Trusted by the world’s leading companies

Overview
ASP.NET Core 3D Charts is a graphical representation of data in three dimensions, showcasing relationships and trends among variables. Unlike traditional 2D charts, 3D charts add depth to the visualization, allowing for a more immersive and comprehensive understanding of data patterns.

Why choose Syncfusion Essential Studio® ASP.NET Core 3D Charts?
Interactive 3D charts
The tooltip cursor allows users to interact with the chart and obtain detailed information about data points.
Admirable feature set
The ASP.NET Core 3D Chart supports legends, axis types, data labels, rotation, tilt, selection, and highlights.
Adapts to any resolution
The 3D charts have a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Attractive, customizable themes
Cutting-edge design with several built-in themes, such as Material 3, Fluent, Tailwind CSS, Bootstrap, Material, and Fabric.
Globalization and localization
Users from different locales can use the control to format dates, currency, and numbering to suit their preferences.
Elegant animation
The 3D Chart for ASP.NET Core provides fluid animation to present data with smooth transitions.
ASP.NET Core 3D Charts Code Example
Easily get started with the ASP.NET Core 3D Chart using a few simple lines of C# code as demonstrated below. Also, explore our ASP.NET Core 3D Chart Example that shows you how to render and configure 3D Charts in ASP.NET Core.
@using Syncfusion.EJ2
@section ControlsSection{
