Trusted by the world’s leading companies

Overview
The React Color Picker component allows you to pick colors either by selecting them from the color picker container or by adjusting the hue and opacity. It supports inline mode, palette customization, and localization for seamless integration into forms.
React Color Picker Code Example
Easily get started with the React Color Picker using a few simple lines of TSX code example as demonstrated below. Also explore our React Color Picker Example that shows you how to render and configure a Color Picker in React.
import { ColorPickerComponent } from '@syncfusion/ej2-react-inputs';
import * as React from "react";
import * as ReactDOM from "react-dom";
// initializes Color Picker component
ReactDOM.render(<ColorPickerComponent />Flat Color Picker
You can render the color picker container alone. It allows you to access the picker/palette directly without opening the popup.

Touch-friendly and Responsive
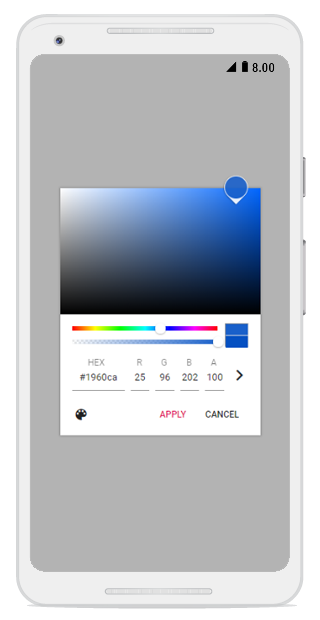
Color Picker’s touch-friendly design recognizes touch gestures, allowing the users to swipe in all four directions to select a color value. It provides responsive mode that gives adaptive redesigned UI appearance for mobile devices and best user experience on all phones, tablets, and desktop form factors.
Custom Color Picker/Palette
React Color Picker input component can be customized in multiple ways. The standalone color palette can be used in a page individually instead of the dropdown mode.
Recent color support
You can view the most recently selected color in the Color Picker. This feature is available exclusively in palette mode.
Forms support
Seamlessly supports HTML forms, template-driven forms (Angular), and reactive forms.
Localization
All React Color Picker strings in the user interface can be localized as needed. Color Picker uses the localization (l10n) library to localize UI strings.
Web Accessibility
- Fully supports WAI-ARIA accessibility to work with screen readers and assistive devices.
- Follows WAI-ARIA best practices for implementing keyboard interaction.
- Follows WCAG 2.0 standards in design of the UI element visuals such as foreground color, background color, line spacing, text, and images.
- Supports right-to-left (RTL) text direction for users working with right-to-left languages like Hebrew, Arabic, or Persian.
Themes
The React Color Picker component supports several built-in themes such as material, bootstrap, fabric (office 365), and high contrast. The users can customize any one of these built-in themes or create new themes to achieve their own desired look and feel either by simply overriding SASS variables or using our Theme Studio application with ease.
Developer-friendly APIs
Developers can customize all UI elements and the behaviors of the Color Picker using its rich set of client-side APIs according to the requirement of the end users.
Not sure how to create your first React Color Picker? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowDiscover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTS
Frequently Asked Questions
Why should you choose Syncfusion React Color Picker?
The Syncfusion React Color Picker supports the following features:
Support for Picker or Palette mode.
- Seamless interaction when selecting, adjusting, and editing color values.
Highly customizable color picker with smooth selection.
- Support for no color functionality.
Simple configuration and API.
- Supports all modern browsers.
- Touch-friendly and responsive UI.
- One of the best React Color Picker components in the market that offers feature-rich UI to interact with the software.
Extensive demos and documentation to learn quickly and get started with React Color Picker.
Where can I find the Syncfusion React Color Picker demo?
You can find our React Color Picker demo, which demonstrates how to render and configure the Color Picker.
Can I download and utilize the Syncfusion React Color Picker for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion React Color Picker?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.

















