Trusted by the world’s leading companies

Overview
The ASP.NET Core Dropdown Menu is a graphical user interface component that lets users choose from a list of actions that can be triggered. It has built-in support for icons and their positioning, various sizes, separators, RTL, and UI customization.
Dropdown Button size
You can make use of different dropdown button sizes (default and small).
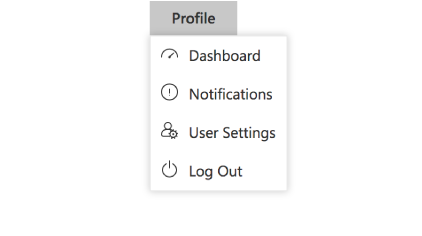
Menu items with icons
Users tend to perceive visual information better than text. The ASP.NET Core Dropdown Menu has built-in options to include an icon to the left or above the text, or provide an icon-only button.
Popup menu
The popup menu is a toggleable container that holds a list of action items or custom content that will open or close when the button is clicked. You can customize all the items in a dropdown menu.


Menu divider and separator
You can use a horizontal line separator to represent similar action items as a group within the list of available items.
Icon-only Dropdown Button
You can make use of the icon-only Dropdown Button without button text.
Dropdown Menu position
Customize position values to display the ASP.NET Core Dropdown Menu above, to the right, or to the left of the dropdown button.
UI Customization
You can customize the dropdown button size, appearance, and feel. The dropdown menu popup element is completely customizable.
Dropdown Button without arrow icon
You can configure a dropdown to open the popup menu without the arrow icon.

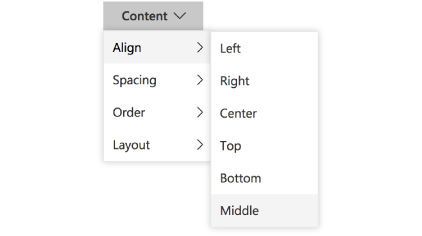
Popup menu with multilevel submenu
You can configure context menu control to add submenu items in ASP.NET Core Dropdown Menu.

Other supported frameworks
Dropdown Menu is also available in Blazor, Angular, React, Vue, and JavaScript frameworks. Check out the different Dropdown Menu platforms from the links below,
Web accessibility
- Fully supports WAI-ARIA accessibility to work with screen readers and assistive devices.
- Follows WAI-ARIA best practices for implementing keyboard interaction.
- Follows WCAG 2.0 standards in the design of UI element visuals such as foreground color, background color, line spacing, text and images.
- Supports right-to-left (RTL) text direction for users working in right-to-left languages like Hebrew, Arabic, or Persian.
Developer-friendly APIs
In Dropdown Menu, you have control over all the UI elements and their behaviors. It provides the best user experience to users through a rich set of developer-friendly APIs.
140+ ASP.NET CORE UI CONTROLS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.