<div class="control-section" align="center">
<div id="container">
<ejs-chart3d id="stockchartdefault" load="stockload" title="AAPL Stock Price" tooltipRender="tooltipRender">
<e-chart3d-primaryxaxis valueType="@Syncfusion.EJ2.Charts.ValueType.Category"></e-chart3d-primaryxaxis>
<e-chart3d-series-collection>
<e-chart3d-series dataSource="ViewBag.ChartPoints" xName="X" yName="Y" type="@Syncfusion.EJ2.Charts.Chart3DSeriesType.Column"> </e-chart3d-series>
</e-chart3d-series-collection>
</ejs-chart3d>
</div>
</div>
}using Microsoft.AspNetCore.Mvc;
namespace EJ2CoreSampleBrowser_NET6.Controllers.ThreeDimensionsChart
{
public partial class ThreeDimensionsChartController : Controller
{
public IActionResult Column()
{
List<ColumnChartData> ChartPoints = new List<ColumnChartData>
{
new ColumnChartData { X = "Tesla", Y = 13 },
new ColumnChartData { X = "Aion", Y = 8 },
new ColumnChartData { X = "Wuling", Y = 7 },
new ColumnChartData { X = "Changan", Y = 5 },
new ColumnChartData { X = "Geely", Y = 4 },
new ColumnChartData { X = "Nio", Y = 3 },
new ColumnChartData { X = "Neta", Y = 2 },
new ColumnChartData { X = "BMW", Y = 1 }
};
ViewBag.ChartPoints = ChartPoints;
return View();
}
public class ColumnChartData
{
public string X;
public double Y;
}
}
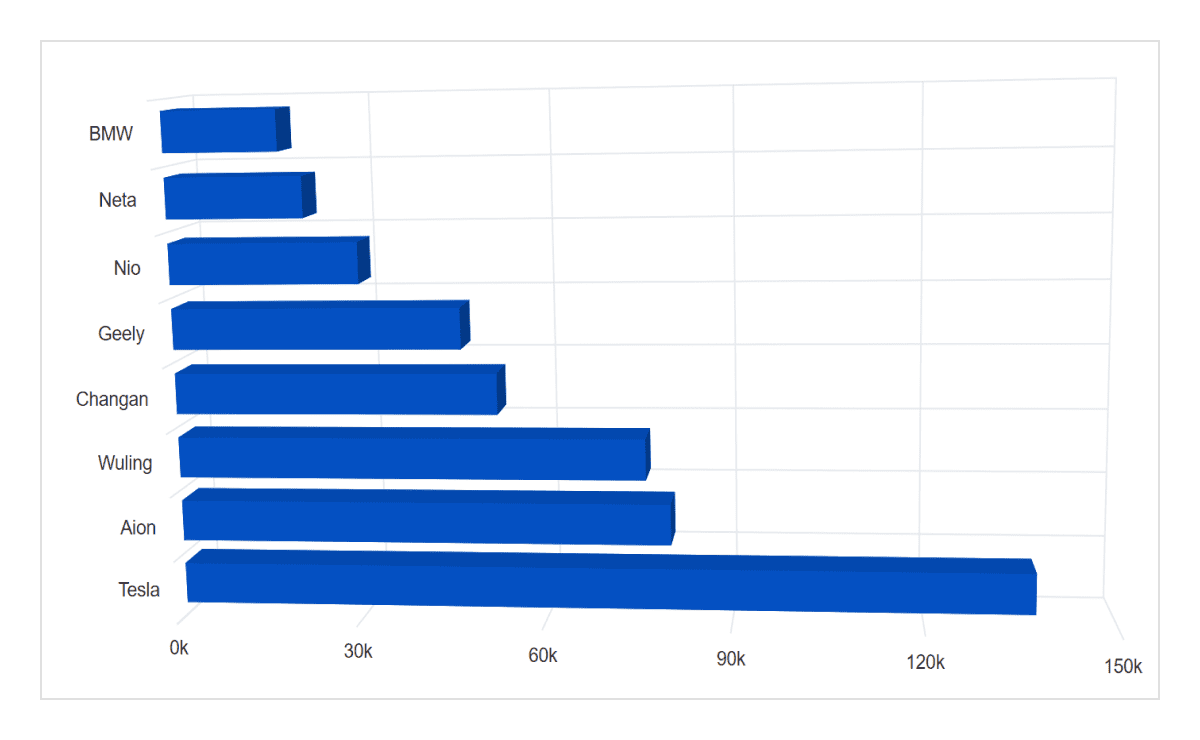
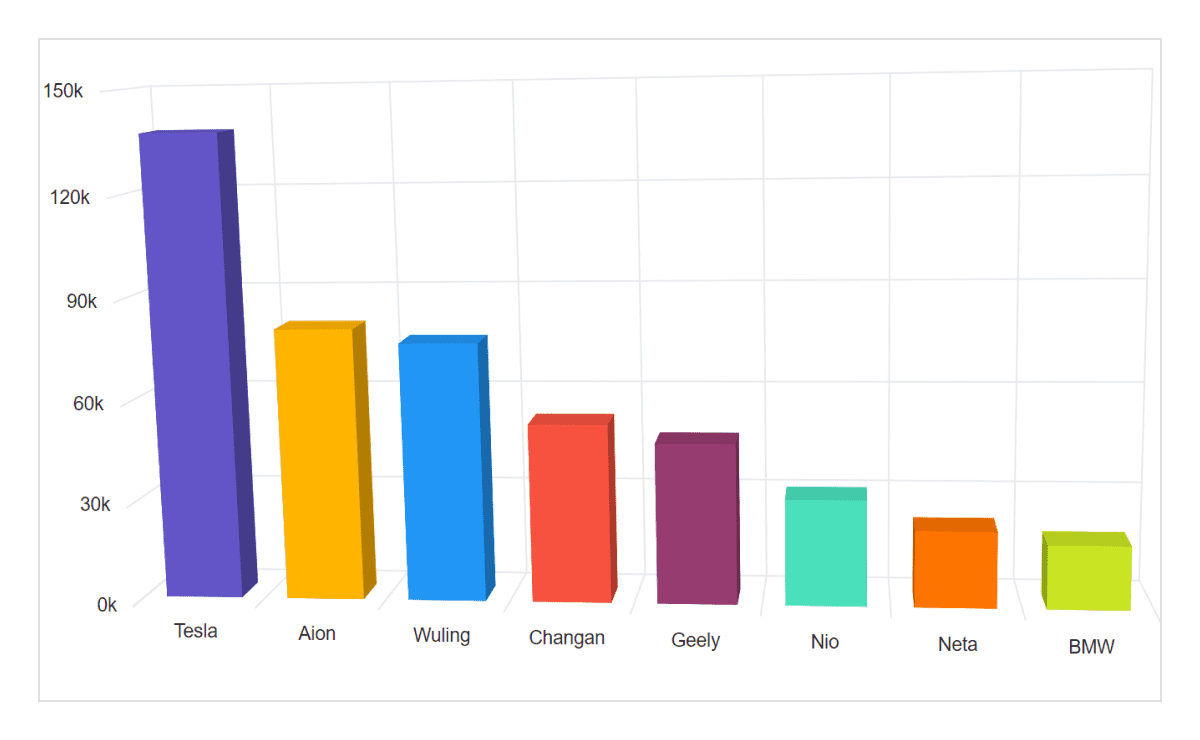
}Series types
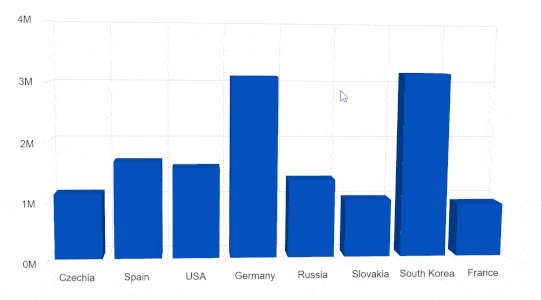
The 3D charts can plot over six chart types, including column, bar, stacking column, stacking bar, 100% stacked column, and 100% stacked bar.


