Trusted by the world’s leading companies

Overview
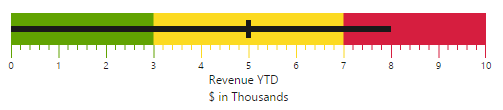
The ASP.NET MVC Bullet Chart is used to visually compare measures, similar to the commonly used bar chart. A bullet chart displays one or more measures and compares them to a target value. You can also display the measures in a range such as for poor, satisfactory, and good performance.
Orientation
Position a bullet chart either vertically or horizontally. This is helpful when viewing the bullet chart on mobile devices.
Right-to-left rendering
Render the Bullet Chart control in either LTR or RTL direction.
Target and Actual Bar
Actual bar that runs along the bullet chart denote the current value and target bar runs perpendicular to the actual bar.
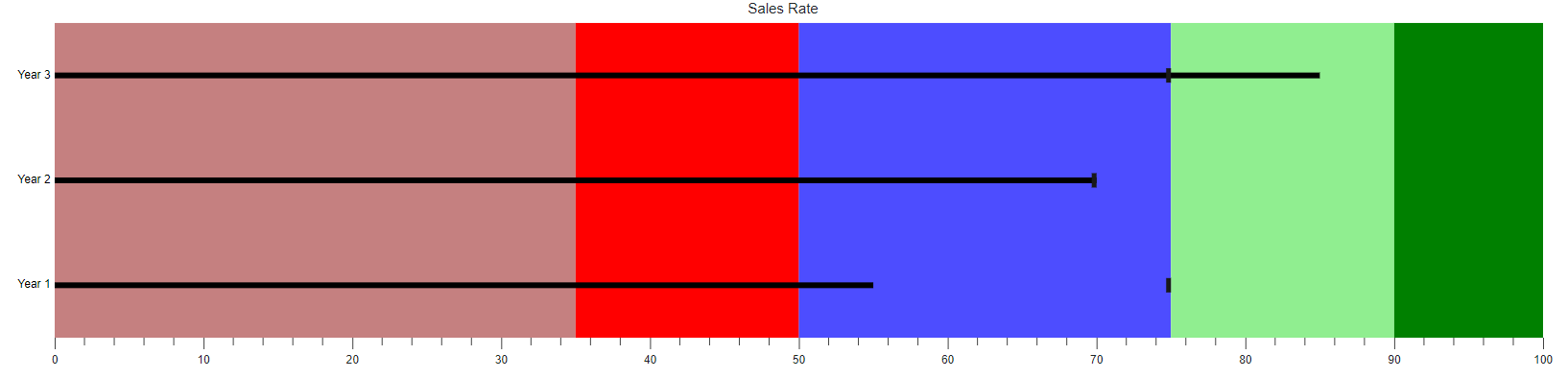
Multiple measures
Render multiple measure bars as well as multiple target bars to allow comparison of several measures at once.

Qualitative ranges
Ranges in a bullet chart help measure the performance of data against a qualitative state. Each range color represents a quality such as good, bad, and acceptable.

Qualitative ticks
Display a scale with two types of ticks. Major ticks are the primary scale indicators, and minor ticks are the secondary scale indicators that fall between the major ticks. You can apply a range’s color to both minor and major ticks that are associated with it.
Labels
The labels display the numeric values of the major ticks in the range of the scale. You can apply the range’s color to the labels that are associated with it.

Tooltips
Display details about measures through a tooltip that appears when hovering the mouse over the measures.

Title and subtitles
Title and subtitles in the control display additional information about the chart.

Text placement
Place text elements such as title and subtitle text at any side of the scale. The text elements will trim if they overlap with the scale.
Customization
Configure the look and feel of the Bullet Chart to match your requirements using several built-in options.
Data binding
Bind data seamlessly with various local data sources, such as JSON.
ASP.NET MVC Bullet Chart Code Example
Easily get started with the ASP.NET MVC Bullet Chart using a few simple lines of C# code as demonstrated below. Also explore our ASP.NET MVC Bullet Chart Example that shows you how to render and configure the Range Selector in ASP.NET MVC.
@(Html.EJS().BulletChart("container")
.ValueField("value")
.TargetField("target")
.Minimum(0).Maximum(300).Interval(50)
.DataSource(ViewBag.dataSource)
.Render())public ActionResult Index()
{
List<BulletChartData> data = new List<BulletChartData>
{
new BulletChartData { value = 270, target = 250}
};
return View(data);
}
public class BulletChartData
{
public double target;
public double value;
}Other supported frameworks
The Bullet Chart component is also available in Blazor, React, Angular, JavaScript and Vue frameworks. Check out the different Bullet Chart platforms from the links below,
ASP.NET MVC Bullet Chart Code Example
Easily get started with the ASP.NET MVC Bullet Chart using a few simple lines of TSX code example as demonstrated below. Also explore our ASP.NET MVC Bullet Chart Example that shows you how to render and configure a Bullet Chart in ASP.NET MVC.
@(Html.EJS().BulletChart("container1")
.Tooltip(tp => tp.Enable(true))
.ValueField("value")
.Width("700")
.TargetField("target")
.Animation(an => an.Enable(false))
.Ranges(rn =>
{
rn.End(150).Add();
rn.End(250).Add();
rn.End(300).Add();
})
.Minimum(0).Maximum(300).Interval(50)
.Title("Revenue")
.LabelFormat("${value}K")
.Subtitle("U.S. $")
.TitlePosition(Syncfusion.EJ2.Charts.TextPosition.Left)
.Orientation(Syncfusion.EJ2.Charts.OrientationType.Horizontal)
.DataSource(ViewBag.dataSource1)
.Load("load1")
.Render()
)Not sure how to create your first ASP.NET MVC Bullet Chart? Our documentation can help.
I’d love to read it now140+ ASP.NET MVC UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion ASP.NET MVC Bullet Chart?
- Flexible and completely customizable.
- Replacement for meters and gauges.
- Support for multiple measures and targets.
Support for legends for each target and range.
Support for tooltips for the target and measure values.
- One of the best ASP.NET MVC Bullet Chart in the market that offers feature-rich UI to interact with the software.
- Simple configuration and APIs.
- Supports for all modern browsers.
- Touch-friendly and a responsive UI.
Extensive demos and documentation to get started quickly with the ASP.NET MVC Bullet Chart Bar control.
Where can I find the Syncfusion ASP.NET MVC Bullet Chart demo?
You can find our ASP.NET MVC Bullet Chart demo, which demonstrates how to render and configure the Bullet Chart.
Can I download and utilize the Syncfusion ASP.NET MVC Bullet Chart for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion ASP.NET MVC Bullet Chart?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.