Trusted by the world’s leading companies

Overview
The ASP.NET MVC ListView Control is a list-like interface that allows you to select an item or multiple items. It represents data in an interactive hierarchical structure across different layouts and views.
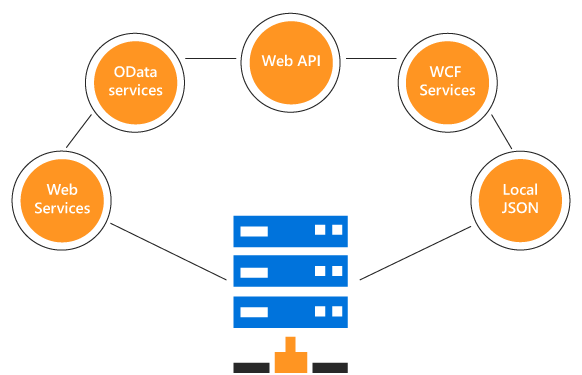
Data binding
Powerful data binding allows data to be loaded from an array of primitive data, JSON data collections, or remote data sources. The control supports complex data with field mapping; different kinds of data services such as OData, OData V4, and web API; and data formats such as XML, JSON, JSONP, CSV, and HTML tables.

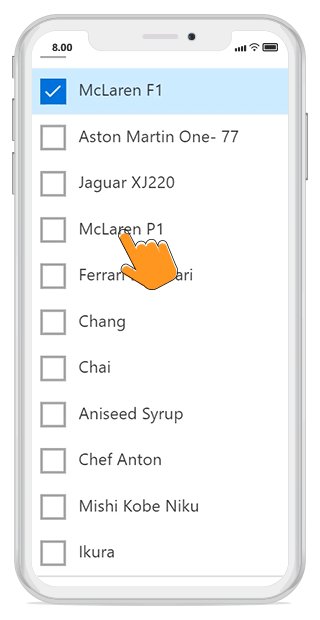
UI virtualization
ASP.NET MVC ListView supports UI virtualization to provide better performance while loading huge amounts of data. This loads a fixed number of items irrespective of data volume and displays the relevant data.
Sortable list
Sort data programmatically in ascending or descending order. Also use custom sorting logic.
Group list
Group ListView data programmatically. You can identify a group name from group headers in the view. Also use custom sorting logic.
Multilevel ListView
The ASP.NET MVC ListView represents a nested data object structure as a list of lists. The initial screen displays the first-level list items and the next level is displayed when interacting with them.
Selection
Single selection
When a user clicks or taps an item, ASP.NET MVC ListView enables the selection of the list item by default.
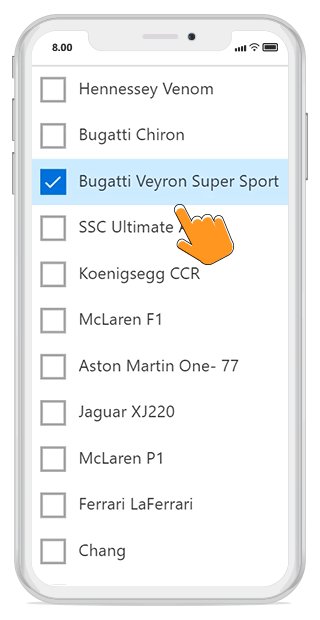
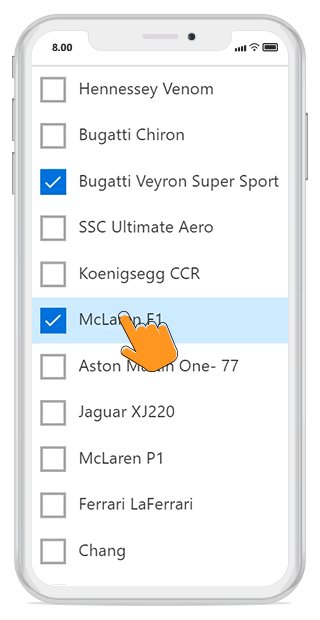
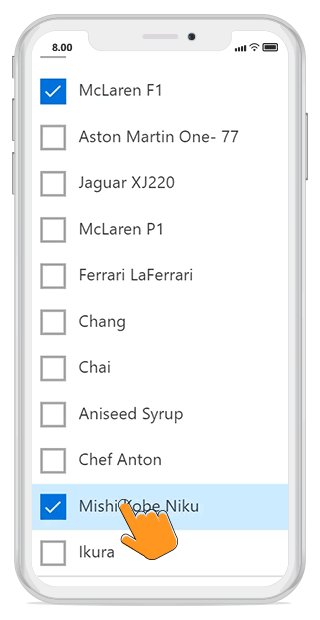
Checkboxes
The ASP.NET MVC ListView Control supports multiple selection through checkboxes on the right or left of the list items. This helps users select or clear a series of items.
Manipulation
Users can disable the ListView selection by handling events. Preserve and restore the selected values in the ListView to help users continue their work from a previously saved state.
Multiline text
Arrange the list item content with multiline text, icons, and avatars.
UI customization
Completely customize the ListView header, list item, and group header using template options. This helps users arrange their content in flexible formats like image view, multiline text view, and mixed mode.