Legend
The 3D charts support legends to provide additional information about a series with customization options.
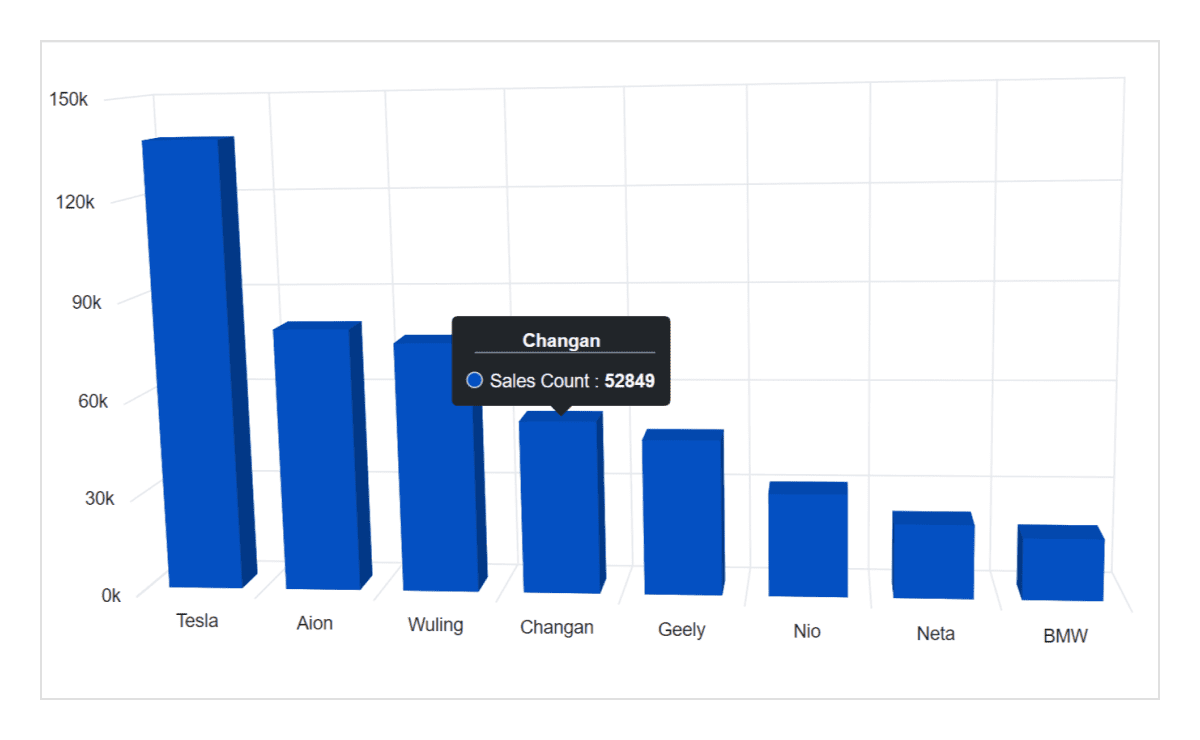
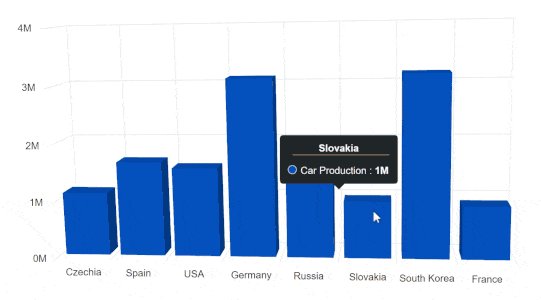
Tooltip
The 3D chart control provides options to display tooltips with details about pointer values on mouse hover.


