


The ASP.NET Core Maps library is a geographical data visualization tool for rendering maps from GeoJSON data or other map providers like OpenStreetMap, Google Maps, Bing Maps, etc. Its rich feature set includes markers, labels, bubbles, navigation lines, legends, tooltips, zooming, panning, drill down, and more.

To visualize a geometric shape in SVG format in Maps, you can bind GeoJSON data to it. GeoJSON data is light and simple to read. You can render a world map or a US map and alter it with the ASP.NET Core Maps control’s built-in options to achieve the required layout.

Works with services like Google Maps, Bing Maps, and OpenStreetMap to view satellite, aerial, and street maps by locating map data quickly without the use of any external shape inputs.

Markers are notes on maps that indicate specific latitude and longitude points using symbols. Bubbles are used to convey additional information about shapes such as population density and land area. Circle and square bubbles are available.

A map with several geometric layers in a single view can be generated with sublayers. You can render the geographic elements of a country, such as rivers and valleys, as a sublayer. Each layer can be drilled.

Maps has a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.

The ASP.NET Core Maps component supports Mercator, Equirectangular, Miller, Eckert 3, Eckert 5, Eckert 6, Winkel 3, and Aitoff projections.

Zooming and panning in ASP.NET Core Maps are fast. Zoom the map by scrolling the mouse wheel, clicking the shapes, or using the zooming toolbar. Pan the map to navigate among regions easily.

An internationalization library is used to globalize number, date, and time values in Maps. All the strings used in the Maps user interface can be localized by users as needed. Localizing UI strings involves using the localization (l10n) library.
Easily get started with ASP.NET Core Maps using a few simple lines of CSHTML and C# code, as demonstrated below. Also explore our ASP.NET Core Maps example that shows you how to render maps.
@{
var data = new[] {
new {Country= "China", Membership= "Permanent", Color= "#feb24c" },
new {Country= "United States", Membership= "Permanent", Color= "#feb24c" },
new {Country= "United Kingdom", Membership= "Permanent", Color= "#feb24c" },
new {Country= "Germany", Membership= "Permanent", Color= "#feb24c" },
new {Country= "Italy", Membership= "Permanent", Color= "#feb24c" },
new {Country= "India", Membership= "Permanent", Color= "#feb24c" },
new {Country= "Australia", Membership= "Permanent", Color= "#feb24c" },
new {Country= "Japan", Membership= "Permanent", Color= "#feb24c" },
new {Country= "France", Membership= "Permanent", Color= "#feb24c" },
new {Country= "Russia", Membership= "Permanent", Color= "#feb24c" },
new {Country= "Kazakhstan", Membership= "Non-Permanent", Color= "#f03b20" },
new {Country= "Poland", Membership= "Non-Permanent", Color= "#f03b20" },
new {Country= "Sweden", Membership= "Non-Permanent", Color= "#f03b20" },
new {Country= "South Africa", Membership= "Non-Permanent", Color= "#f03b20" }
};
}
@using Syncfusion.EJ2.Maps;
<ejs-maps id="maps">
<e-maps-layers>
<e-maps-layer shapeData="ViewBag.worldmap" shapeDataPath="Country" shapePropertyPath='new[] { "name" }' dataSource="data">
<e-layersettings-shapesettings colorValuePath="Color" fill='#E5E5E5'></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>using ApplicationName.Models;
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Newtonsoft.Json;
namespace ApplicationName.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.worldmap = GetWorldMap();
return View();
}
public object GetWorldMap()
{
string allText = System.IO.File.ReadAllText("./wwwroot/WorldMap.json");
return JsonConvert.DeserializeObject(allText);
}
}
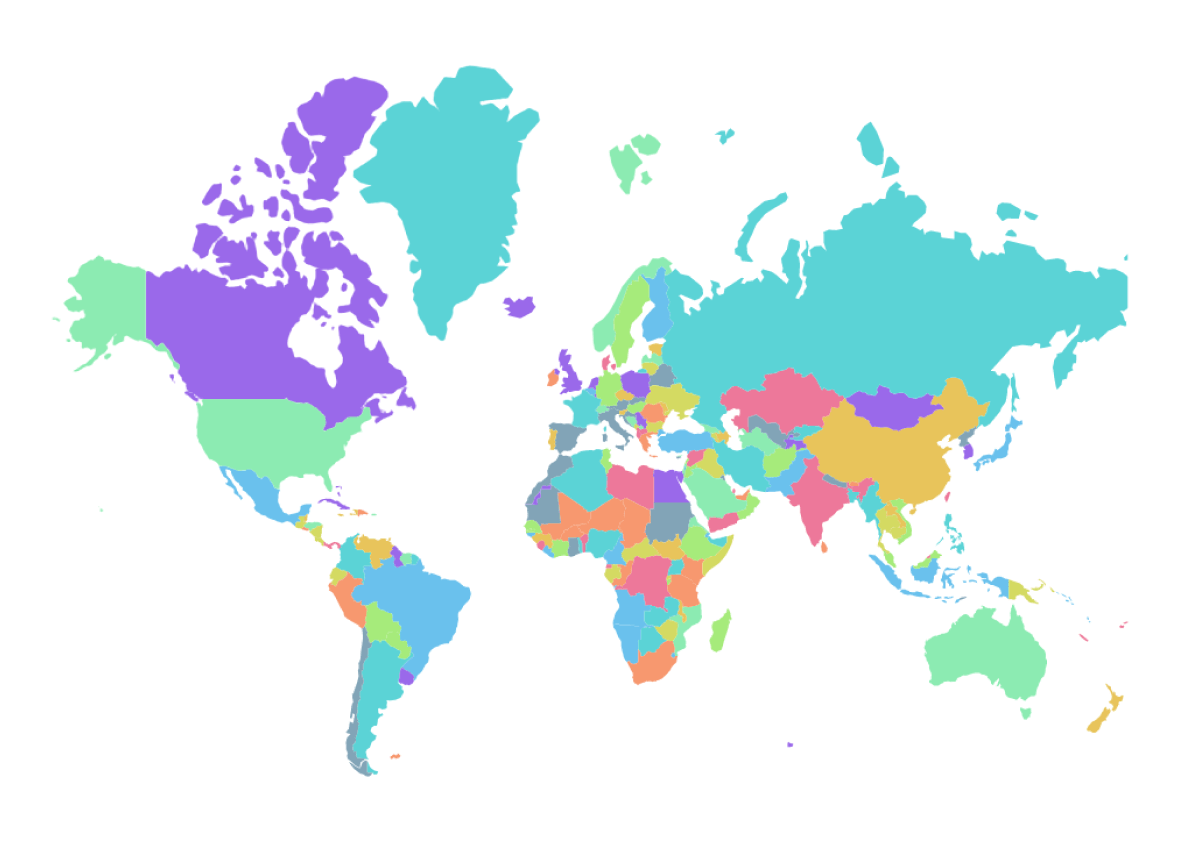
}Bind GeoJSON data to the maps to render any geometric shape in SVG (Scalable Vector Graphics) to visualize data. For example, render the world map or US map and customize it to the desired look using built-in options in the ASP.NET Core Maps component. Add any number of layers to the maps.