Searching and filtering
Search and filter list view data based on the user input using the Data Manager.
Dual list
Design dual list using ASP.NET MVC ListView to move data from one list to another.
Grouping
ListView supports wrapping nested elements into groups based on categories. The category of each list item can be mapped with the groupBy field in the data table, which also supports single-level navigation.


Touch-friendly UI
The ASP.NET MVC ListView Control responds to screen sizes and adapts its contents to fit any device. It also recognizes touch gestures, enabling items to be selected or cleared when a tap or double-tap action is performed. This provides the best user experience for phones, tablets, and desktops.
Built-in and customizable themes
Several built-in, Sass-based themes are available: Fluent, Tailwind CSS, Bootstrap 5, Bootstrap, Material, and high contrast. Users can customize these themes by either overriding the existing Sass styles or creating custom themes using the Theme Studio application.
Web accessibility
- Fully supports WAI-ARIA accessibility that helps ListView be accessed by on-screen readers and assistive devices.
- Follows the WCAG 2.0 standard with design of UI visual elements such as foreground color, background color, line spacing, text, and images.
- Follows WAI-ARIA best practices best practices for implementing keyboard interaction.
Developer-friendly APIs
In ListView, developers can control all the UI elements and behaviors. A rich set of developer-friendly APIs provides the best user experience.
Other supported frameworks
The ListView Control is also available in Blazor, Angular, React, Vue, and JavaScript frameworks. Check out the different ListView platforms from the links below,
ASP.NET MVC ListView Code Example
Easily get started with the ASP.NET MVC ListView using a few simple lines of TS code example as demonstrated below. Also explore our ASP.NET MVC ListView Example that shows you how to render and configure a ListView in ASP.NET MVC.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Lists
@section ControlsSection{
<div class="control-section">
<div id="flat-list">
<h4>Flat List</h4>
@Html.EJS().ListView("listview").Enable(true).DataSource((IEnumerable<object>)ViewBag.dataSource).Render()
</div>
<div id="group-list">
<h4>Group List</h4>
@Html.EJS().ListView("listviewgrp").Enable(true).DataSource((IEnumerable<object>)ViewBag.groupData).Fields(new ListViewFieldSettings { GroupBy = "category" }).Render()
</div>
</div>
}Not sure how to create your first ASP.NET MVC ListView? Our documentation can help.
I’d love to read it now140+ ASP.NET MVC UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion ASP.NET MVC ListView?
Built-in support for flexible data binding, sorting, grouping, nested navigation, multiple selection, templating, and more.
- High-performance control can load a huge amount of data on demand while being scrolled.
- Data can be elegantly visualized with cards, images, icons, avatars, and badge representation for better understanding.
- One of the best ASP.NET MVC ListView Control in the market that offers feature-rich UI to interact with the software.
- Simple configuration and API.
Expansive learning resources such as demos and documentation to let you get started quickly with the ASP.NET MVC ListView Control.
Where can I find the Syncfusion ASP.NET MVC ListView demo?
You can find our ASP.NET MVC ListView demo, which demonstrates how to render and configure the ListView.
Can I download and utilize the Syncfusion ASP.NET MVC ListView for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion ASP.NET MVC ListView?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.














