Trusted by the world’s leading companies

Overview
The ASP.NET Core DatePicker is a lightweight and mobile-friendly control that allows end users to enter or select a date value. It has month, year, and decade view options to quickly navigate to the desired date. It supports minimum dates, maximum dates, and disabled dates to restrict date selection.

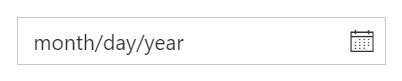
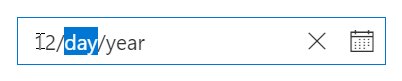
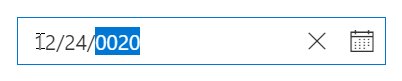
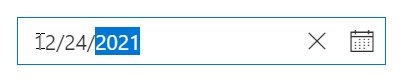
Mask Date Input
Enter valid dates in the correct format and avoid data input errors during data entry.
Month or year picker
Select only a month or a year as a value (Month Picker or Year Picker) from a pop-up calendar.
Custom date format
Change the default culture’s specific date format in the text box to improve readability or to enter the date properly.
Date selection within a date range
Restrict the users from selecting a date within the particular range of date by using the min and max properties.
Disabled dates
Disable any date in the DatePicker to show it as an inactive date. Easily prevent weekends and holidays from being selected by disabling them in the pop-up calendar.
Form support and date validation
Date values are validated within a minimum and maximum range to enforce entering only a valid date value. In a form component, integrate the form validation plugin to perform custom validation in the date text box.

Multi-language DatePicker
Update the culture-specific date format and first day of the week, and translate the names of months, days, and today button text to any supported language with the globalization features.
Custom DatePicker
Apart from the standard, built-in themes, the appearance of the component can be customized to suit your application.

Customization
The ASP.NET Core DatePicker control allows for full customization of the input element and the calendar. This lets you match it to the design of your application and create a seamless user experience.
Highlight weekends
Highlight any date in a year or every weekend in a month as special days using custom styling.
Change first day of week
Auto-update the first day of the week based on the specified culture or change it based on your application.
Week number
Show the week number of the selected day in the pop-up calendar by enabling the week number option.
Islamic DatePicker
In addition to the Gregorian DatePicker, the DatePicker control supports displaying the Islamic DatePicker (Hijri DatePicker).
Other supported frameworks
DatePicker is also available in Blazor, Angular, React, Vue, and JavaScript frameworks. Check out the different DatePicker platforms from the links below,
Web accessibility
- Fully supports WAI-ARIA accessibility that helps the DatePicker be accessed by on screen readers and assistive devices.
- Follows WAI-ARIA best practices for implementing keyboard interaction.
- Uses WCAG 2.0-based design for UI visual elements such as foreground color, background color, line spacing, text and images.
- Supports right-to-left direction for users working with RTL languages like Hebrew and Arabic.
Mobile-friendly responsive DatePicker UI
The ASP.NET Core DatePicker provides a responsive mode that gives an adaptive, redesigned UI appearance for mobile devices.
Developer-friendly API’s
You have control over all the UI elements and behaviors of the controls with a rich set of developer-friendly APIs to provide the best experience to your end users.
Built-in themes
The ASP.NET Core DatePicker supports several built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and High Contrast. Users can customize any one of these built-in themes or create new themes to achieve their own desired look and feel either by simply overriding SASS variables or using our Theme Studio application.
ASP.NET Core DatePicker Code Example
Easily get started with the ASP.NET Core DatePicker using a few simple lines of code example as demonstrated below. Also explore our ASP.NET Core DatePicker Example that shows you how to render and configure a DatePicker in ASP.NET Core.
@using Syncfusion.EJ2
@section ControlsSection{
<div class=" control-section">
<div id="wrapper" class="datepicker-section">
<div id="datepicker-control">
<ejs-datepicker id="datepicker" placeholder="Choose a Date"></ejs-datepicker>
</div>
</div>
</div>
}Not sure how to create your first ASP.NET Core DatePicker? Our documentation can help.
I’d love to read it now140+ ASP.NET CORE UI CONTROLS
Frequently Asked Questions
Why should I choose Syncfusion ASP.NET Core DatePicker?
- A lightweight, feature-rich, and easily configurable text-input DatePicker control.
Built-in features such as validation, custom date formats, range restriction, and disable dates to improve user experience.
- Flexibility to use a month or year only DatePicker.
- Supports minimum, maximum, and disabled dates to restrict date selection.
- Supports all modern browsers.
- Touch-friendly and responsive UI.
- One of the best ASP.NET Core DatePicker in the market that offers feature-rich UI to interact with the software.
Extensive demos and documentation to let you get started quickly with ASP.NET Core DatePicker.
Where can I find the Syncfusion ASP.NET Core DatePicker demo?
You can find our ASP.NET Core DatePicker demo, which demonstrates how to render the and configure the DatePicker.
Can I download and utilize the Syncfusion ASP.NET Core DatePicker for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion ASP.NET Core DatePicker?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.