GeoJSON data contains geometry objects with properties such as geometry types and coordinates. The geometry types are the values present in the geometry objects of the GeoJSON data that specify the type of shape to be rendered, along with the coordinates that help draw the shape’s boundary line. Polygon, MultiPolygon, LineString, MultiLineString, Point, MultiPoint, and GeometryCollection are the supported geometry types.
Built-in support for external geospatial imagery services, such as Bing Maps and OpenStreetMap, is used to visualize satellite, aerial, and street maps, or other kinds of imagery tiles without any external shape inputs. In addition to Bing Maps and OpenStreetMap, users can also render maps from various map providers, for example, Google Maps Tile API, TomTom, Mapbox, and Esri’s ArcGIS. By using these external services, map data can be located easily.


Using sublayers, an ASP.NET Core Map can be created with multiple geometric layers in a single view. For example, render additional geographic features of a country such as rivers, valleys, and more as sublayers. You can also drill down in each layer.
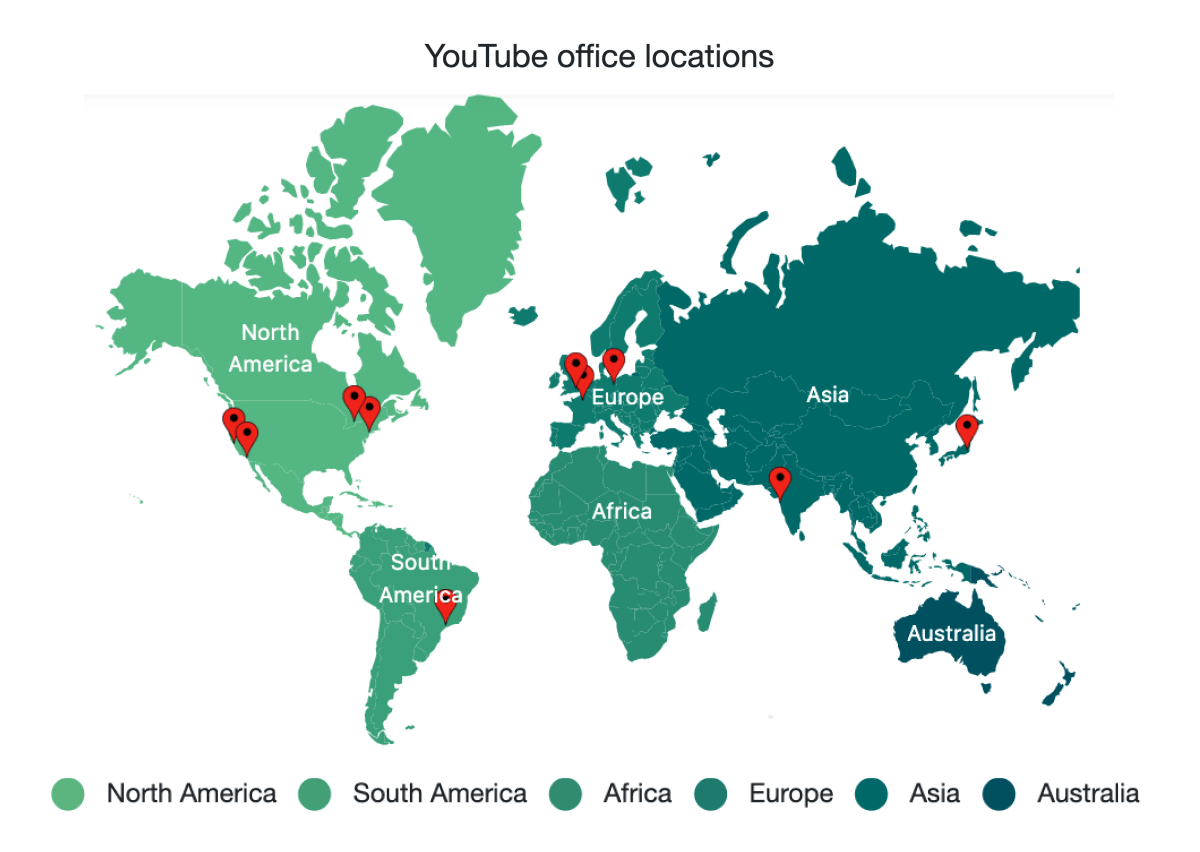
Denote a place with symbols or mark messages at the desired latitude and longitude on a map using markers. For example, indicate a particular place on a US map using a balloon marker shape. Also, place any HTML element as a marker and add multiple markers to the map.


