Trusted by the world’s leading companies

Overview
The ASP.NET Core Splitter is a layout user interface (UI) that provides resizable, expandable, collapsible, and nestable panes. It is useful for constructing different layouts in web apps such as Outlook style, Windows Explorer style, code editor UI, and more. The control can integrate other JavaScript UI controls inside its split panes.
Resizable panes
The ASP.NET Core Splitter control has built-in resizable support that helps widen or shrink the panes. Users can control the resize behavior for individual panes with min and max size validation.


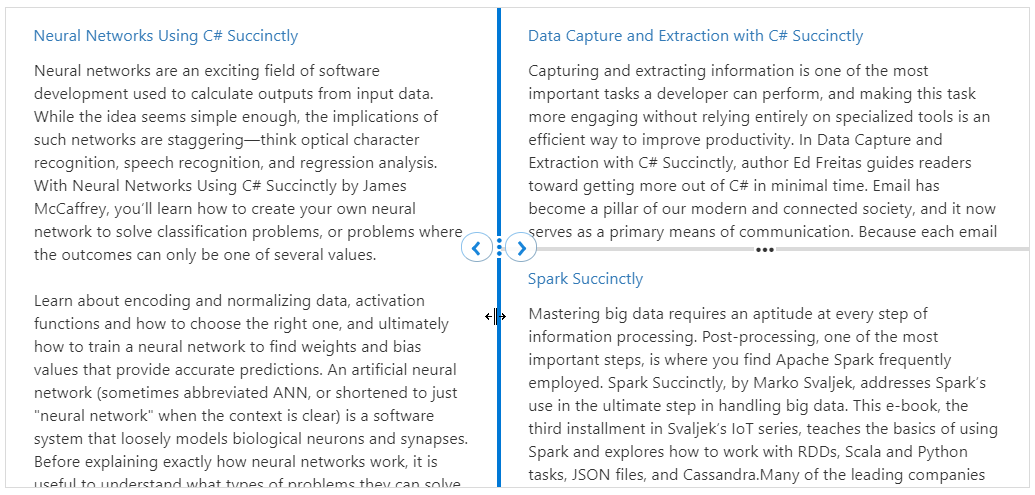
Collapsible panes
Built-in support is available for expanding and collapsing the panes by interaction.
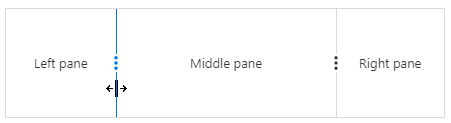
Multiple panes
Users can configure more than 2 panes to construct different layouts using ASP.NET Core Splitter control such as Outlook-style, Windows explorer-style, Visual Studio code-style, and more.
Content as ASP.NET Core UI control
Users can integrate other ASP.NET Core UI control (For example: TreeView, ListView, Rich Text Editor), HTML markup, or plain text content in the split panes.
Vertical or horizontal orientation
The orientation of the split panes can either be horizontal or vertical inside the ASP.NET Core Splitter control.

Separator (Divider)
The ASP.NET Core Splitter control has a split bar to visually split the panes that contains resize gripper.
Nested ASP.NET Core Splitter
Splitters can be nested in various levels within the pane to create complex layout such as code editor-style layout.
Right-to-Left (RTL)
The ASP.NET Core Splitter control supports right-to-left (RTL) rendering. Users can change the text direction and layout of the Splitter control from right to left. It improves the user experience and accessibility for users who use RTL languages.
Themes
The ASP.NET Core Splitter control has several built-in themes such as material, bootstrap, fabric (Office 365), and high contrast. Users can customize any one of these built-in themes or create new themes to achieve their own desired look and feel either by simply overriding SASS variables or using our Theme Studio application.
Sizing to content
Users can specify pane size either in pixels or in percentage values including min and max range values to accommodate the sizing to its child control or content.
Not sure how to create your first Splitter? Our documentation can help.
I’d love to read it now140+ ASP.NET CORE UI CONTROLS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.














