Trusted by the world’s leading companies

Overview
The ASP.NET Core Speed Dial control is an extension of the ASP.NET Core Floating Action Button that displays a list of action buttons when clicked. It displays action buttons in linear and radial directions.

Display modes
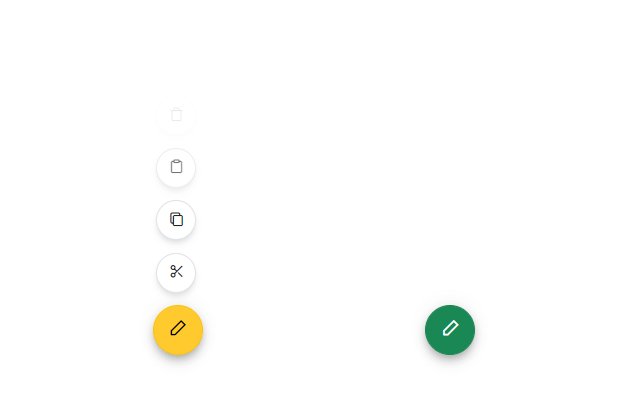
The ASP.NET Core Speed Dial control supports the display of action items in a linear or radial layout. This helps make actions more accessible and easy to use.
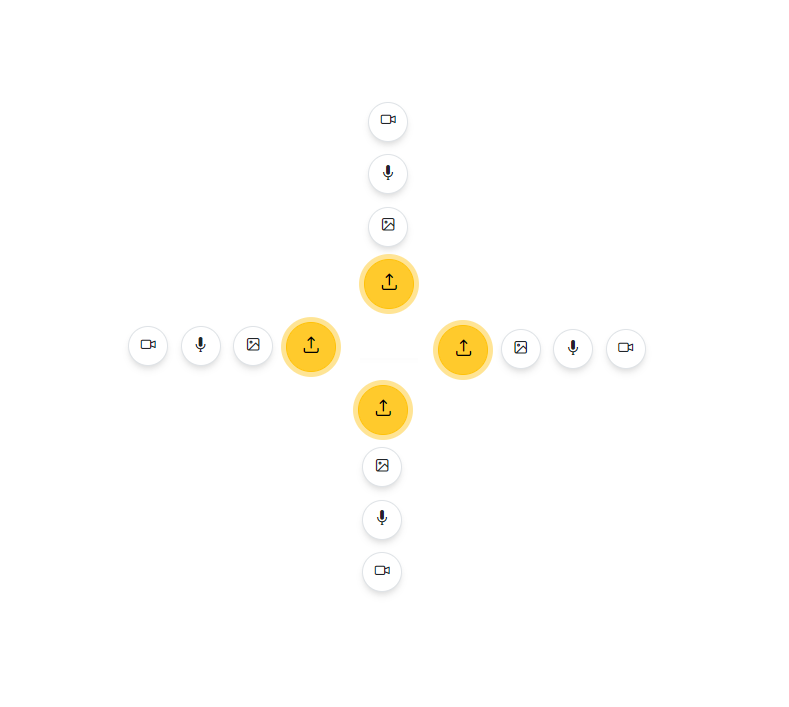
Linear
In the linear mode, the ASP.NET Core Speed Dial control displays action items in a list-like format, either horizontally or vertically. Action items can be displayed at the top, bottom, left, or right side of the Speed Dial button. Auto positioning displays the action items based on the position of the Speed Dial.