Display multiple markers in the same location by clustering them. For example, use markers to indicate the top 50 cities in the world. If a marker overlaps another, they will be clustered, and the total number of markers will be displayed over the cluster.
Drag and drop markers to reposition them in maps. After dragging and dropping markers, the marker data source and elements such as marker shape, color, legend, and tooltip content can be changed using supported events.


Polygons can be displayed over a shape layer or an online map to highlight a specific region.
Data labels on maps provide identification for the shapes by displaying their names. Trim or hide the labels at intersections with other labels and when they exceed shape bounds.


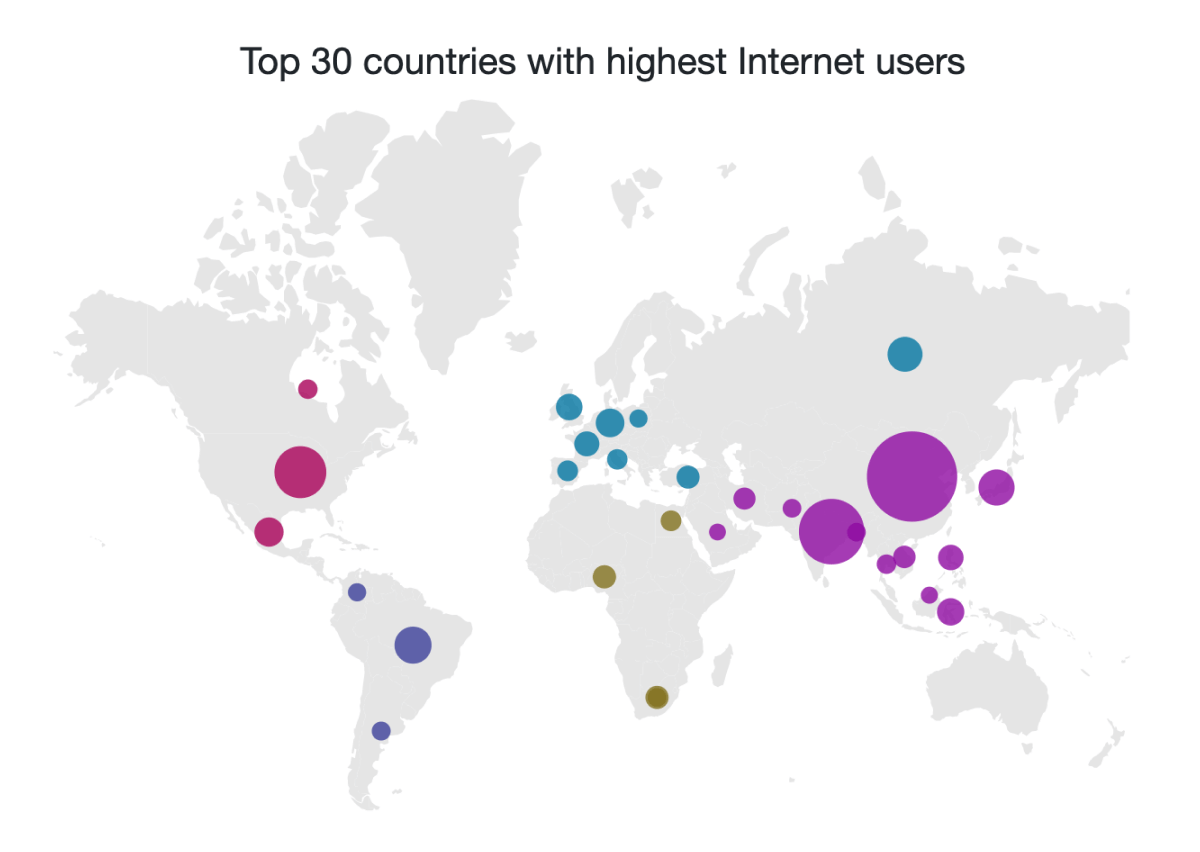
Create a simple map with bubbles to represent additional information about shapes such as population density, land area, and more. Bubbles are rendered with various magnitudes and colors based on the underlying data values of the shape.
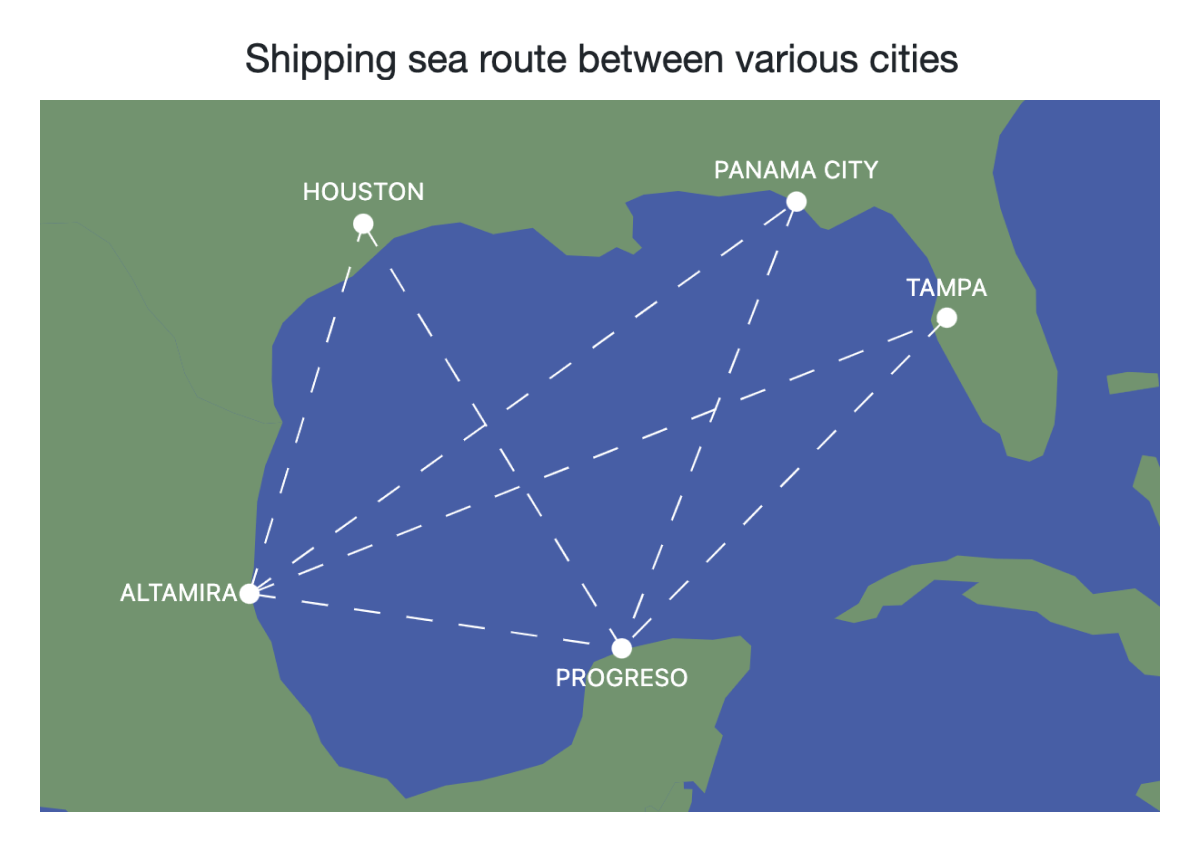
Denote flight routes or ship routes between two places on a geographic map with connector lines. The lines can also be curved.

