ASP.NET MVC Linear Gauge - A Rich UI and Interactive Control
- Easily visualize the numeric values in linear scale with the features like multiple axes, orientation, and more.
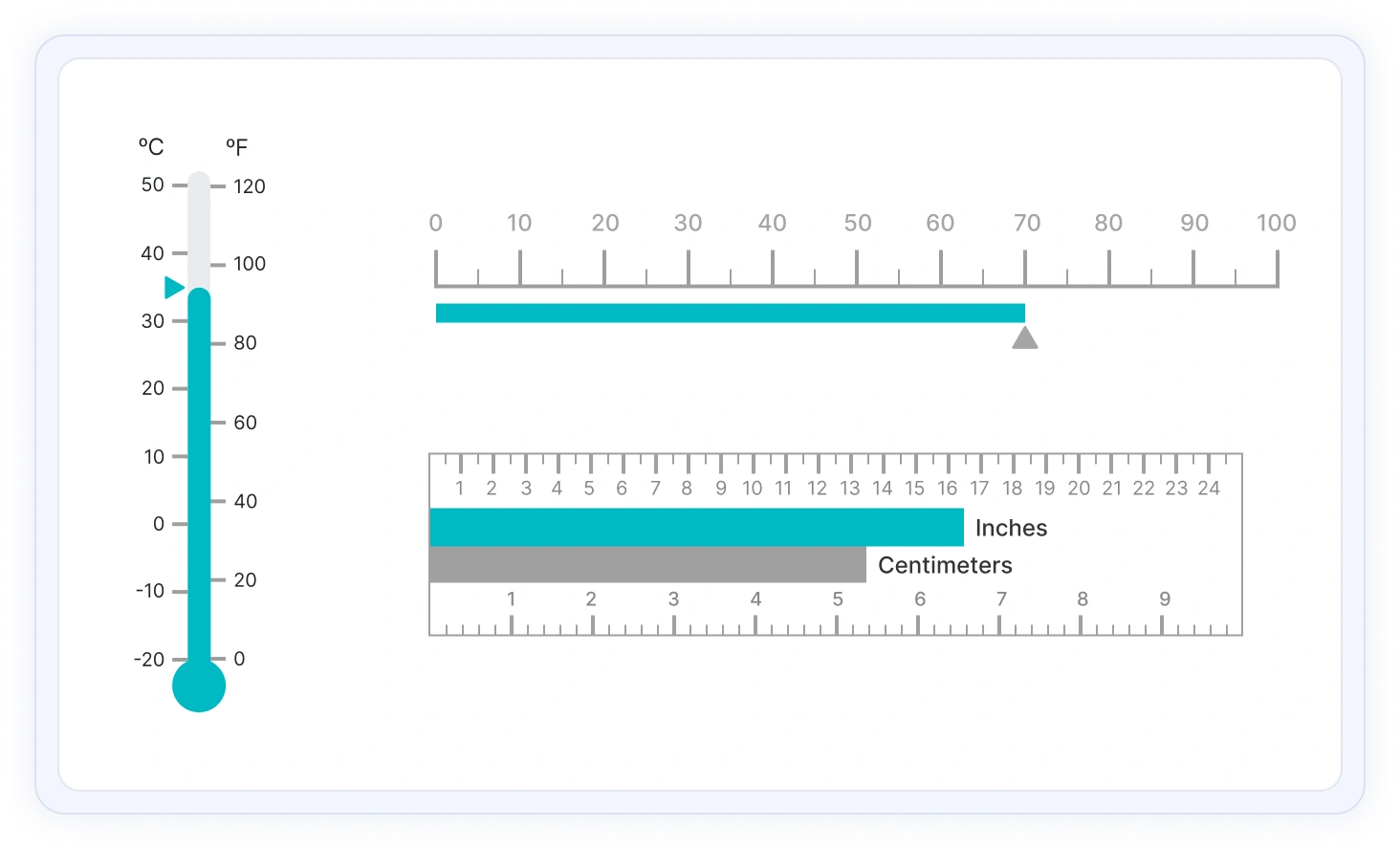
- Customize the appearance of gauges completely to simulate thermometer, pressure gauge, ruler, etc.
- Display Linear Gauge in vertical or horizontal orientation.
Trusted by the world’s leading companies