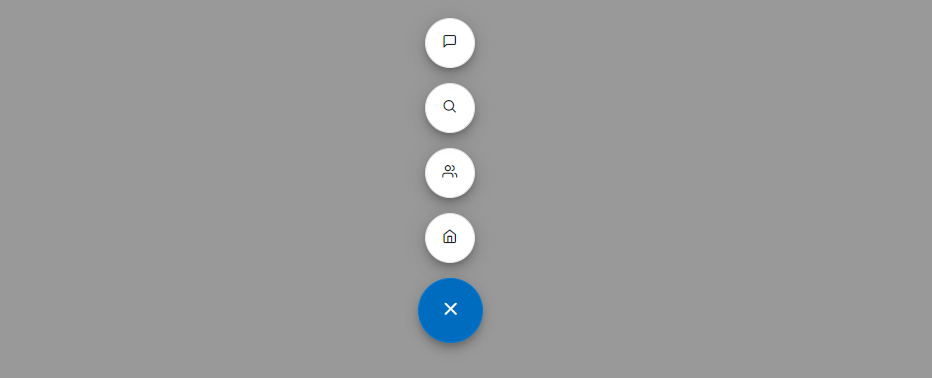
Radial
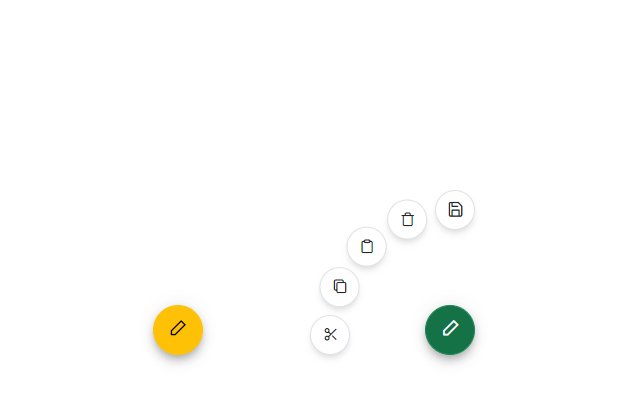
In the radial mode, the ASP.NET Core Speed Dial control displays action items in a circular pattern similar to a radial menu. If start and end angles are not specified, they are automatically calculated based on the position of the control.
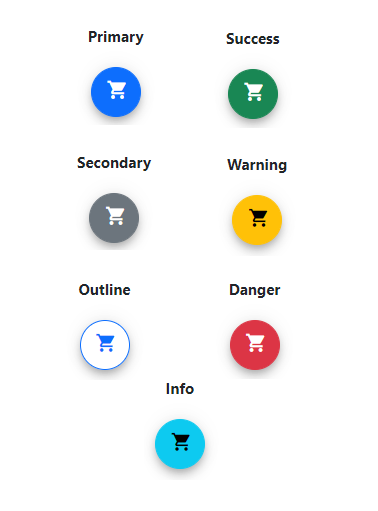
Predefined styles
Several predefined styles are available in ASP.NET Core Speed Dial:
- Primary
- Secondary
- Outline
- Info
- Success
- Warning
- Danger


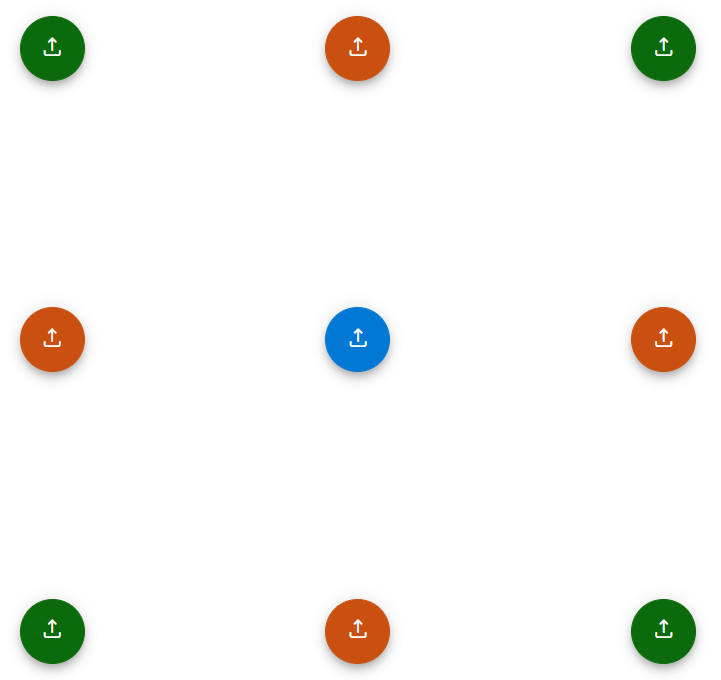
Positioning
Place the Speed Dial button in various built-in positions on the target element or page.
Icon with text
The ASP.NET Core Speed Dial control enables customization of the Speed Dial button and action items, including the use of text only, icon with text, or icon only. This allows developers to create highly personalized buttons and action items that effectively communicate the actions they perform.
![]()