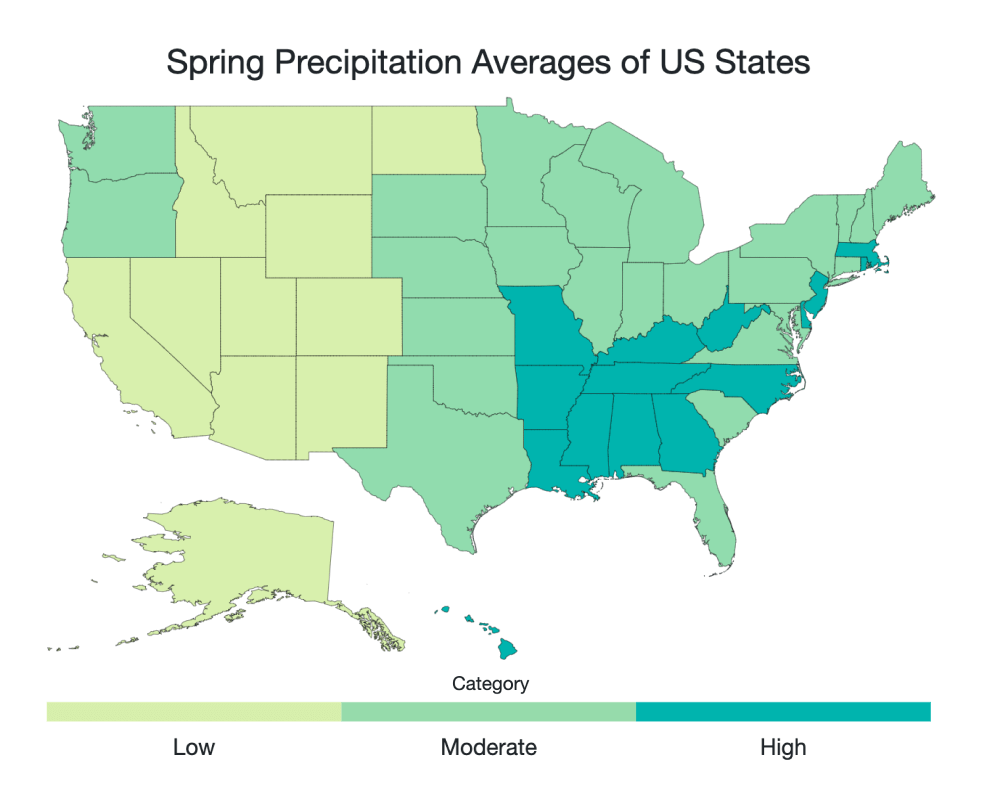
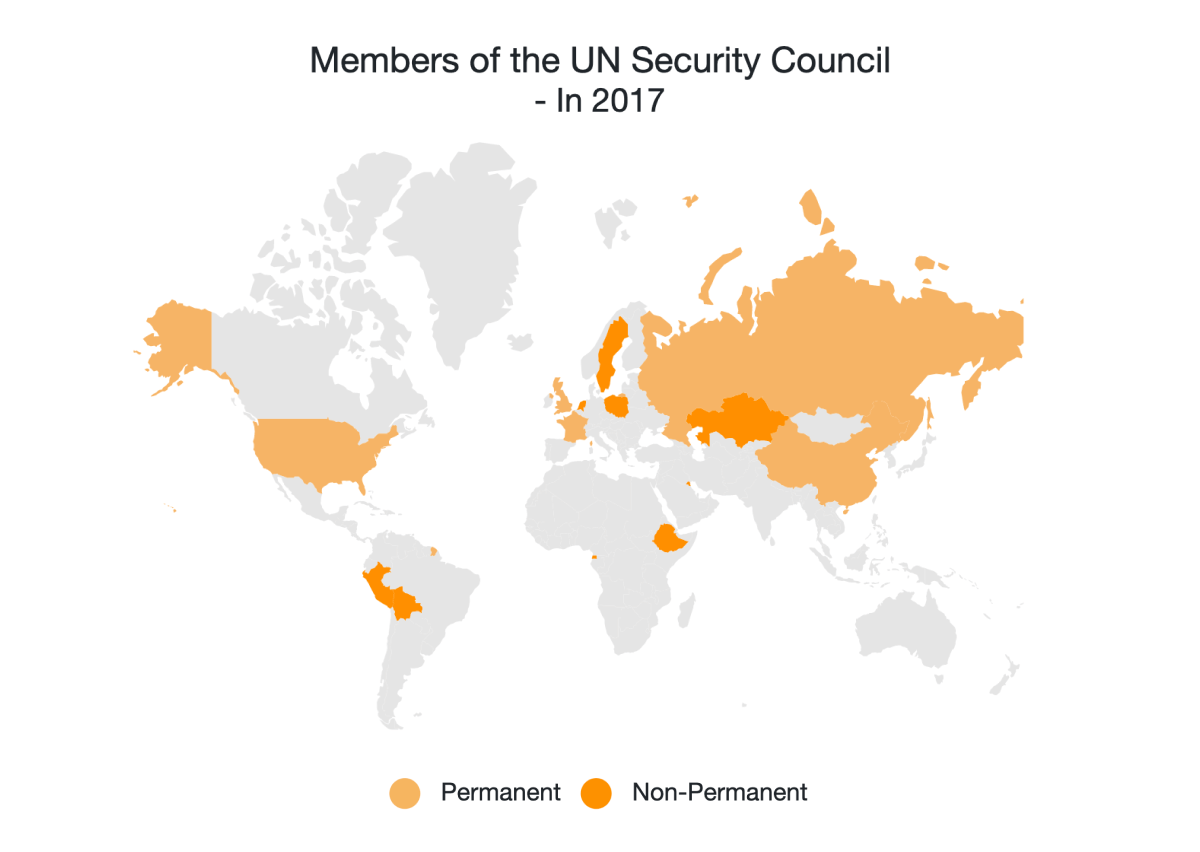
Categorize the shapes on a map by customizing their color based on the underlying values. The ASP.NET Core Maps component supports three types of color mapping: range color mapping, equal color mapping, and desaturation color mapping.

