Trusted by the world’s leading companies

Overview
The React Accordion is a container-based component with vertically collapsible panels (vertical accordion) and stacked headers that expand or collapse one or more panels at a time within the available space.
Expand and collapse
The React Accordion component allows you to customize the expand and collapse actions.
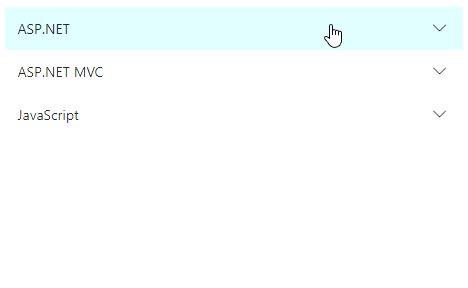
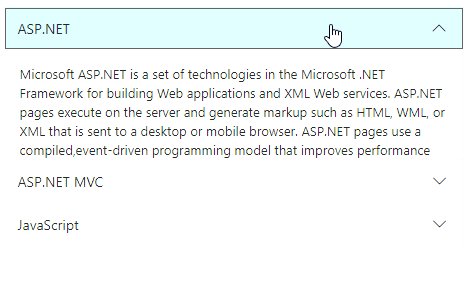
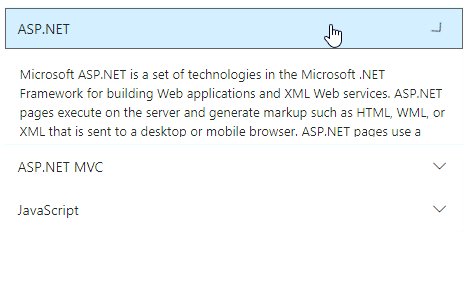
Expand mode
A single panel or multiple panels can expand or collapse (panel toggle) at a time by clicking the panel header (interactions) or programmatically.
Collapsible mode
Collapse all the panels at once. With customization options, a specific panel is set to be in an open state while the rest of the panels are collapsed.
Accordion templates
The React Accordion component allows you to customize the header and content panel appearance using given HTML elements.

JSON array binding
The React Accordion component can be rendered based on a JSON array collection of properties such as headers and content. Data binding can be achieved by an array collection of items.
Nested accordions
Add nested levels of the React collapsible panel within the parent accordion.
Accordion navigation menu
The React Accordion component can use a nested vertical (hierarchical) navigation menu with links, including external links, in the accordion header.
Icon support
Add prefix icons or images to the panel header. The default expand and collapse icon used in the header is customizable.

Responsive accordion
The React Accordion component adapts responsively in devices based on the available space for modern web and mobile applications.
Dynamic AJAX content
The React Accordion allows you to load external content dynamically to a panel using the AJAX library.


Animation
React collapsible panels support several types of built-in fancy animation for panel expanding and collapsing actions. Animation behavior is customizable.
Developer-friendly APIs
Developers can control the appearance and behavior of accordions using a rich set of APIs.
State persistence
During browser navigation, the expanded or collapsed state of an accordion persists.
Accessibility
- Fully supports WAI-ARIA accessibility that helps the accordion component be accessed by on-screen readers and assistive devices.
- Follows WAI-ARIA Best Practices for implementing keyboard interaction.
- Designed the UI element visuals such as foreground color, background color, line spacing, text and images based on WCG 2.0 standard.
Built-in themes
The React Accordion component is shipped with several built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and High Contrast. Users can customize any one of these built-in themes or create new themes by either simply overriding SASS variables or using our Theme Studio application.
React Accordion Code Example
Easily get started with the React Accordion using a few simple lines of TSX code example as demonstrated below. Also explore our React Accordion Example that shows you how to render and configure a Accordion in React.
import { AccordionComponent, AccordionItemDirective, AccordionItemsDirective } from '@syncfusion/ej2-react-navigations';
import * as React from 'react';
import * as ReactDOM from "react-dom";
const ReactApp = () => {
const aspContent = () => {
return (<div>
Microsoft ASP.NET is a set of technologies in the Microsoft .NET Framework for building Web applications and XML Web services.
</div>);
}
const mvcContent = () => {
return (<div>
The Model-View-Controller (MVC) architectural pattern separates an application into three main components: the model, the view, and the controller.
</div>);
}
const jsContent = () => {
return (<div>
JavaScript (JS) is an interpreted computer programming language.It was originally implemented as part of web browsers so that client-side scripts could interact with the user, control the browser, communicate asynchronously, and alter the document content that was displayed.
</div>);
}
return (
<AccordionComponent>
<AccordionItemsDirective>
<AccordionItemDirective header='ASP.NET' content={aspContent} />
<AccordionItemDirective header='ASP.NET MVC' content={mvcContent} />
<AccordionItemDirective header='JavaScript' content={jsContent} />
</AccordionItemsDirective>
</AccordionComponent>
);
}
const root = ReactDOM.createRoot(document.getElementById('element'));
root.render(<ReactApp />);Not sure how to create your first React Accordion? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowDiscover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTS
Frequently Asked Questions
Why should you choose Syncfusion React Accordion?
- Fully-featured responsive collapsible panels (panel bar) with stacked headers.
- Beautiful animations when expanding and collapsing panels.
- Flexibility to make standalone panels or panel groups.
- One of the best React Accordion in the market that offers feature-rich UI to interact with the software.
- Easy synchronization of events with Google and Outlook Calendars.
- Simple configuration and API.
- Supports all modern browsers.
Expansive learning resources such as demos and documentation to learn quickly and get started with React Accordion component.
Where can I find the Syncfusion React Accordion demo?
You can find our React Accordion demo, which demonstrates how to render and configure the Accordion.
Can I download and utilize the Syncfusion React Accordion for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion React Accordion?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.

