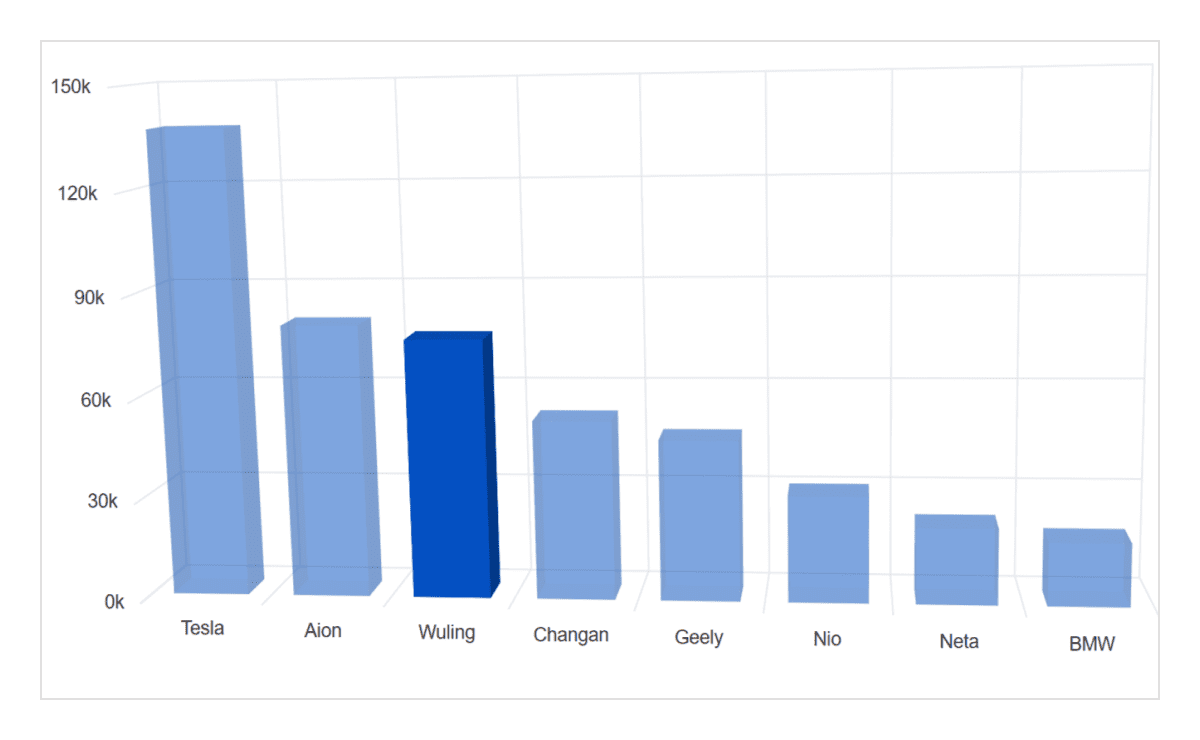
Selection and Highlight
Select or highlight data points in a series for easy understanding of the selected data. Adding pattern and color to the selected data makes charts more interactive.
Print and Export
Export ASP.NET Core 3D Charts to PDF documents or to image formats such as PNG and JPEG on the client side. Print the rendered 3D charts and graphs directly from the browser.


Axis types
The 3D charts can plot different data types such as numbers, datetime, logarithmic, and string. The chart’s axis elements can be customized further to make an axis more readable.