Overview
The ASP.NET MVC Linear Gauge is ideal for visualizing numeric values in a linear scale with features like multiple axes, different orientations, and more. Customize the appearance of the gauge to simulate a thermometer, pressure gauge, ruler, and more.
Orientation
Position the Linear Gauge in vertical or horizontal orientation. This is helpful when viewing the gauge on mobile devices.
Containers
A container holds the ranges and pointers in a Linear Gauge. Customize the container t be shaped as a rectangle, rounded rectangle, or thermometer.
Axes customization
The gauge axes are linear scales where a set of values can be plotted based on any business logic. Users can also easily customize the appearance of the axes.
Label customization
Customize the look and feel of the default labels in the Linear Gauge by changing the font style, size, and color. Prefix or suffix text can also be added to the labels.
Ticks’ customization
Define the desired style for major ticks and minor ticks in a gauge by changing their height, width, and color.
Offset
To enhance readability, change the position of the default axes in the gauge by setting the offset value for labels, ticks, and axis lines.

Axis line
Add a border to the gauge by using axis lines. The appearance of the default axis in the Linear Gauge can also be customized.

Multiple axes
The ASP.NET MVC Linear Gauge allows you to add multiple axes to a gauge to design it like a thermometer, ruler and more.

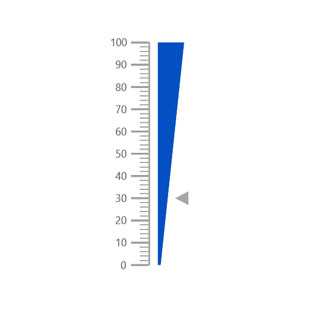
Inverse axis
Values in the Linear Gauge axes can be reversed.
Range customization
A range in an ASP.NET MVC Linear Gauge is a visual element that helps to quickly visualize where a value falls on the axis.

Range position
Change the position of a range or move to any place inside the gauge.

Range width
The range width varies based on the values to enhance usage and readability.

Multiple ranges
Add multiple ranges inside the axes to show color variations.
Pointer types
Indicate the values on an axis using pointers. The ASP.NET MVC Linear Gauge control supports two types of pointers: marker and bar.
Marker pointer
Point out the current value by using different types of marker pointers.

Pointer type
Change the marker pointer type to built-in shapes such as a triangle, inverted triangle, square, or circle to highlight a value.

Marker pointer position
Change or move the marker pointers to any place inside the gauge.

Text pointer
Change the marker pointer type to text to indicate axis value.
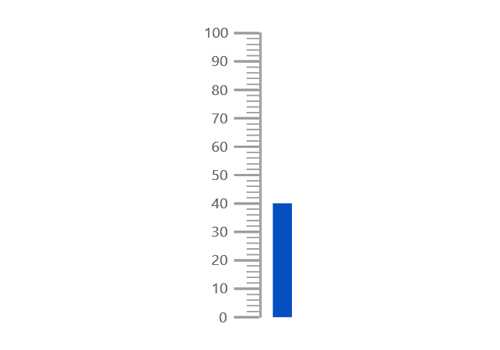
Bar pointer
Use bar pointer to point the current value from the start value of the axes.

Pointer position
You can change or move the bar pointers to any place inside the gauge.

Multiple pointers
Add more than one bar pointer to the axes to indicate multiple values.
Pointer animation
The ASP.NET MVC Linear Gauge provides a visually appealing way to view its pointers with animated transitions for a certain duration. Experience smooth pointer transitions by moving the pointer from one place to another.

Pointer interaction
The interactive ASP.NET MVC Linear Gauge provides an option to drag the pointer from one place to another. Swipe gestures are used to control the pointer, and the value is changed at runtime.

Tooltips
Display details about the pointer value on a tooltip when hovering over the pointer.

