Trusted by the world’s leading companies

Overview
The ASP.NET MVC Context Menu or right-click menu is a graphical user interface control that appears when the user right-clicks or performs a touch and hold action. You can define the list of items the context menu will contain, create multilevel menus, and attach event handlers to the menu items for seamless integration with other controls.

Multi-level nesting
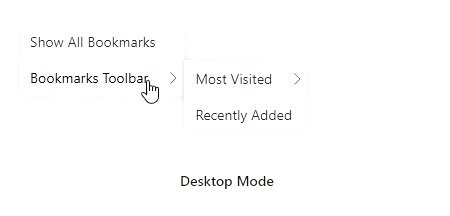
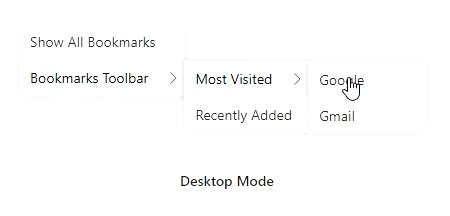
Multi-level nested items are supported in context menu. You can browse the sub menu by mouse hover/click in menu items. The appearance of context menu varies for desktop and mobile. In Mobile, users can view Multilevel nested items in single layer with provision to backtrack parent item.


Menu Item Icons
You can include icons or sprite images in menu items easily to add the visual representation of the action in context menu.

Context Menu Templates
Templates is used to create custom user experience. You can create custom Context Menu by using template for each element of Context menu.

Integration with other controls
Context menu can be used with any control. Adding a context menu to other controls require simple configurations.
Built-in themes
ASP.NET MVC Context Menu supports built-in themes such as Bootstrap 5, Tailwind CSS, Fluent, high contrast, and more. Users can customize these built-in themes or create new themes to achieve the desired look and feel either by simply overriding SASS variables or using the Theme Studio application.
Other supported frameworks
The Context Menu component is also available in Blazor, React, Angular, JavaScript and Vue frameworks. Check out the different Context Menu platforms from the links below,
Web Accessibility
- Fully supports WAI-ARIA for working with screen readers and assistive devices.
- Follows WAI-ARIA best practices for implementing keyboard interaction.
- Based on WCAG 2.0 standards, we designed the UI element visuals such as foreground color, background color, line spacing, text, and images.
- Supports right-to-left (RTL) text direction for users working in right-to-left languages like Hebrew, Arabic, or Persian.
140+ ASP.NET MVC UI CONTROLS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.