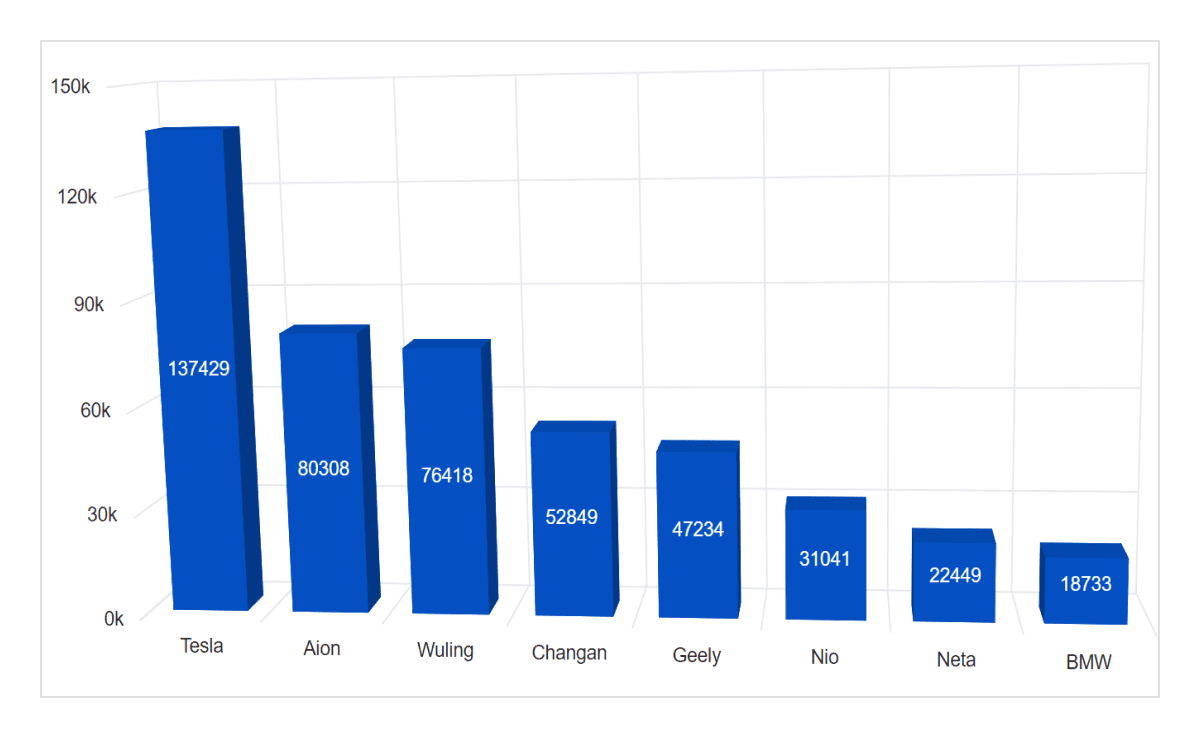
Data labels
The 3D charts support data labels to annotate points to improve the readability of data.


Customization
Customize the color of data points, the depth of the wall, and the wall color of the 3D charts using built-in APIs.
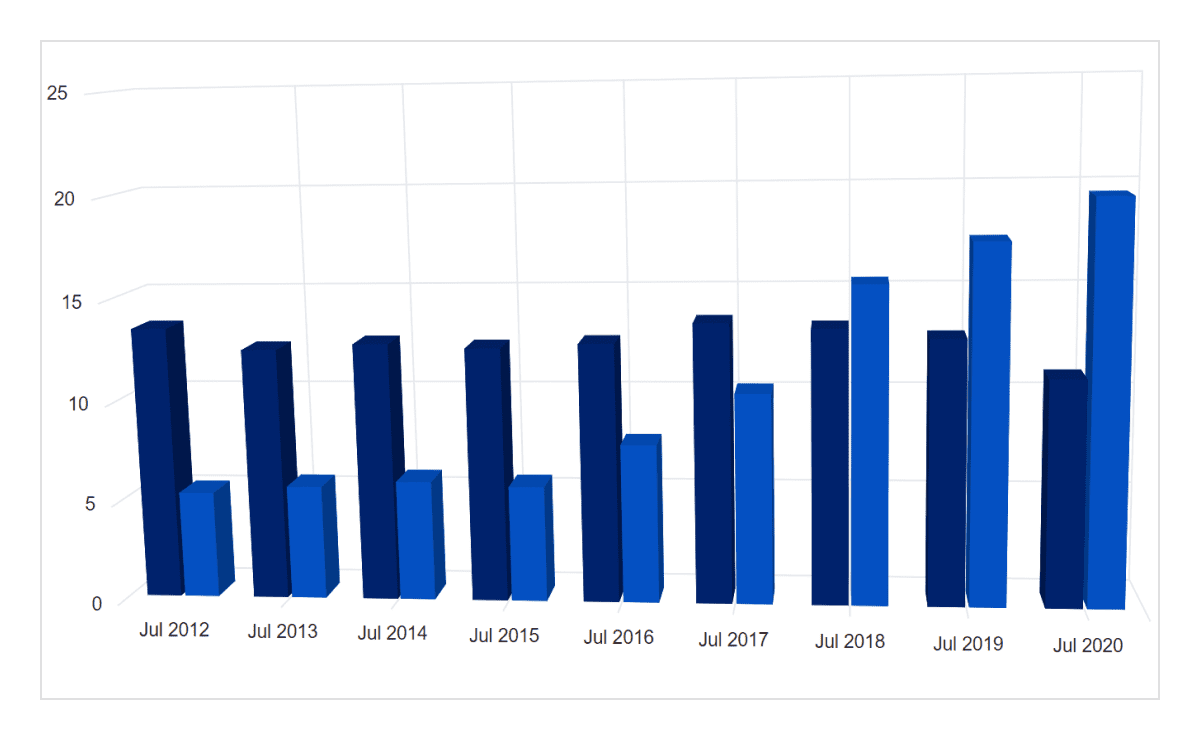
Multiple series
Plot multiple series in a single chart to compare different data values. Enabling legends and tooltips gives more information about an individual series.


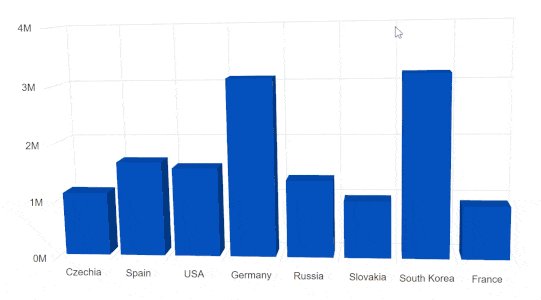
Interactive chart
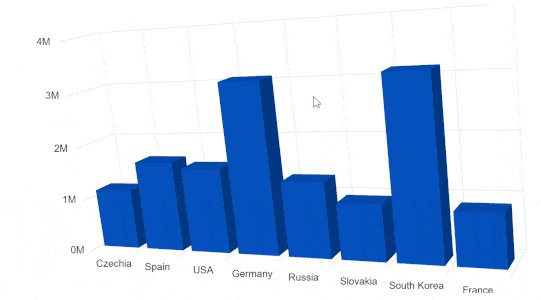
The end-user experience is greatly enhanced by including a set of interactive features such as rotation, tilt, selection, and highlight.
Accessibility

Keyboard navigation
Every element in the ASP.NET Core 3D Chart is keyboard accessible. Major features like tooltips, legends, selection, and highlights can be used with keyboard commands alone. No mouse interaction is required. This helps in creating highly accessible applications.

Screen reader
ASP.NET Core 3D Charts view has complete WAI-ARIA accessibility support. The 3D chart’s UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right to left (RTL)
Right-to-left rendering allows displaying the text and layout of 3D charts from right to left. This improves the user experience and accessibility for RTL languages.
Not sure how to create your first ASP.NET Core 3D Chart? Our documentation can help.
I’d love to read it now140+ ASP.NET CORE UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion ASP.NET Core 3D Charts?
The ASP.NET Core 3D Charts with a rich set of features offers the following:
- Visualize and analyze 3D data with Column, Stacking Column, and Stacking Bar Chart.
- Flexible UI customization of period and range selectors with fluent APIs.
- One of the best ASP.NET Core 3D Charts in the market that offers a feature-rich UI to interact with the software.
- Simple configuration and APIs.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Expansive learning resources such as demos and documentation to learn quickly and get started with ASP.NET Core 3D Charts.
Where can I find the Syncfusion ASP.NET Core 3D Chart demo?
You can find our ASP.NET Core 3D Charts demo, which demonstrates how to render and configure 3D Charts.
Can I download and utilize Syncfusion ASP.NET Core 3D Charts for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion ASP.NET Core 3D Charts?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.




