Annotations
Display any HTML element as an annotation at a specific point of interest in the Linear Gauge. Also add multiple annotations to a gauge.

Appearance
The appearance of each element in a Linear Gauge, such as axes, ranges, axes intervals, pointer positions, label positions, tick positions, and more can be customized easily.
Gradient color
Colors applied to the range and pointer can vary gradually to create a smooth color transition.

Gauge title
Add a title to visualize additional information on the Linear Gauge. Users can also customize the font of the title in the gauge.

Width and Height
The Linear Gauge control allows you to change its size by setting the width and height. Also make the gauges to fill its parent container by simply setting the height and width as 100%.
Touch and Browser support
The interactive ASP.NET MVC Linear Gauge also supports touch interactions.

Touch support
All the features in a Linear Gauge will work on touch devices with zero configuration. Use the touch features such as tooltip and pointer drag without any customization.

Responsive
Users can view the Linear Gauge on various devices. It is also possible to hide specific elements in the gauges for a particular screen sizes by making a very minimal change in the gauge events.

Cross browser support
You can render the Linear Gauge in all modern browsers.
Other supported frameworks
The Linear Gauge control is also available in Blazor, React, Angular, JavaScript and Vue frameworks. Check out the different Linear Gauge platforms from the links below,
ASP.NET MVC Linear Gauge code example
Easily get started with the ASP.NET MVC Linear Gauge using a few simple lines of CSHTML code example as demonstrated below. Also explore our ASP.NET MVC Linear Gauge example that shows you how to render and configure a Linear Gauge in ASP.NET MVC.
<div class="control-section">
<div id="outer" style="width:100%">
@Html.EJS().LinearGauge("container").Load("onGaugeLoad").Orientation(Syncfusion.EJ2.LinearGauge.Orientation.Horizontal).Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis> {
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Pointers = new List<Syncfusion.EJ2.LinearGauge.LinearGaugePointer>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Value = 10, Height=15,Width=15,Placement = Syncfusion.EJ2.LinearGauge.Placement.Near,
Offset ="-50",MarkerType = Syncfusion.EJ2.LinearGauge.MarkerType.Triangle
}
},
MajorTicks = new Syncfusion.EJ2.LinearGauge.LinearGaugeTick { Interval=10, Height=20 },
MinorTicks = new Syncfusion.EJ2.LinearGauge.LinearGaugeTick { Interval = 2, Height=10 },
LabelStyle = new Syncfusion.EJ2.LinearGauge.LinearGaugeLabel { Offset = 48 },
}
}).Annotations(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAnnotation> {
new Syncfusion.EJ2.LinearGauge.LinearGaugeAnnotation
{
Content = "<div id=pointer style=width:70px><h1 style=font-size:14px;>10 MPH</h1></div>",
AxisIndex = 0, AxisValue = 10,X = 10, ZIndex = "1", Y = -70
}
}).Render()
</div>
</div>Not sure how to create your first ASP.NET MVC Linear Gauge? Our documentation can help.
I’d love to read it now140+ ASP.NET MVC UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion ASP.NET MVC Linear Gauge control?
The Syncfusion ASP.NET MVC Linear Gauge provides the following:
- Easily visualize the numeric values in linear scale with the features like multiple axes, orientation, and more.
- Customize the appearance of gauges completely to simulate thermometer, pressure gauge, ruler, etc.
- Display Linear Gauge in vertical or horizontal orientation.
- One of the best ASP.NET MVC Linear Gauge in the market that offers feature-rich UI to interact with the software.
- Support for all modern browsers.
Simple configuration and APIs. Expansive learning resources such as demos and documentation to let you get started quickly with the ASP.NET MVC Linear Gauge control.
Where can I find the Syncfusion ASP.NET MVC Linear Gauge demo?
You can find our ASP.NET MVC Linear Gauge demo, which demonstrates how to render and configure the Linear Gauge.
Can I download and utilize the Syncfusion ASP.NET MVC Linear Gauge for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion ASP.NET MVC Linear Gauge control?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.