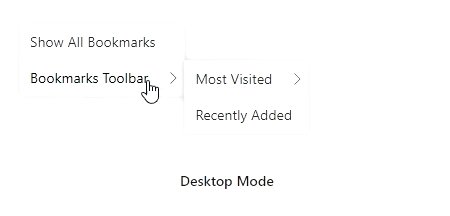
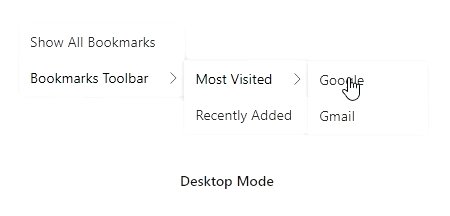
Multi-level nested items are supported in React context menu. You can browse the sub menu by mouse hover/click in menu items. The appearance of context menu varies for desktop and mobile. In Mobile, users can view Multilevel nested items in single layer with provision to backtrack parent item.


Menu Item Icons
You can include icons or sprite images in menu items easily to add the visual representation of the action in react contextmenu.

Context Menu Templates
Templates is used to create custom user experience. You can create custom Context Menu by using template for each element of Context menu.

Integration with other components
React Context menu can be used with any component. Adding a context menu to other components require simple configurations.
Built-in themes
React Context Menu supports built-in themes such as Bootstrap 5, Tailwind CSS, Fluent, high contrast, and more. Users can customize these built-in themes or create new themes to achieve the desired look and feel either by simply overriding SASS variables or using the Theme Studio application.
Web Accessibility
- Fully supports WAI-ARIA for working with screen readers and assistive devices.
- Follows WAI-ARIA best practices for implementing keyboard interaction.
- Based on WCAG 2.0 standards, we designed the UI element visuals such as foreground color, background color, line spacing, text, and images.
- Supports right-to-left (RTL) text direction for users working in right-to-left languages like Hebrew, Arabic, or Persian.
Not sure how to create your first React Context Menu? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowDiscover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTSCALENDARSDROPDOWNS
Frequently Asked Questions
Why should you choose Syncfusion React Context Menu?
- Easily configurable with other components using fluent API.
- Automatic collision detection and handling with submenu flip-and-fit.
- Option to customize menu items for templating or include other components like Checkbox, Radio Button, etc.
- One of the best React Context Menu in the market that offers feature-rich UI to interact with the software.
- Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Expansive learning resources such as demos and documentation to learn quickly and get started with React ContextMenu.
Where can I find the Syncfusion React Context Menu demo?
You can find our React Context Menu demo here.
Can I download and utilize the Syncfusion React Context Menu for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion React Context Menu?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.

