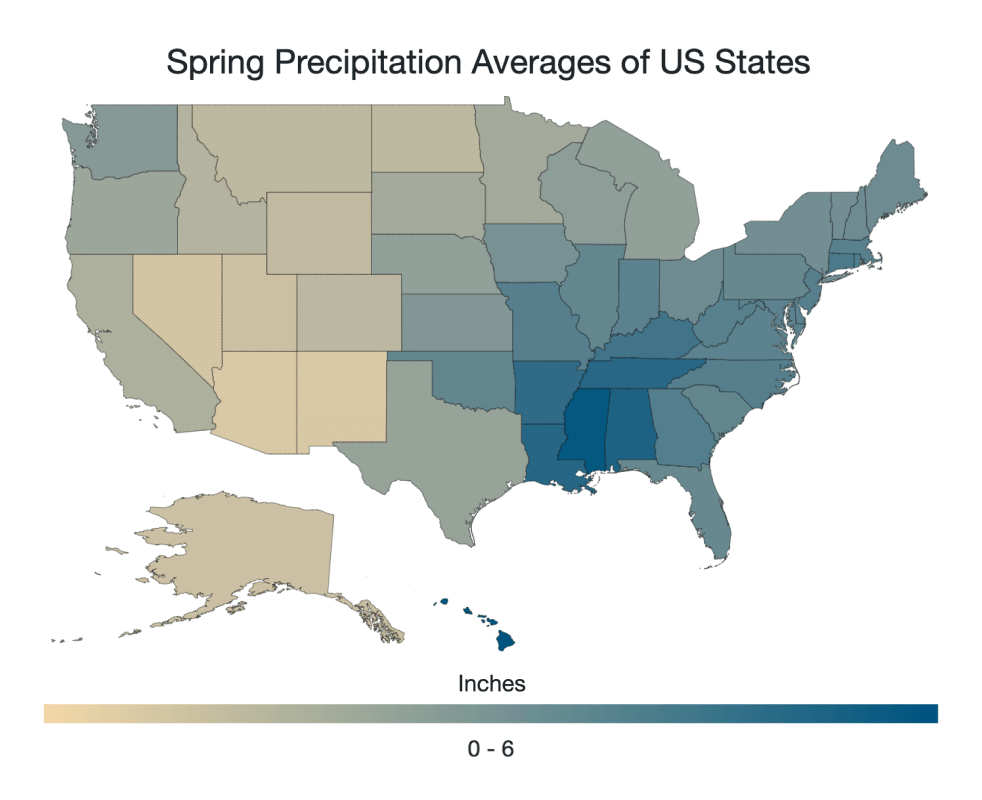
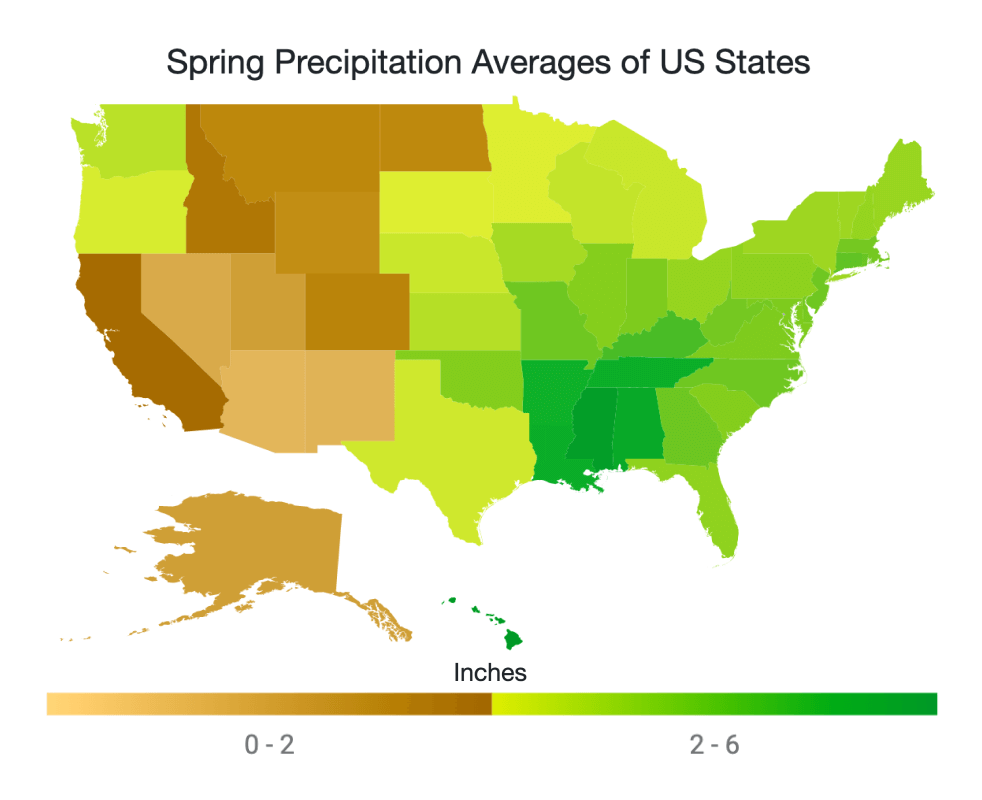
Apply colors to the shapes by comparing their values with a desired numeric range. For example, apply colors to states in the US based on population density.