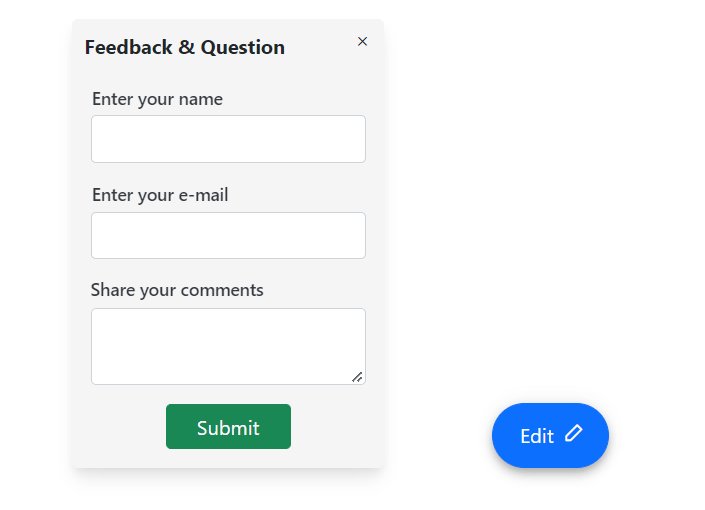
Templates
Customize the default appearance of the Speed Dial and its action items. By using item and popup templates, a highly personalized Speed Dial can be created, which enhances the user experience.
Modal popup mode
Modal popup mode enables an overlay to prevent background interaction when popup action items are opened.

Built-in themes
The ASP.NET Core Speed Dial supports these built-in themes: Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast. Users can customize one of these built-in themes or create new themes to achieve their desired look and feel by simply overriding SASS variables or using our Theme Studio application.
Accessibility
- Fully supports WAI-ARIA accessibility practices to work with screen readers and assistive devices.
- Fully supports WAI-ARIA accessibility that helps pop-up action items be accessed by on-screen readers and assistive devices.
- Follows WAI-ARIA best practices for implementing keyboard interaction.
- Based on WCAG 2.0 standards, UI visual elements such as foreground color, background color, line spacing, text, and images are designed.
- Supports right-to-left (RTL) text direction for users working with RTL languages like Hebrew, Arabic, or Persian.
Developer-friendly APIs
The ASP.NET Core Speed Dial control offers APIs for customizing its appearance and behavior, as well as templates for personalizing the look and feel of the Speed Dial and its action items. With these APIs, developers can create a unique and highly personalized Speed Dial that fits seamlessly into their applications.
ASP.NET Core Speed Dial code example
Easily get started with the ASP.NET Core Speed Dial using a few simple lines of C# code example as demonstrated below. Also explore our ASP.NET Core Speed Dial Example that shows you how to render and configure the ASP.NET Core Speed Dial.
@{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem { IconCss="e-icons e-cut" });
items.Add(new SpeedDialItem { IconCss="e-icons e-copy" });
items.Add(new SpeedDialItem { IconCss="e-icons e-paste" });
}
@using Syncfusion.EJ2.Buttons
<div class="control-section">
<ejs-speeddial id="speeddial" openIconCss="e-icons e-edit" items="items"></ejs-speeddial>
</div>Other supported frameworks
The Speed Dial control is also available in Blazor, Angular, React, Vue, and JavaScript frameworks. Check out the control on other platforms using these links:
140+ ASP.NET CORE UI CONTROLS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.