Differentiate a shape’s fill based on its underlying values and colors by using equal color mapping. For example, apply colors to states in the US based on a winning political candidate.

Change the opacity of the shapes by comparing their values with a desired numeric range. Minimum and maximum opacity of the shapes can be customized.

Apply multiple colors to the shape from a gradient by comparing their values with a desired numeric range. Any number of colors can be specified for creating the gradient.
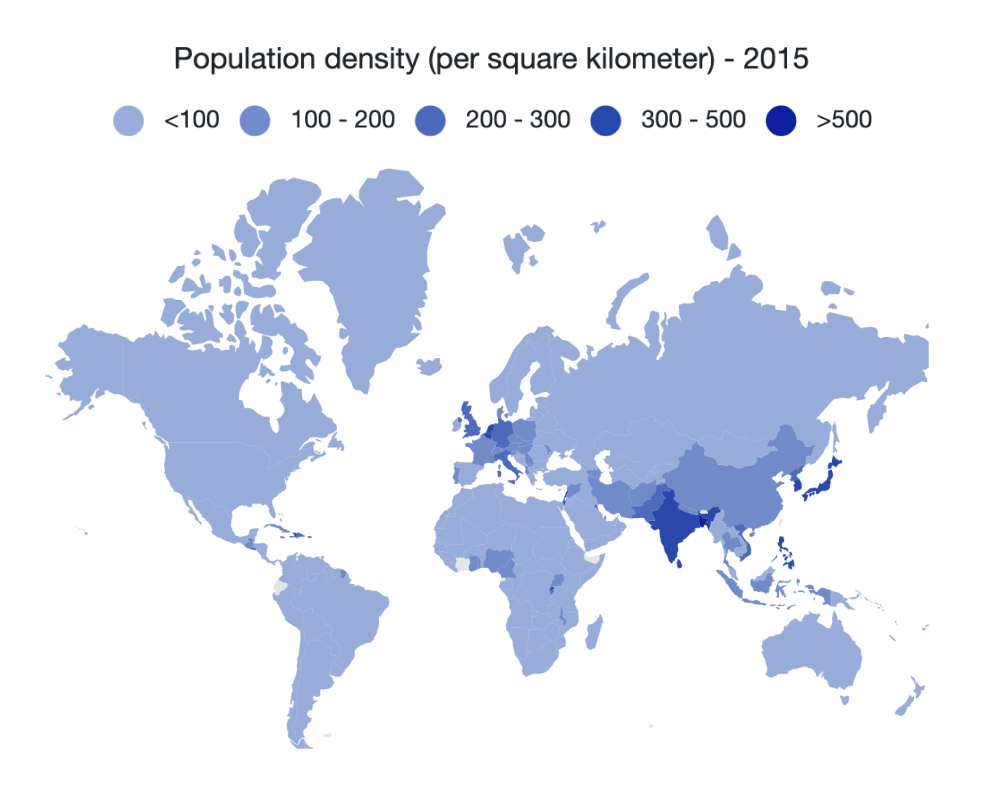
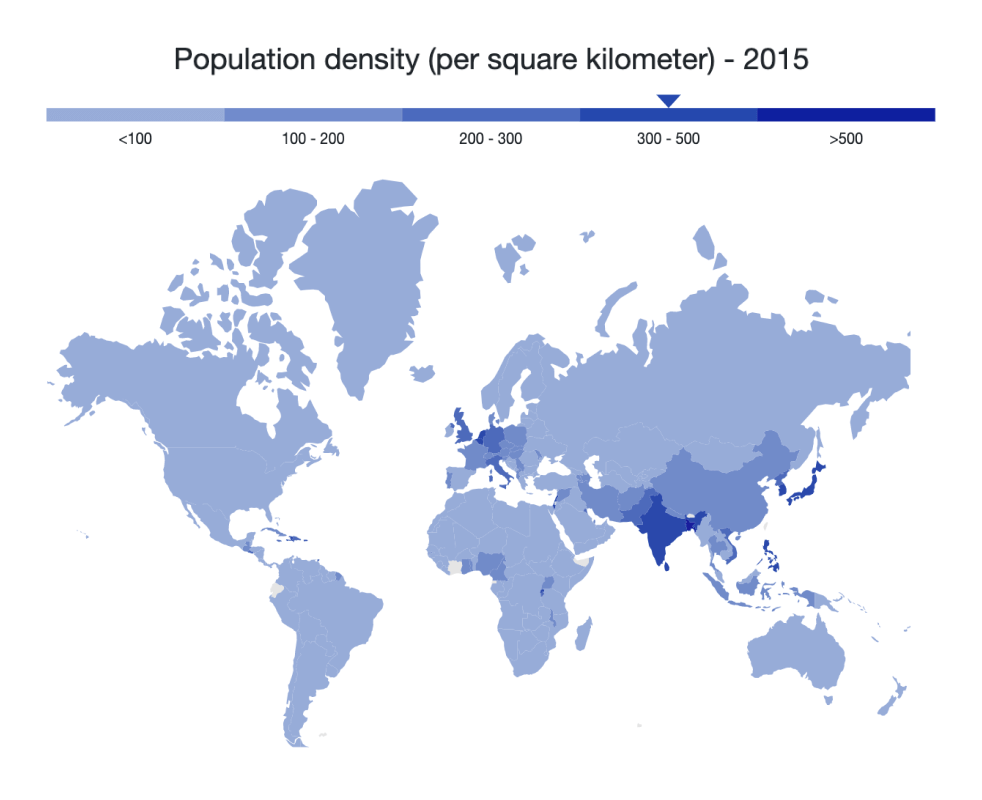
Legends provide valuable information for interpreting the map with various colors, shapes, or other identifiers based on data and application needs. The ASP.NET Core Maps component supports two types of legends: default and interactive.

A map with a legend contains swatches of symbols with descriptions to denote the categories of shapes.

Use a map with an interactive legend to find the range of an underlying shape’s value on mouse hover.
Zoom the map for close-up analysis by pinching the map, scrolling the mouse wheel, clicking the shapes, or by using zooming toolbar; and pan the map for easy navigation across regions. Also change the zoom level of the initial rendering.


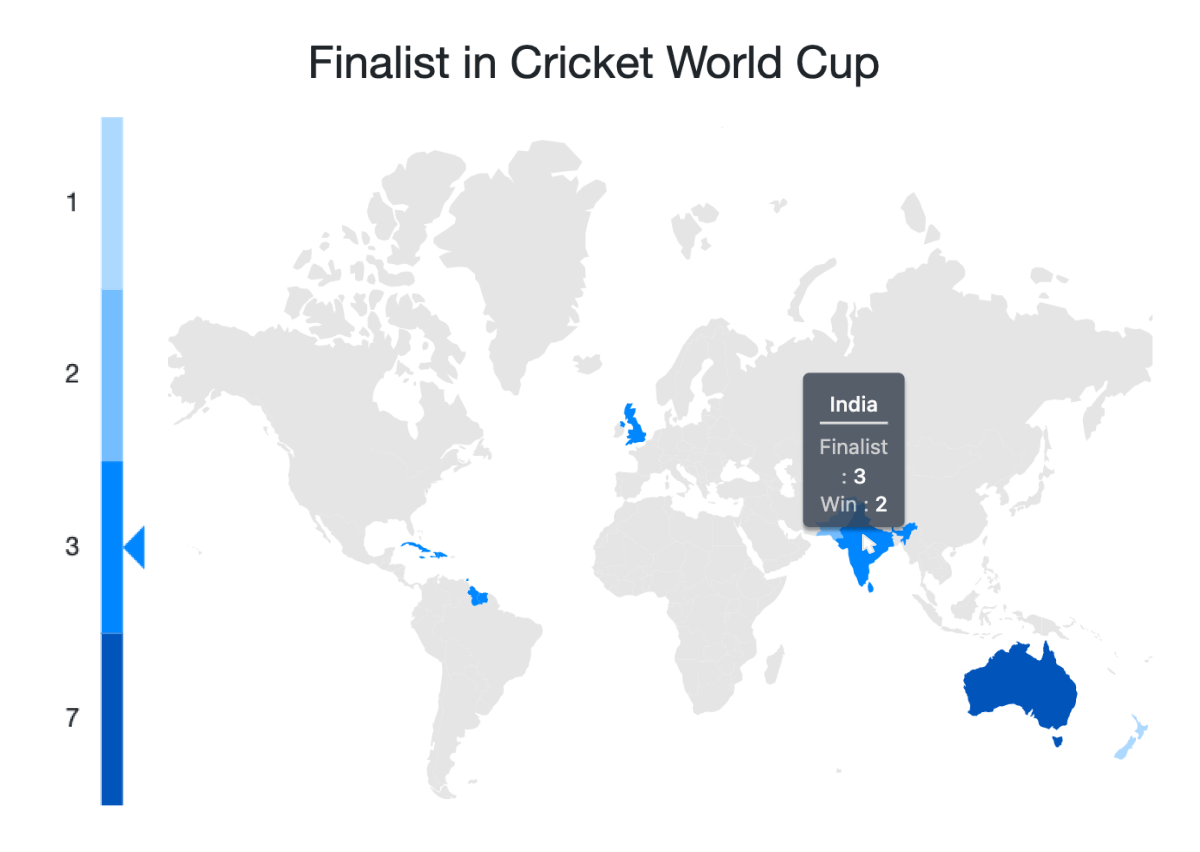
The tooltip displays details about the shape value on mouse hover. Tooltips are also displayed for markers and bubbles on a map.
Drill down in rendered ASP.NET Core Maps to display different shape data located on another layer. For example, the initial layer may render the world map and on clicking a particular continent, the continent alone will render separately on another layer.


Select a particular shape on mouse click or highlight on mouse hover to bring the focus to the other shapes on a map.
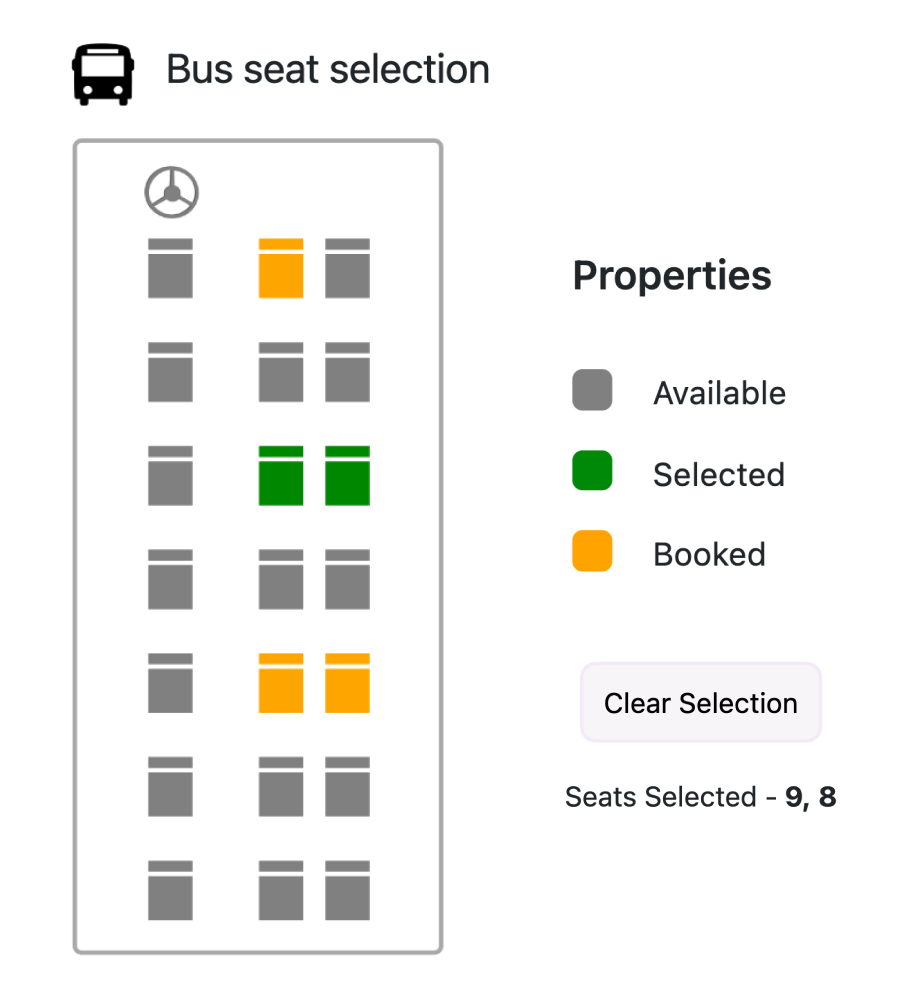
Create an ASP.NET Core Map with custom shapes by rendering personalized GeoJSON data to indicate building infrastructure, points of interest, flight seat arrangement, sports stadiums, and more.


Display any HTML element as an annotation at a specific point of interest on a map. For example, place a compass image on the map using annotation. You can also add multiple annotations to a map.
Change the projection of the default rendering map based on your requirements. The ASP.NET Core Maps component supports various types of projections, namely Mercator, Equirectangular, Miller, Eckert 3, Eckert 5, Eckert 6, Winkel 3, and Aitoff.

Add a title and subtitle to visualize additional information in ASP.NET Core Maps. Fonts and alignment of the title and subtitle can also be customized.
Customize the look and feel of a map by changing the fill color, background, border, and opacity of shapes. Almost all the elements in ASP.NET Core Maps are customizable. This component also provides built-in palettes with customizable options by default.


State persistence allows the Maps component to maintain state by storing the most recent model value in browser cookies. When the appropriate setting is enabled, some of the Maps component model values are preserved even after the page is refreshed.
Export or print the rendered ASP.NET Core Maps to save a local copy for further use.

Export the ASP.NET Core Maps to a PDF document or in image formats such as SVG, PNG, and JPEG on the client side.

Print the rendered ASP.NET Core Maps directly from the browser.

The ASP.NET Core Maps library ensures that every element is keyboard accessible. Major features like zooming, panning, shape selection, legend, and drill down can be performed using just keyboard shortcuts, no mouse interaction required. This helps in creating highly accessible applications.

The ASP.NET Core Maps library has complete WAI-ARIA accessibility support. The Maps UI includes high-contrast visual elements that help visually impaired people have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.
Maps is also available in Blazor, Angular, React, Vue, and JavaScript frameworks. Check out the different Maps platforms from the following links:
The ASP.NET Core Maps Library works well with all modern web browsers, such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

You can find our ASP.NET Core Maps Library demo here. It demonstrates how to render and configure the Maps component.
No, this is a commercial product and requires a paid license. However, a free Community License is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.